
関連する推奨事項: 「vscode チュートリアル 」
正規表現を学びたいと思っていましたが、その複雑さのために拒否されましたか?延期されましたか?この記事では、お気に入りのテキスト エディターですぐに使用できる、学びやすい #regex のヒントを 5 つ紹介します。
VSCode でこれを行う方法は次のとおりです:

— 任意の文字と一致します
. は、任意の文字と一致するために使用されます。
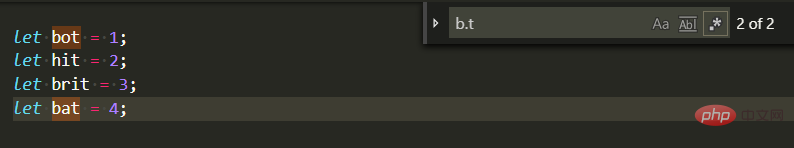
b.t

"bot", `" but" と b で始まり t で終わる任意の 3 文字の単語。ただし、ドット記号を検索したい場合は、\ でエスケープする必要があるため、次の正規表現は、正確なテキスト "b.t":
b\.t
は 「任意の」を意味します文字「、# は を意味します。 「この記号は前の内容を何度でも繰り返します。」 それらをまとめると (.*) は を意味します「任意の回数繰り返される任意の記号。」 たとえば、これを使用して、あるテキストで始まるまたは終わる一致を検索できます。次のような JavaScript メソッドがあるとします。 loadScript(scriptName: string, pathToFile: string)
がフォルダー "lua" 内の任意のファイルを指す、このメソッドへのすべての呼び出しを検索したいとします。次の正規表現を使用できます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">loadScript.*lua</pre><div class="contentsignin">ログイン後にコピー</div></div> これは、
"loadScript" で始まり "lua" で終わる任意の文字列と一致することを意味します。 ”

記号およびその他の一致ルールは、「可能な限り一致しない」ことを意味します。前の図では、各一致で "lua" 文字列が 2 回取得され、2 番目の "lua" まですべてが一致します。最初に出現した "lua" と一致させたい場合は、次の正規表現を使用できます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">loadScript.*?lua</pre><div class="contentsignin">ログイン後にコピー</div></div>これは、" が "loadScript" のすべての出現と一致することを意味します。
"lua"
: 「lua」が最初に出現するまで、loadScript で始まるすべてを照合します。
— グループと後方参照のキャプチャ #わかりました。これで、いくつかのテキストを照合できるようになりました。しかし、見つかったテキストの一部を変更したい場合はどうすればよいでしょうか?これは、キャプチャ グループを使用する必要がある場合です。
という名前を付けます。新しい関数のプロトタイプは次のようになります:
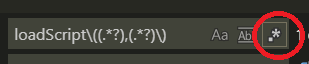
loadScript( scriptName, id, pathToFile)ここではテキスト エディターの正規置換機能は使用できませんが、正規表現が役に立ちます。上の図を通して、次のコマンドを実行した結果を確認できます。正規表現:
loadScript\(.*?,.*?\)
" "loadScript("
"loadScript("
,
までの任意のものが続き、その後は任意のものが続きます最初の)”奇妙に見えるかもしれない唯一のことは \ 記号です。これらは括弧をエスケープするために使用されます。 記号
と ) は、一致するテキスト部分の特殊文字をキャプチャするために使用される正規表現ですが、実際の括弧文字と一致する必要があるため、エスケープする必要があります。
在前面的表达式中,我们使用.*?符号定义了方法调用的两个参数。要使每个参数作为单独的捕获组,需要在它们的前后分别添加(和)符号:
loadScript\((.*?),(.*?)\)
如果你运行这段正则,你将看到没有任何变化。这是因为它匹配的是相同的文本。但现在我们可以将第一个参数称为\$1,将第二个参数称为\$2。这称为反向引用,它将帮助我们做自己想要的事情:在两个参数中间添加另一个参数:
搜索输入:
loadScript\((.*?),(.*?)\)
这与之前的正则相同,但分别将参数映射到倒了捕获组1和2。
替换输入:
loadScript($1,id,$2)
这意味着“用文本"loadScript("、捕获组1、"id"、捕获组2和 ) 替换每个匹配的文本 ”。请注意,你不需要在替换输入中转义括号。

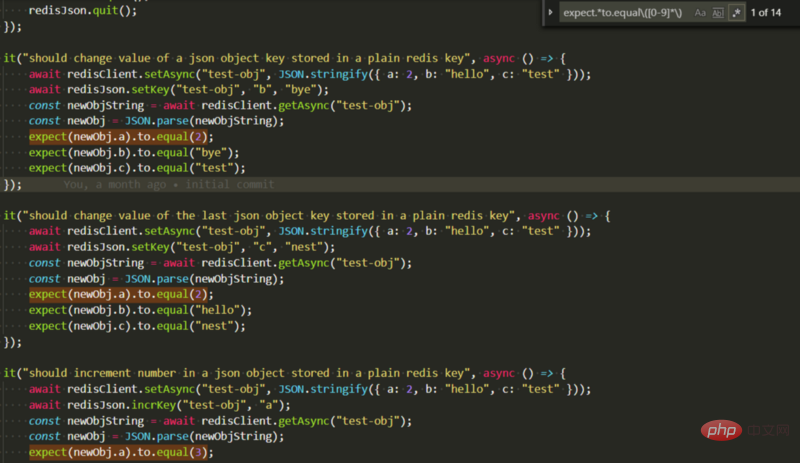
[ ] — 字符类你可以在 [ 和 ] 符号内来列出要在特定位置匹配的字符。例如,[0-9]匹配从0到9的所有数字。你还可以明确列出所有数字:[0123456789] —— 与前面的含义相同。你也可以使用带字母的破折号,[a-z] 将匹配所有小写拉丁字符,[A-Z] 将匹配所有大写拉丁字符,[a-zA-Z] 将会匹配两者。
你也可以在字符类之后使用 *,就像在 . 之后一样,在这种情况下意味着:“匹配此类中任意数量的字符”

你应该知道有几种正则表达式的写法。我在这里讨论的是 javascript RegEx 引擎。大多数现代引擎都很相似,但也可能会存在一些差异。通常这些差异包括转义字符和反向引用标记。
你现在就可以打开文本编辑器,立即开始使用其中的一些技巧。你将看到可以比以前更快地完成许多重构任务。一旦你掌握了这些技巧,就可以开始研究更多的正则表达式了。
英文原文地址:https://medium.freecodecamp.org/simple-regex-tricks-for-beginners-3acb3fa257cb
译文地址:https://segmentfault.com/a/1190000019171886?utm_source=sf-related
更多编程相关知识,请访问:编程学习!!
以上がVSCode で習得しやすい正規表現の 5 つのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。