
":nth-child(n)" は CSS のセレクターです。その機能は、要素の種類に関係なく、親要素に属する N 番目の子要素と一致することです。そのうちのパラメーター "n 「」には、「:nth-child(3)」、「:nth-child(even)」などの数値、キーワード、または数式を指定できます。
この記事の動作環境: Acer S40-51、CSS3&&HTML5&&HBuilderX.3.0.5 版、Windows10 Home 中国語版
(学習ビデオ共有: css ビデオ チュートリアル)
CSS では、セレクターは、スタイルを設定する必要がある要素を選択するために使用されるパターンです。 nth-child(n) は css3 のセレクターです。
:nth-child(n) セレクターは、親要素インデックスが n である子要素を照合するために使用されます。つまり、要素の種類に関係なく、その親要素に属する N 番目の子要素を選択します。
注: n には、数値、キーワード (奇数および偶数)、または数式を指定できます。
例 1: n が数字の場合
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child(n)选择器</title>
<style>
/*
:nth-child(n)选择器用于匹配父元素索引为n的子元素,即选取属于其父元素的第N个子元素,不论元素的类型。
n可以是数字、关键词(Odd 和 even)或公式。
*/
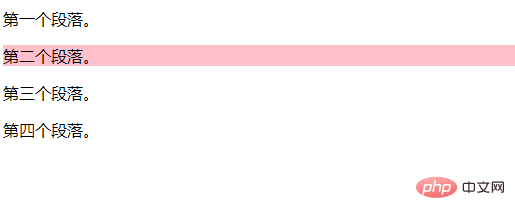
/* p:nth-child(2) {
background: pink;
} */
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
</html>レンダリング:

例 2: n がキーワードの場合 (奇数および偶数) )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child(n)选择器</title>
<style>
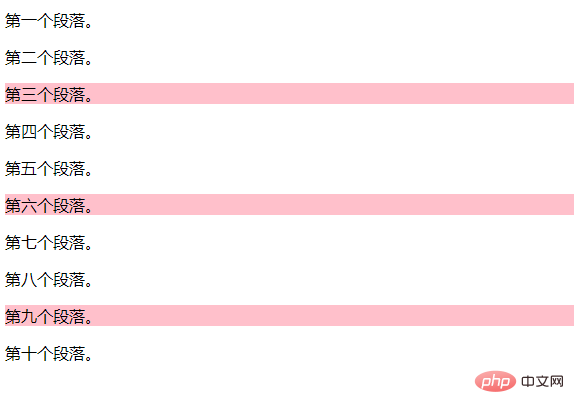
p:nth-child(odd) {
background: pink;
}
p:nth-child(even) {
background: paleturquoise;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
<p>第六个段落。</p>
<p>第七个段落。</p>
<p>第八个段落。</p>
<p>第九个段落。</p>
<p>第十个段落。</p>
</body>
</html>レンダリング:
例 3: n が数式の場合
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child(n)选择器</title>
<style>
/*
使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色:
*/
p:nth-child(3n+0)
{
background:pink;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
<p>第六个段落。</p>
<p>第七个段落。</p>
<p>第八个段落。</p>
<p>第九个段落。</p>
<p>第十个段落。</p>
</body>
</html>レンダリング:

式 (an b) を使用します。説明: 期間の長さを示します。n はカウンタ (0 から始まります)、b はオフセット値です。
ここでは、添え字が 3 の倍数であるすべての p 要素の背景色を指定します。
プログラミング関連の知識の詳細については、プログラミング教育をご覧ください。 !
以上が:nth-child(n) の機能は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


