

フロントエンド開発では効率、つまりセレクターと簡略化されたコードの使用による高速な読み込みとレンダリングがますます重視されています。 Less や SCSS などのプリプロセッサが動作する場合、かなり遠回りする必要があるため、CSS を直接使用した方が高速です。
ここでは、ルールの重複や重複を減らし、レイアウトのスタイル プロセスを標準化するのに役立つ 20 の CSS ヒントを説明します。これは、独自のフレームワークを効率的に作成するだけでなく、多くの一般的な問題も解決します。
1. CSS リセット (リセット) を使用する
normalize.css などの CSS リセット ライブラリは長年使用されており、Web サイトにスタイルを提供できます。ブラウザ間での一貫性を確保するためのより明確な標準。
ほとんどのプロジェクトでは、これらのライブラリに含まれるすべてのルールは必要ありません。単純なルールをレイアウト内のすべての要素に適用して、すべての margin、padding を削除できます。ブラウザのデフォルトのボックスモデルを変更します。
*{
box-sizing:border-box;
margin:0;
padding:0
}box-sizing を使用した宣言はオプションであり、以下に継承されたボックス モデル フォームを使用している場合はスキップできます。
2. ボックス モデルを継承します
ボックス モデルを HTML から継承させます:
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}3. マージンを避けるためにフレックスボックス レイアウトを使用します問題 (マージンハック幅フレックスボックスを取り除く)
ポートフォリオやピクチャギャラリーなどのグリッドレイアウトをデザインしようと何度試みましたか?フロートを使用している場合は、必要な行数に分割するためにマージンを設定します。 nth-、first-、last-child の問題を回避するには、flexbox## の space-between を使用できます。 # 属性値。
.flex-container{
display:flex;
justify-content:space-between;
}
.flex-container .item{
flex-basis:23%;
}4. リストの境界線の問題を解決するには not() を使用します
Web デザインでは、通常、次を使用します:last-child nth-child セレクターを使用して、元々親セレクター上にあると宣言されたスタイルをオーバーライドします。たとえば、ナビゲーション メニューの場合、borders を使用して各リンク Link の区切り文字を作成し、最後の link の border を削除するルールを追加します。
.nav li {
border-right: 1px solid #666;
}
.nav li:last-child {
border-right: none;
}notpseudo-class (pseudo-class):
.nav li:not(:last-child) {
border-right: 1px solid #666;
}.nav li が border スタイルで追加されるということです。とても簡単ですね。
.nav li li または .nav li:first-child ~li を使用することもできますが、: not はよりセマンティックで理解しやすくなります。
5. 本文に行の高さのスタイルを追加する
非効率なスタイルシートを生み出す原因の 1 つは、宣言が常に繰り返されることです。 CSS がよりスムーズに流れるように、プロジェクトの計画と組み合わせのルールを作成するのが最善です。これを達成するには、カスケードと、ユニバーサル セレクターで記述されたスタイルが他の場所でどのように継承されるかを理解する必要があります。 行間隔 (line-height) は、プロジェクト全体のプロパティ セットとして使用でき、コードの量を減らすだけでなく、Web サイトに標準のスタイルを与えることもできます。外観
body {
line-height: 1.5;
}6. 垂直方向のセンタリング任意の要素 (垂直中央の任意の要素)
