
react はユーザー インターフェイスの構築に使用される JAVASCRIPT ライブラリです。React は UI レベルのプレゼンテーションを担当します。React のデータ フローはコンポーネント ツリーに沿って上から下へ一方向に流れます。React は高いパフォーマンスを備えています。 、コードロジックは非常にシンプルです。

このチュートリアルの動作環境: Windows7 システム、react17.0.1 バージョン、Dell G3 コンピューター。
関連する推奨事項: 「react チュートリアル 」
react を理解するにはどうすればよいですか?
Facebook が Android 向け React Native をオープンソース化したため, Reactの未来は明るいように思えます。これは初期の UI フレームワークから一連の Web アプリケーション ソリューションへとゆっくりと進化し、そこから派生した React Native には、一度学習すればどこでも書けるという壮大な目標が掲げられています。これはフロントエンドにとって魅力的なようです。
React には 3 つのキーワードがあります:
- ちょうど ui
- 仮想 dom
- データ フロー
React を理解するには、これら 3 つのキーワードから始めます。
2.1 ui
React だけが UI レベルのプレゼンテーションを担当します。多くの人が React を [MVC] アーキテクチャのビュー層として使用しますが、これは本来の意図ではありません。反応してください。
通常の状況では、開発プロセスでは、通常、テンプレートを使用するか、HTML を直接使用して UI を構築しますが、HTML は静的です。テンプレートを使用すると、ほとんどの場合のニーズを満たすことができますが、少し難しいようです。複雑な論理的状況。テンプレート内の if else またはロジック コントロールが多すぎると、コードの保守が困難になります。もちろん、これはプロジェクト全体で統一されたテンプレートが使用される場合です。
React は問題を解決するために別のアプローチを使用しており、テンプレート エンジンと表示ロジックを使用する代わりに UI をコンポーネントに分割し、拡張と保守を容易にします。したがって、JSX の構文規則が導入され、HTML のような構文を使用して js 関数呼び出しを記述できるようになります。
2.2 仮想 dom
ブラウザがページをレンダリングする一般的なプロセスは、通常次のとおりです。
HTML の読み込み -> DOM ツリーの生成 -> CSS を解析して生成レンダー ツリー - > ページの生成
それでは、React の仮想 dom はどのように行うのでしょうか?
仮想 dom の生成->diff->必要な DOM 更新
dom 操作が非常に高価であることは誰もが知っているため、ほとんどの操作は js で行われます。したがって、通常の状況では、React のパフォーマンスは依然として非常に優れています。
2.3 データ フロー
React のデータ フローは、コンポーネント ツリーに沿って上から下へ一方向に流れます。
ここでのデータ フローとは、データの保存場所、イベントのトリガー場所、ユーザー操作への応答方法など、アプリケーション アーキテクチャの実装を指します。これは React によって提供される新しい機能ではなく、React を使用してアプリケーションを構築するための練習となるはずです。 Flux を理解すると、データ フローの概念を理解するのが容易になるかもしれません。
2.4 Flux の概要
Flux は、Facebook がサポートする React によって強力に推進されているアプリケーション アーキテクチャのアイデアです。これは、React の再利用可能なビュー コンポーネントを一方向のデータ フローで補完します。
React のデータ フローと同じです。Flux アーキテクチャでは、データも一方向に流れます:

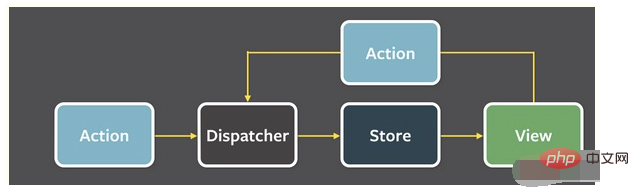
簡単に言えば、すべてのデータ フローはディスパッチャーを通過します。 。アクションはアクション作成者によって生成され、ディスパッチャーに提供されますが、ほとんどの場合、アクションはユーザーのビューとの対話によって生成されます。
View レイヤーでユーザー インタラクションをキャプチャし、Action を生成します。Dispatcher に登録されたイベント コールバックをトリガーすることで、関連する Store が Action に応答し、その後、Store の onChange イベントがトリガーされて、ビュー。
上図に示すように、データ フローは常に一方向です。
以上が反応を理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。