
require は CSS を導入できます。css を導入する方法は次のとおりです: 最初に require-css プラグインをダウンロードし、次に require.config 設定を変更し、次に ELEMENT をロードし、最後に require_css メソッドを呼び出します。ページを開き、CSS アドレスを渡します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
require モジュラー開発を使用する場合、require.config 構成でモジュールのインポート パスを定義するときに、一部のモジュールは次のことを行う必要があります。 css に依存します。今回は、github からアドレス https://github.com/guybedford/require-css にダウンロードできる require-css プラグインを渡す必要があります。
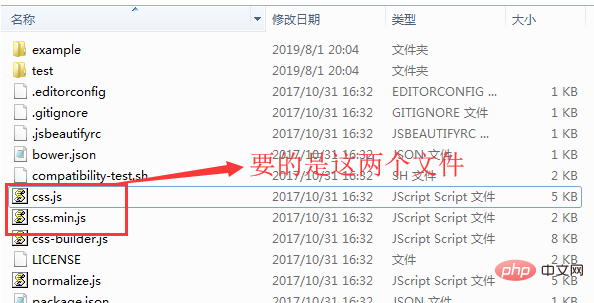
以下に示すように、このアドレスを通じて多くのファイルがダウンロードされますが、必要なのは css.js/css.min.js ファイルのみです。

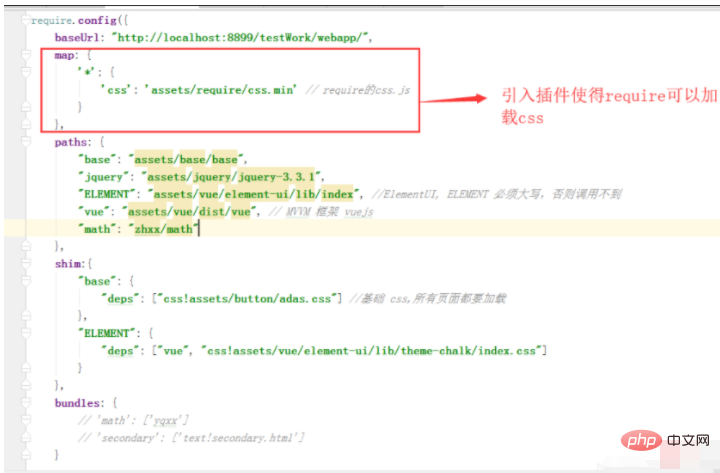
2. 次の構成を require.config 構成に追加します:

3. 上記 2 つの手順を完了します。その後、require.config 設定で shim に依存関係を追加できますが、ELEMENT を読み込む際には、事前にindex.css を読み込む必要があります。記述方法は以下の通りです:
shim:{ "ELEMENT": { "deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"] } },
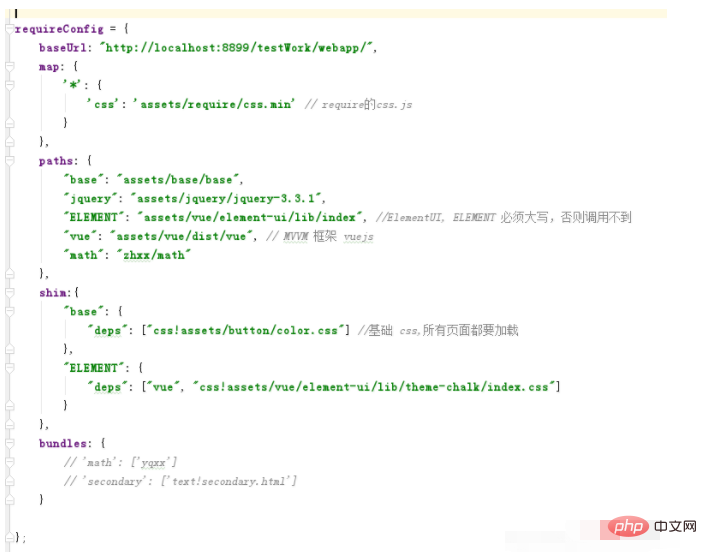
4. 上記でモジュールのcss依存問題は解決しましたが、別途特定のcssを導入する必要がある場合は、もちろんhtmlに直接ドラッグしても構いません。ロードするページ。ただし、これを行いたくない場合は、この時点で require.config を書き換えることで実装できます。以下に示すように、require 構成を変数として記述し、ページ上で初期化します。
 上図の書き方を実装するには、まずbase.jsファイルを用意する必要があり、このファイルには document.body.style.visibility = 'visible'; と記述するだけで済みます。この文だけで十分です(他の文でも大丈夫です) そして、requireConfigで設定した同じjsにメソッドを追加してベースの依存関係にcssを追加します 記述方法は下図の赤枠です。
上図の書き方を実装するには、まずbase.jsファイルを用意する必要があり、このファイルには document.body.style.visibility = 'visible'; と記述するだけで済みます。この文だけで十分です(他の文でも大丈夫です) そして、requireConfigで設定した同じjsにメソッドを追加してベースの依存関係にcssを追加します 記述方法は下図の赤枠です。
次に、ページ上で require_css メソッドを呼び出し、CSS アドレスを渡すと、CSS がページに導入されます。記述は次のとおりです:
 これで完了です。
これで完了です。
以上がCSSの導入は必須でしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