CSSGrid レイアウトを使用する予定がない場合、垂直中央レイアウトのグローバル ルールを設定することは、コンテンツをエレガントにレイアウトする良い方法です。 7. SVG アイコンの使用SVG はすべての解像度クラスで使用され、すべてのブラウザーでサポートされています。したがって、
.png .jpg .gif などのファイルは破棄できます。 FontAwsome5 は SVG アイコン フォントも提供します。 SVG の形式の設定は、他の画像タイプと同じです。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;toolbar:false">html, body {
height: 100%;
margin: 0;
}
body {
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-flex;
display: flex;
}</pre><div class="contentsignin">ログイン後にコピー</div></div> 警告: ボタンなどのインタラクティブな要素で SVG を使用すると、SVG の読み込み時に問題が発生します。次のルールを使用して、SVG にアクセスできることを確認できます (適切な aria 属性が HTML に設定されていることを確認してください)
.logo {
background: url("logo.svg");
}# を使用します。 ## ユニバーサル セレクター
# と隣接する兄弟セレクター を使用すると、他の要素内のドキュメントをフォローするための強力な CSS 機能を提供できます。フロー内のすべての要素に統一ルールを設定します。
.no-svg .icon-only:after {
content: attr(aria-label);
} これは、より均等な文字と間隔を作成するのに役立つ素晴らしいテクニックです。上の例では、H3 の後の H4 や段落の後の段落など、他の要素に続く要素の間には、少なくとも 1.5rems (約 30px ) のスペースが必要です。 9. 一貫した垂直方向のリズム
一致的垂直节奏提供了一种视觉美学,使内容更具可读性。如果owl选择器过于通用,请在元素内使用通用选择器(*)为布局的特定部分创建一致的垂直节奏:
.intro > * {
margin-bottom: 1.25rem;
}10、对更漂亮的换行文本使用 box-decoration-break
假设您希望对换行到多行的长文本行应用统一的间距、边距、突出显示或背景色,但不希望整个段落或标题看起来像一个大块。Box Decoration Break属性允许您仅对文本应用样式,同时保持填充和页边距的完整性。
如果要在悬停时应用突出显示,或在滑块中设置子文本样式以具有突出显示的外观,则此功能尤其有用:
.p {
display: inline-block;
box-decoration-break: clone;
-o-box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}内联块声明允许将颜色、背景、页边距和填充应用于每行文本,而不是整个元素,克隆声明确保将这些样式均匀地应用于每行。
11、等宽表格单元格
表格可能很难处理,所以尝试使用table-layout:fixed来保持单元格相等宽度:
.calendar {
table-layout: fixed;
}12、强制使用属性选择器显示空链接
这对于通过CMS插入的链接特别有用,CMS通常不具有类属性,并帮助您在不影响级联的情况下对其进行特定样式设置。例如,<a>元素没有文本值,但href属性有一个链接:
a[href^="http"]:empty::before {
content: attr(href);
}13、样式“默认”链接
说到链接样式,您可以在几乎每个样式表中找到一个通用的A样式。这迫使您为子元素中的任何链接编写额外的覆盖和样式规则,并且在使用像WordPress这样的CMS时,可能会导致您的主链接样式比按钮文本颜色更容易出现问题。
尝试这种较少干扰的方式为“默认”链接添加样式:
a[href]:not([class]) {
color: #999;
text-decoration: none;
transition: all ease-in-out .3s;
}14、比率框
要创建具有固有比率的框,您需要做的就是将顶部或底部填充应用于div:
.container {
height: 0;
