
Web ページの CSS をコピーする方法: まず、コピーする Web サイトを見つけます。次に、F12 を押すか、[検査] を右クリックします。次に、クエリ レイヤーを表示して CSS スタイル シートを見つけ、最後にすべてを選択します。スタイルシートをコピーして、CSS スタイルを新しい CSS ファイルにコピーするだけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
Webサイトを作る人はWebサイトのスタイルをコピーしたいと思うのですが、少しだけコピーするのはとても面倒なので、どうすればたくさんのスタイルをコピーできるのでしょうか? Web ページの CSS スタイルをコピーする方法を見てみましょう。
Web ページの CSS をコピーする方法:
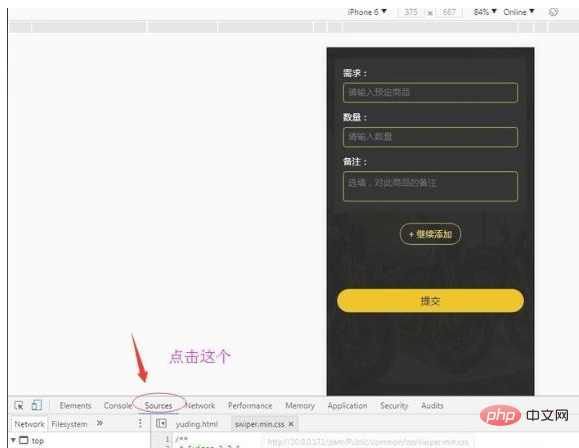
コピーする Web サイトを見つけます。 f12 を押すか右クリックして調べます。クエリ レイヤーから出て、図の 3 番目の

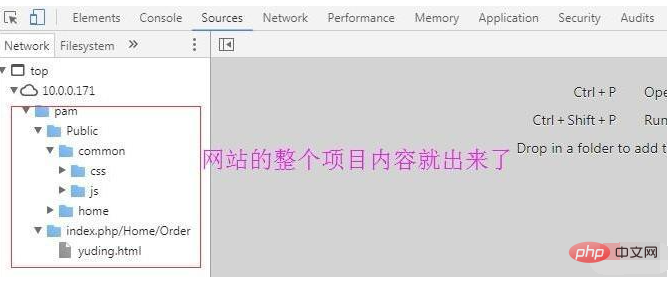
をクリックして、左側にプロジェクト全体を表示します。スタイル シートを探し始めます

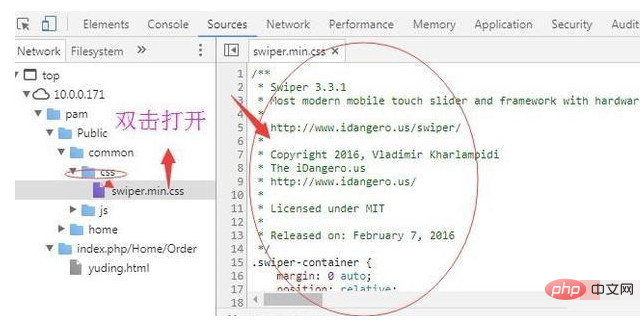
スタイル シートを見つけて、ダブルクリックして右側に開きます

すべてのスタイル シートを選択してコピーするだけです。CSS スタイルを新しく作成した CSS ファイルにコピーするだけです。
推奨: 「css ビデオ チュートリアル 」
以上がWebページのCSSをコピーする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




