
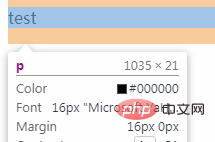
p の初期 css 属性は、「color:#000000;font:16px Microsoft YaHei;margin:16px 0;」です。ブラウザごとに p の初期 css 属性は異なります。ブラウザの初期値を使用できます。 css 属性。開発者ツールで表示できます。

css ビデオ チュートリアル "
p タグの最初の CSS 属性は何ですか?
開発者ツールを使用して p タグの初期属性を表示できます1. 新しいドキュメントを作成し、p タグを追加して保存し、ブラウザで開きます2. f12 を押して dom 選択ツールをクリックし、p タグを選択します #3. すると、p タグのデフォルトの属性が表示されます
#3. すると、p タグのデフォルトの属性が表示されます
 4. p タグの初期属性を復元したい場合は、css で上書きできます
4. p タグの初期属性を復元したい場合は、css で上書きできます
p{
color: #000;
font-size: 16px;
margin: 16px 0;
}プログラミング関連の知識について詳しくは、こちらをご覧ください。 :
プログラミング教育以上がpのCSS初期属性は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