padding-bottom: 20%;
position: relative;
}
.container div {
border: 2px dashed #ddd;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}使用20%进行填充使得框的高度等于其宽度的20%。无论视口的宽度如何,子div都将保持其纵横比(100%/ 20%= 5:1)。
15、风格破碎的图像
这个技巧不是关于代码缩减,而是关于细化设计细节的。破碎的图像发生的原因有很多,要么不雅观,要么导致混乱(只是一个空元素)。用这个小小的CSS创建更美观的效果:
img {
display: block;
font-family: Helvetica, Arial, sans-serif;
font-weight: 300;
height: auto;
line-height: 2;
position: relative;
text-align: center;
width: 100%;
}
img:before {
content: "We're sorry, the image below is missing :(";
display: block;
margin-bottom: 10px;
}
img:after {
content: "(url: " attr(src) ")";
display: block;
font-size: 12px;
}16、使用rem进行全局大小调整;使用em进行局部大小调整
在设置根目录的基本字体大小后,例如html字体大小:15px;,可以将包含元素的字体大小设置为rem:
article {
font-size: 1.25rem;
}
aside {
font-size: .9rem;
}然后将文本元素的字体大小设置为em
h2 {
font-size: 2em;
}
p {
font-size: 1em;
}现在,每个包含的元素都变得分区化,更易于样式化、更易于维护和灵活。
17、隐藏未静音的自动播放视频
当您处理无法从源代码轻松控制的内容时,这对于自定义用户样式表来说是一个很好的技巧。这个技巧将帮助您避免在加载页面时自动播放视频中的声音干扰访问者,并再次提供了精彩的:not()伪选择器:
video[autoplay]:not([muted]) {
display: none;
}18、灵活运用root类型
响应布局中的字体大小应该能够自动调整到视区,从而保存编写媒体查询的工作,以处理字体大小。可以使用:not和视区单位,根据视区高度和宽度计算字体大小:
:root {
font-size: calc(1vw + 1vh + .5vmin);
}现在,您可以使用根em单位,该单位基于:not:
body {
font: 1rem/1.6 sans-serif;
}结合上面的rem/em技巧以获得更好的控制。
19、在表单元素上设置字体大小,以获得更好的移动体验
为了避免移动浏览器(iOS Safari等)在点击<select>下拉列表时放大HTML表单元素,请在添加font-size样式:
input[type="text"],
input[type="number"],
select,
textarea {
font-size: 16px;
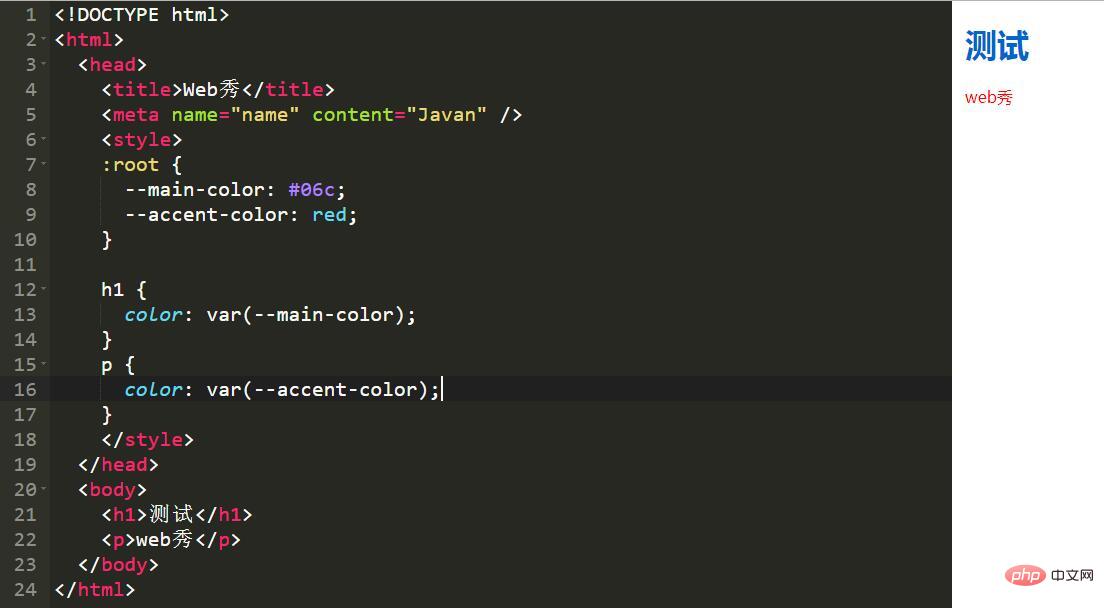
}20、CSS变量
最后,最强大的CSS级别来自于CSS变量,它允许您声明一组公共属性值,这些值可以通过样式表中任何位置的关键字重用。你可能有一套颜色在整个项目中使用,以保持一致性。
在CSS中反复重复这些颜色值不仅是件烦人的事情,而且还容易出错。如果某个颜色在某个时刻需要改变,你就不得不去寻找和替换,这是不可靠或不快速的,当为最终用户构建产品时,变量使得定制变得容易得多。例如:

:root {
--main-color: #06c;
--accent-color: #999;
}
h1, h2, h3 {
color: var(--main-color);
}
a[href]:not([class]),
p,
footer span{
color: var(--accent-color);
}更多编程相关知识,请访问:编程视频!!
以上がCSS スキルを向上させるための 20 の CSS ヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




