
折り返さずに CSS セル表示を実装する方法: まず、対応するコード ファイルを開き、次にセルに属性を「table td{white-space: nowrap;}」として追加して、td セルが show を折り返さないようにします。 。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
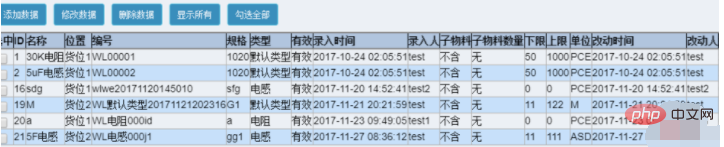
プロジェクト開発中に、セルの内容が多すぎるために行の折り返しが発生し、テーブルの見た目が非常に醜くなるという問題に何度も遭遇します。
td セルが CSS で折り返されないようにするにはどうすればよいですか?
セルの折り返しを防ぐには、white-space 属性を使用します。white-space 属性は、要素内の空白スペースの処理方法を設定します。
値が nowrap の場合、テキストは折り返されず、
タグが見つかるまで同じ行に続きます。
コードは次のとおりです:
/*让单元格内容过多时也不换行*/
table td{
white-space: nowrap;
}さて、エフェクトを見てみましょう

これは未処理のエフェクトです:

推奨: 「css ビデオ チュートリアル 」
以上がCSSセルを折り返さずに表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



