
uniapp img base64 は、文字列が長すぎて送信中にキャリッジ リターンが追加されるため表示されません。解決するには、長さを再計算し、内容を "this.captcha.replace(/[\r \n]/g, "")..." 以上です。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョン、Dell G3 コンピューター。
推奨 (無料): uni-app 開発チュートリアル
具体的な質問:
uni_app Base64 画像表示表示されませんか?
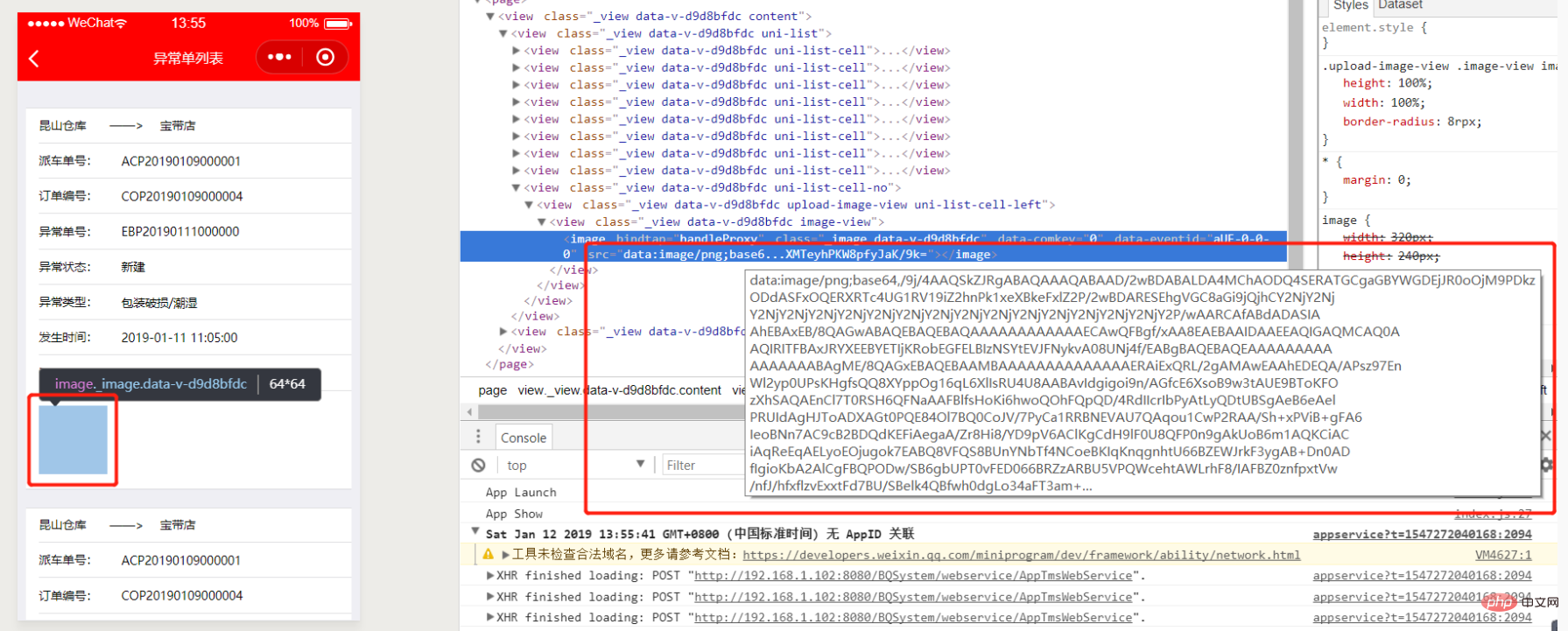
uni_app Base64 イメージは表示できませんが、イメージ タグの src には実際には値があります。理由はわかりません。

#解決策:
#これは、文字列が長すぎる場合に送信にキャリッジ リターンを追加することが原因で発生しますcomputed:{
captchaSrc(){
return this.captcha.replace(/[\r\n]/g, "");
}
},以上がuniapp imgbase64が表示されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。