
jquery の text()、val()、html() の違い: text() は html 要素のテキスト コンテンツにアクセスするために使用されますが、html() はテキスト コンテンツにアクセスするためだけに使用できるわけではありませんHTML 要素のコンテンツへのアクセスにも使用できます。val() は入力要素のコンテンツへのアクセスにのみ使用されます。

このチュートリアルの動作環境: Windows7 システム、jquery1.12.4 バージョン、Dell G3 コンピューター。
共通点: text()、html()、および val() は、html 要素の値の保存と取得に使用されます。
違い:
#text() の定義と使用法
text() メソッド メソッドは、選択された要素のテキスト コンテンツを設定または返します。サブタグがある場合は、サブタグ内のテキストが一緒に返されます。
コードは次のとおりです<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/jquery-1.12.4.js"></script>
<title>Document</title>
</head>
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
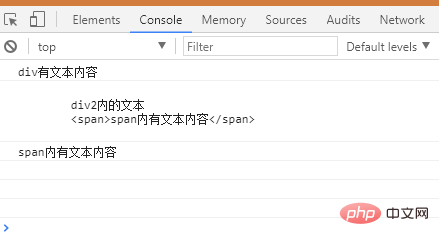
console.log($("#p1").text());
console.log($("#p2").text());
console.log($("#p2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
</body>
</html>
html() の定義と使用法と同じです
html() メソッドは、タグを含む、選択された要素 (内部 HTML) のコンテンツを返すか設定します。サブタグがある場合は、サブタグ自体とサブタグ内のテキストを返すjsのinnerHTMLに相当
メソッドが設定されていない場合パラメータを指定すると、選択した要素の現在のコンテンツが返されます。<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").html());
console.log($("#p2").html());
console.log($("#p2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
</body>
text() と html() の使用に関する注意事項:
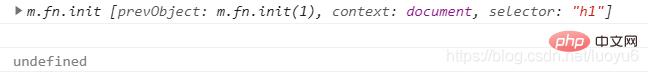
上記の 2 つの例を通じて、ドキュメント オブジェクト (dom) に存在する要素 (p など) は、text() および html() を通じてそのテキスト値を取得できることがわかります。 (dom) ですが、テキスト値を取得するために text( ) と html() を渡します。どうなるでしょうか? h1 要素は dom に存在しません。次のコードを追加します。console.log($('h1')) console.log($('h1').text()) //空字符串 console.log($('h1').html()) //undefined

#val() の定義と使用法 #val() メソッド 選択した要素の値を返すか、設定します。
要素の値は、value 属性を通じて設定されます。このメソッドは主に入力要素に使用されます。 このメソッドは主にフォーム要素の値を取得するために使用されます。このメソッドがパラメータを設定しない場合は、選択された要素の現在の値を返します。<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签1">
<input type="text" name="" id="input2" value="这是一个input标签2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
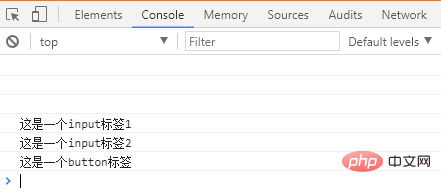
console.log($("#p1").val());
console.log($("#p2").val());
console.log($("#p2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
</body>val() は、フォームにデータを出力するために使用されます。 p タグと spam タグは同じではありません。出力されませんでした。また、H5 の新しいタグのプレースホルダー 
の value 属性のみに使用する必要があります。
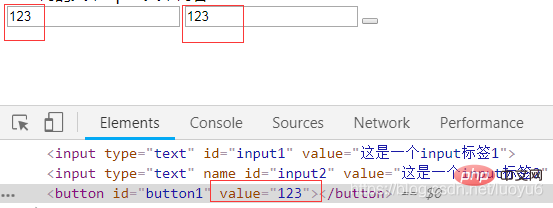
それでは、val() の値を設定するとどうなるでしょうかスクリプト タグに 3 行のコードを追加し、2 つの入力ボックスと 1 つのボタンの値を設定します$('#input1').val('123'); $('#input2').val('123'); $('#button1').val('123');
入力ボックスの場合、val() で設定された値がテキスト ボックスに表示されます。ボタン自体の値は変更されていません。ボタンの場合、val() で設定された値は実際にはテキスト ボックス内にあります。value 属性への値の割り当て
プログラミング入門
! !以上がjqueryのtext()、val()、html()の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。