

CSS で角が丸いグラデーション境界線を実装するにはどうすればよいですか?次の記事では、CSS を使用して角の丸いグラデーション境界線を巧みに実装するいくつかの方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
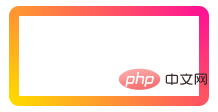
次のグラデーション境界線効果を実現する方法:

この問題自体は難しくありませんが、いくつか問題があります。その主な理由は、注意を払う必要がある詳細がいくつかあるためです。
##border-image は CSS 仕様ですCSS 背景と境界線モジュール レベル 3 (背景と境界線の公式仕様の最新バージョン) では、新しい属性値が追加されています。
background-image と同様に、ボーダー要素に画像を追加できます。これは、画像またはグラデーションにすることができます。ソリッドカラーに限定されるようになりました。
border-image を使用してグラデーションの境界線を実現します
border- を使用image の後に、グラデーション境界線を実装すると非常に便利になります
ただし、実装は次のとおりです:
<div class="border-image"></div>
.border-image {
width: 200px;
height: 100px;
border-radius: 10px;
border-image-source: linear-gradient(45deg, gold, deeppink);
border-image-slice: 1;
border-image-repeat: stretch;
}
border と省略できます。 -image: Linear-gradient(45deg, gold, deeppink) 1;#次の結果が得られます:

ただし、実際のパフォーマンスでは角が丸くなりません。 border-image を使用する場合の最大の問題は、セット border-radius が無効になることです。 角が丸いグラデーション境界線を取得できません。その理由については、W3C の公式仕様を確認して次のように説明してください。
ボックスの背景は、その境界線の画像ではなく、適切な曲線にクリップされます (決定どおり)。 'background-clip' による)。ボーダーまたはパディング エッジにクリップする他の効果 ('visible' 以外の 'overflow' など) もカーブにクリップする必要があります。置換された要素のコンテンツは常にコンテンツ エッジ カーブにトリミングされます。また、境界エッジの曲線の外側の領域は、要素に代わってマウス イベントを受け入れません。
これについては、別の方法を見つけるか、わずかに改善する必要があります。角が丸いグラデーションの境界線を取得します。
#方法 1: 背景画像疑似要素
background-image 疑似要素ソリューションを使用してください。これは、border-image 仕様が必要な場合に最も一般的に使用される方法でもあります。表示されません。 非常に単純です。単純な図は次のとおりです。
 使用background-image
使用background-image
缺点 这个方案有两个问题,第一个是多使用了两个元素(当然在这里是 ::before 和 ::after),其次最致命的是,如果要求边框內的背景是透明的,此方案便行不通了。 第二种方法,使用 background-clip:background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。它的部分取值和 这里,我们使用设置两个 核心 CSS: 因为用到了 缺点 与第一种方法类似,如果要求边框內的背景是透明的,此方案便行不通了。 这个方法也很好理解,既然设置了 效果如下: 当然,这里还是多借助了一个元素实现。还有一种方法,可以不使用多余元素实现: 设置了 clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部 SVG 的路径。 简而言之,这里,我们只需要在 解释一下: 非常完美,效果如下: 当然,还可以利用 你可以在我 CSS-Inspiration 看到这个例子: 更多编程相关知识,请访问:编程视频!!法二,使用 background-clip 实现
background-clip: content-box 以及 background-clip: border-box 配合使用。box-sizing 类似。其中,background-clip: border-box 表示设置的背景 background-image 将延伸至边框background-clip: content-box 表示设置的背景 background-image 被裁剪至内容区(content box)外沿background-image,设置两个 background-clip ,并且将 border 设置为透明即可:div {
width: 200px;
height: 100px;
border: solid 10px transparent;
border-radius: 10px;
background-image: linear-gradient(#fee, #fee),
linear-gradient(to right, green, gold);
background-origin: border-box;
background-clip: content-box, border-box;
}
background-clip: border-box,所以还需要 background-origin: border-box 使图案完整显示,可以尝试下关掉这个属性,即可明白为什么需要这样做。法三:border-image + overflow: hidden
background-image 的元素的 border-radius 失效。那么,我们只需要给它加一个父容器,父容器设置 overflow: hidden + border-radius 即可:<div class="border-image-overflow"></div>
.border-image-pesudo {
position: relative;
width: 200px;
height: 100px;
border-radius: 10px;
overflow: hidden;
}
.border-image-pesudo::before {
content: "";
position: absolute;
width: 200px;
height: 100px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 10px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
}
法四:border-image + clip-path
background-image 的元素的 border-radius 失效。但是在 CSS 中,还有其它方法可以产生带圆角的容器,那就是借助 clip-path。[clip-path](https://developer.mozilla.org/zh-CN/docs/Web/CSS/clip-path),一个非常有意思的 CSS 属性。border-image 的基础上,再利用 clip-path 裁剪出一个带圆角的矩形容器即可:<div class="border-image-clip-path"></div>
.border-image-clip-path {
position: relative;
width: 200px;
height: 100px;
border: 10px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
clip-path: inset(0 round 10px);
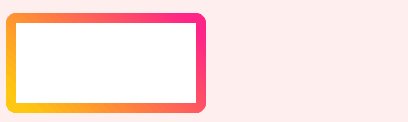
}clip-path: inset(0 round 10px) 。
inset(0 round 10px) 可以理解为,实现一个父容器大小(完全贴合,垂直水平居中于父容器)且 border-radius: 10px 的容器,将这个元素之外的所有东西裁剪掉(即不可见)。
filter: hue-rotate()顺手再加个渐变动画:
以上がCSS を使用して丸みのあるグラデーションの境界線を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



