
ポップオーバー ボックスを閉じるブートストラップ メソッド: まず要素に「data-toggle="popover"」を追加してポップオーバー ボックスを作成し、次に「data-trigger="focus"」属性を使用して要素領域の外側でマウスをクリックしてポップアップ ボックスを閉じます。

#この記事の動作環境: Windows7 システム、bootstrap3、Dell G3 コンピューター。
ブートストラップ ポップオーバー
data-toggle="popover" を要素に追加してポップオーバーを作成します。
title 属性の内容は、ポップアップ ボックスのタイトルです。
data-content 属性は、ポップアップ ボックスのテキスト コンテンツを表示します。
デフォルトでは、ポップアップ ボックスは要素の右側に表示されます。 data-placement 属性を使用して、ポップアップ ボックスの表示方向 (上:下、左:左、または右:右) を設定できます。
#ブートストラップでポップアップ ボックスを閉じるにはどうすればよいですか?
デフォルトでは、指定した要素を再度クリックするとポップアップ ボックスが閉じます。data-trigger="focus" 属性を使用して、マウスがクリックされたときにポップアップ ボックスが閉じるように設定できます。要素の外側をクリックします。
「クリックするとポップアップ ボックスが消える」効果を実現するには、追加のコードが必要です
クロスブラウザーおよびクロスプラットフォームの効果を高めるには、 タグを使用する必要があります。
推奨事項: "bootstrap チュートリアル "
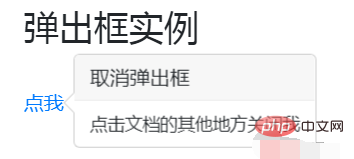
例:
<a tabindex="0" href="#" role="button" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我 </a>

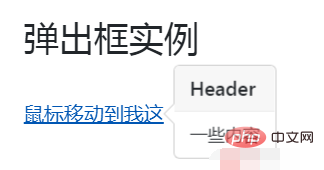
これを実現したい場合は、マウスが移動します 要素に効果を表示し、削除後に消えるには、data-trigger 属性を使用して値を「hover」に設定します:
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这 </a>

以上がブートストラップでポップアップボックスを閉じる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。