
反応コード内のポイントをブレークする方法: まず、Chrome ブラウザで拡張機能を開き、次に「拡張機能 -> Chrome ウェブストアを開く」をクリックし、反応開発者ツールを検索してインストールします。最後に、単にブレークします。反応コードのポイント。

react ビデオ チュートリアル 」
1. React Developer Tools デバッグ ツールをインストールします
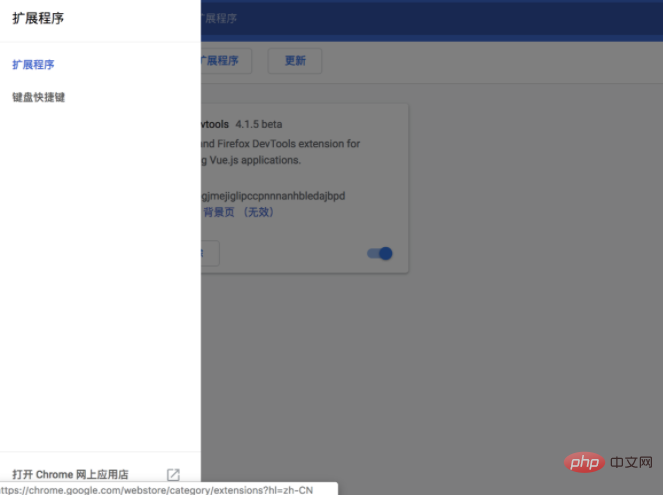
最初にのすべて Chrome に React Developer Tools デバッグ ツールをインストールするReact Developer Tools は、facebook によって開発された便利な Chrome ブラウザ拡張機能です。 React Developer Tools を使用してデバッグする場合、より難解なブラウザーの DOM 表現の代わりに、アプリケーションの React コンポーネント階層を表示できます。 注: このプラグインは ReactJS 開発にのみ有効です。 React Native の場合、このプラグインを使用してデバッグすることはできません。 1)、Chrome ブラウザの右上隅にある 3 つの点をクリックし、[その他のツール] > [拡張機能] をクリックします (または、ブラウザに直接 chrome://extensions/ と入力して拡張機能を入力します)2)、左上隅の [拡張機能]-[Chrome ウェブストアを開く] をクリックします
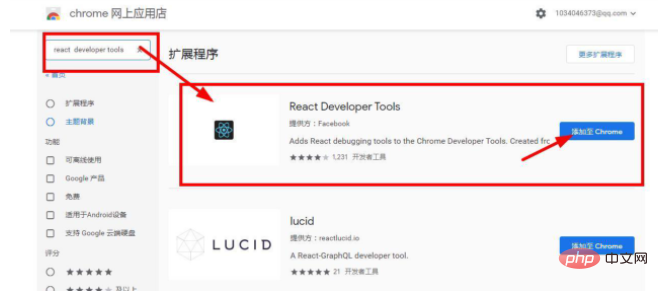
 ##3)、React Developer Tools を検索し、インストールを選択して追加しますChromeに移動します。
##3)、React Developer Tools を検索し、インストールを選択して追加しますChromeに移動します。
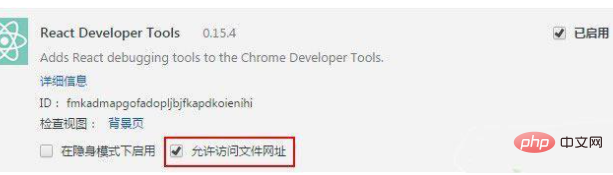
 #4. インストールが完了したら、拡張機能の管理ページを開きます。 React Developer Tools の「ファイル URL へのアクセスを許可する」にチェックを入れます。
#4. インストールが完了したら、拡張機能の管理ページを開きます。 React Developer Tools の「ファイル URL へのアクセスを許可する」にチェックを入れます。
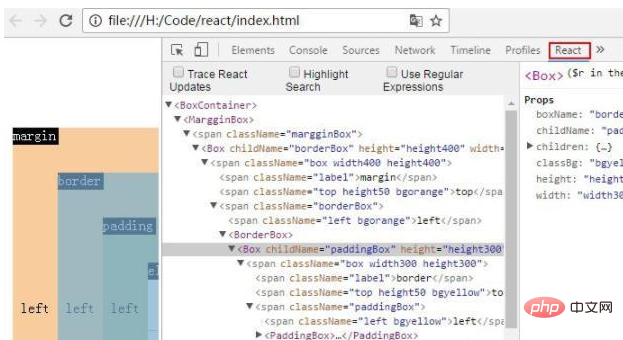
 5.
