
テーブルの特定の行を固定するように設定する Css メソッド: 1. CSS を使用して th を配置し、親スクロール バーのスクロールトップのオフセットに基づいて値を取得し、js を使用して先頭の位置へのオフセット; 2. jq プラグインを使用して、テーブルの特定の行を固定するように設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
テーブルの特定の行をCSSで固定するにはどうすればよいですか?
テーブルの特定の行をCSSで固定するにはどうすればよいですか?次の記事では、CSSを使って表の1行目(ヘッダー)を固定にする方法を紹介します。
1. css js を使用してテーブル ヘッダーの固定を実現します

#css を使用して th を配置し、親スクロール バーのオフセットに基づいて値を取得しますjs を使用する場合、その先頭の位置にオフセットを割り当てます。メーターヘッドは固定式です。 (この方法では高さを固定する必要があります)
推奨事項: "css ビデオ チュートリアル "
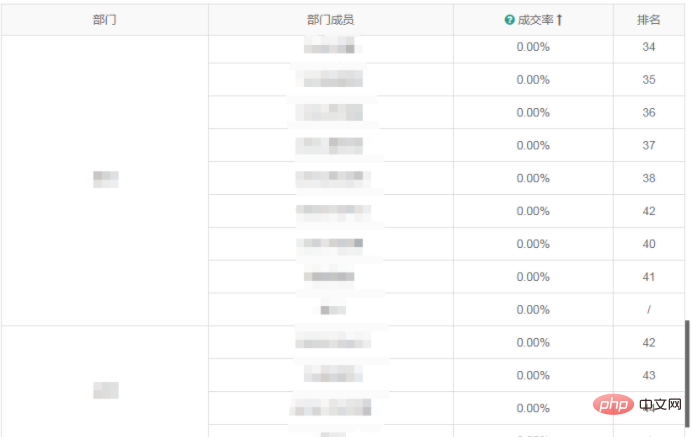
プロジェクト デモ
CSS スタイルの部分は主にスクロール バーと位置決めの高さも固定されています。
<style>
.table-responsive {
overflow: auto !important;
}
.table-th-css {
background: #EFEFF4 !important;
position: relative !important;
text-align: center;
top: 0;
}
.section-scroll{
height:417px;
}
</style>html 部分 自分で作るとかなりの量になると思いますが、デモではあまりコピーしません。
<div class="table-responsive section-scroll">
<table class="table table-bordered">
<thead class="table-header">
<tr>
<th class="table-th-css">
<div>部门</div>
</th>
<th class="table-th-css">
<div>用户名称</div>
</th>
<th class="text-center table-th-css">
<div>1月</div>
</th>
<th class="text-center table-th-css">
<div>2月</div>
</th>
<th class="text-center table-th-css">
<div>3月</div>
</th>
<th class="text-center table-th-css">
<div>4月</div>
</th>
<th class="text-center table-th-css">
<div>5月</div>
</th>
<th class="text-center table-th-css">
<div>6月</div>
</th>
<th class="text-center table-th-css">
<div>7月</div>
</th>
<th class="text-center table-th-css">
<div>8月</div>
</th>
<th class="text-center table-th-css">
<div>9月</div>
</th>
<th class="text-center table-th-css">
<div>10月</div>
</th>
<th class="text-center table-th-css">
<div>11月</div>
</th>
<th class="text-center table-th-css">
<div>12月</div>
</th>
<th class="text-center table-th-css">
<div>合计</div>
</th>
</tr>
</thead>
<tbody >
<tr class="text-center" >
<td >
西门庆
</td>
<td class="table-textWidth">
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
</tr>
</tbody>
</table>
</div>js コンテンツ jq の on イベントを使用してスクロールを監視し、自分のプロジェクトのスタイルに従って自分のスタイルを変更します。誰もが自分で調整できます。
var tableCont = $('.section-scroll tr th'); //获取th
var tableCont_child = $('.section-scroll tr th div'); //获取th下边的div
var tableScroll = $('.section-scroll'); //获取滚动条同级的class
function scrollHandle() {
var scrollTop = tableScroll.scrollTop();
// 当滚动距离大于0时设置top及相应的样式
if (scrollTop > 0) {
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "-1px",
"padding": 0
});
tableCont_child.css({
"borderTop": "1px solid gainsboro",
"borderBottom": "1px solid gainsboro",
"marginTop": "-1px",
"padding": "8px"
})
} else {
// 当滚动距离小于0时设置top及相应的样式
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "0",
});
tableCont_child.css({
"border": "none",
"marginTop": 0,
"marginBottom": 0,
})
}
}
tableScroll.on('scroll', scrollHandle);これでヘッダの固定方法1つ目は完了です。ブラウザ上では基本的に問題ないように見えますが、mui を使用してこの方法を使用すると、アプリのスクロールがリバウンドする可能性があるため、効果が少し遅れて表示されます。私は初心者なので、気に入らない場合はコメントしないでください(返信は歓迎です...)。
2. jq プラグインを使用します (これは、私が昨年会社でヘッダーを作成するように依頼した jq プラグインです。技術的な問題のため、私は angular で jq を使用しました。とにかく、それは最終的には解決しました(笑)
去年、簡単で性急なデモを作成したので、スクリーンショットを撮り、主に jquery.fixedheadertable.min.js プラグインを使用しました。上の写真のデモ (don気に入らない場合はコメントしないでください、私は初心者です)
プラグインのアドレス: http://www.jq22.com/jquery-info10153
 #############################
#############################
以上がCSSはテーブルの特定の行を固定するように設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。