反応コードを記述するときの Webstrom のエラーの解決策: まず、Webstrom ソフトウェアを開き、次に対応する反応ファイルを開き、最後に JavaScript のバージョンを「JSX Harmony」に設定します。

#このチュートリアルの動作環境: Windows7 システム、webstorm2020.3&&react16.4.0 バージョン、Dell G3 コンピューター。
関連する推奨事項: 「
react チュートリアル 」
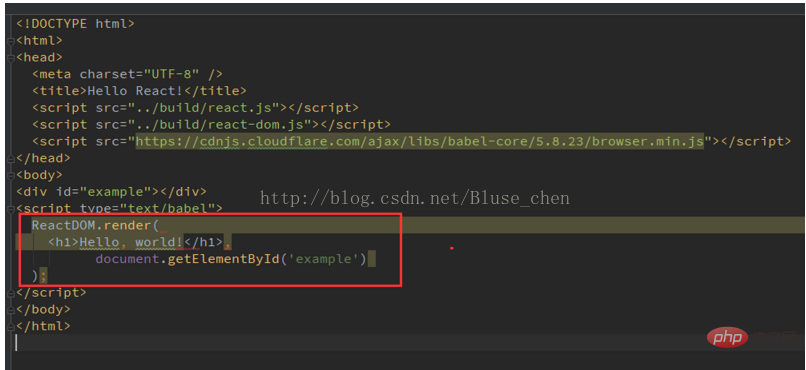
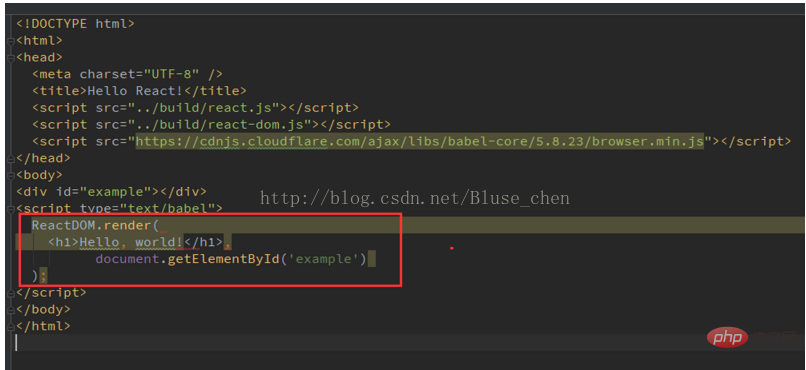
reactjs 構文を使用して WebStorm でエラーを報告する

#JavaScript バージョンを JSX Harmony に設定します。通常、反応コードを記述するページでスイッチをオンにするプロンプトが表示されます。右上隅にあるスイッチをクリックするだけです。
If右上隅にプロンプトは表示されません。設定 => ; 言語 & フレームワーク => gt; JavaScript => JavaScript 言語のバージョンを変更するだけです
以上がウェブストロームで反応コードを書くときのエラー問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。