5.
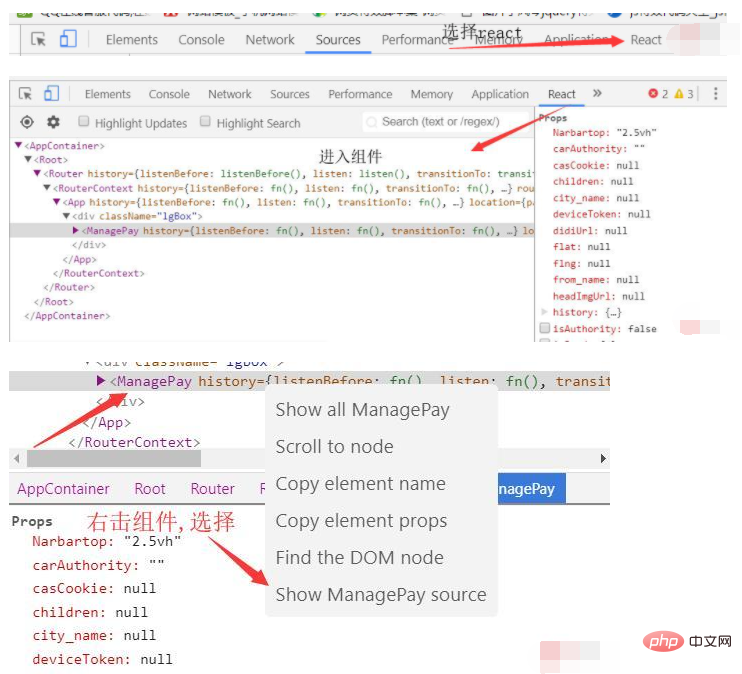
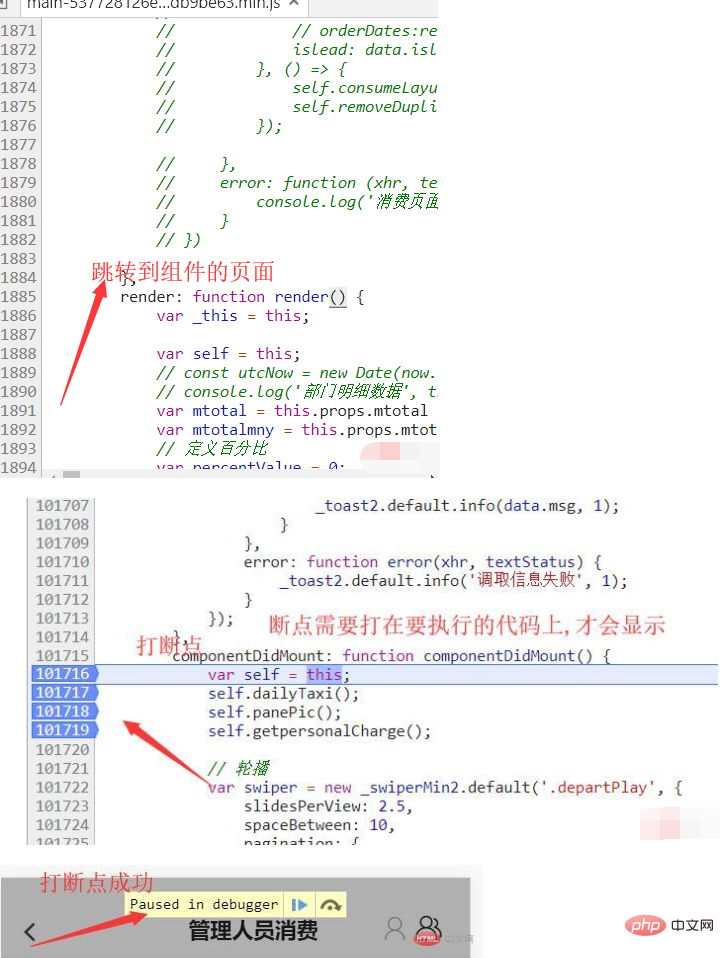
 #2 を使用します。反応コード内のブレークポイント
#2 を使用します。反応コード内のブレークポイント

 (2) F8 でデバッグを続行;
(2) F8 でデバッグを続行;
(3) F11 で Javascript の関数本体のデバッグに入ります;
(4 ) F10 は次の行に入ります;
f10 は JS コードの次の行を実行します
f11 は現在の行に入りますメソッド
f8 はコードの実行を継続します
以上が反応コードでブレークポイントを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




