
この記事では、グリッド レイアウト (グリッド) の共通プロパティを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

チュートリアルの推奨事項: css ビデオ チュートリアル
フレックス レイアウトとは異なり、グリッド レイアウト (グリッド) は 2 次元のレイアウトです。任意の行または列のレイアウトを作成できます。
最初に、いくつかの概念を紹介します。
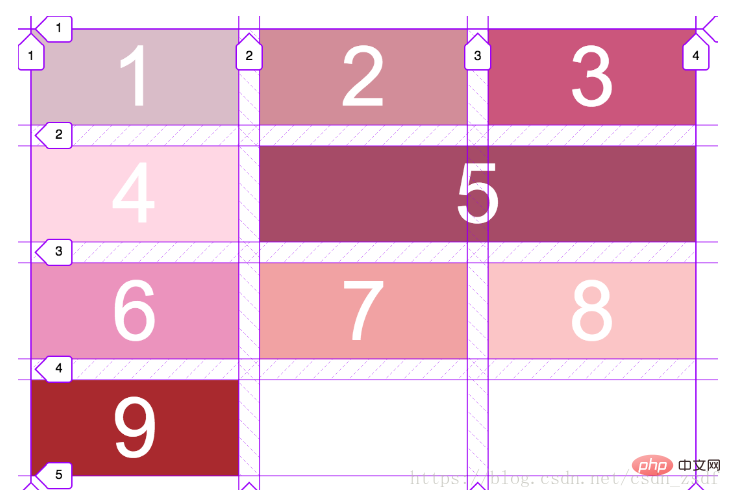
3 行 3 列のレイアウトを想像してください。グリッド線は、グリッドを構成するすべての線です。 、3 行 3 列。レイアウトには 1 行に 4 本のグリッド線があります。
グリッド トラックは、2 つの隣接する平行なグリッド ラインの間の部分です。
フレックス レイアウトと同様に、親コンテナとサブ項目があり、ここではそれらをグリッド コンテナとグリッド アイテムと呼びます。
次に、グリッド コンテナからグリッド アイテムの基本プロパティまでのグリッド レイアウトを紹介します。

##グリッド コンテナー
グリッド コンテナーは、グリッドを行に分割する回数を決定します。したがって、最初にグリッド レイアウトを実装するには、コンテナに次の属性が必要です:表示: グリッド; グリッド-テンプレート-列# # グリッド- template-rows
グリッドギャップ
グリッドテンプレートエリア
グリッド自動フロー: 密集 | 行 (デフォルト) | 列
位置揃え-items: start|end|center|stretch(デフォルト)
align-items:
start|end|center|stretch(デフォルト)
グリッド自動列:
グリッド レイアウトの親コンテナの基本プロパティは上記です。
Create networkパーセンテージ形式に加えて、グリッド内の列数は、grid-template-columns: 100px 20% 1em 1vw 20%;
属性値は、grid-template の属性値とまったく同じです。 -コラム。
は、grid-template-rows および Grid-template-columns、属性の省略形です。値は
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
は、行と列の間のギャップを表す 1 つまたは 2 つの値を取ることができます。
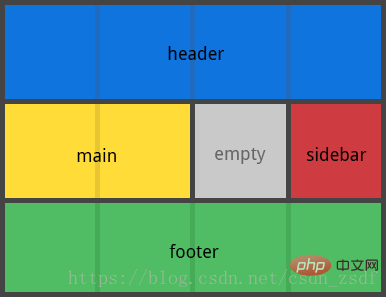
grid-area 属性を参照して指定されるグリッド領域 (Grid Area)グリッド テンプレートを定義する名前。グリッド領域の名前を繰り返すと、コンテンツがそれらのセルにまたがります。ドット (.) は空のグリッド セルを表します。この構文自体は、グリッドの視覚的な構造と考えることができます。
「ヘッダー ヘッダー ヘッダー ヘッダー」
"フッター フッター フッター フッター";
 ##grid-auto -フロー:
##grid-auto -フロー:
row: 自動レイアウト アルゴリズムに各行を順番に埋め、必要に応じて新しい行を追加するように指示します。
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
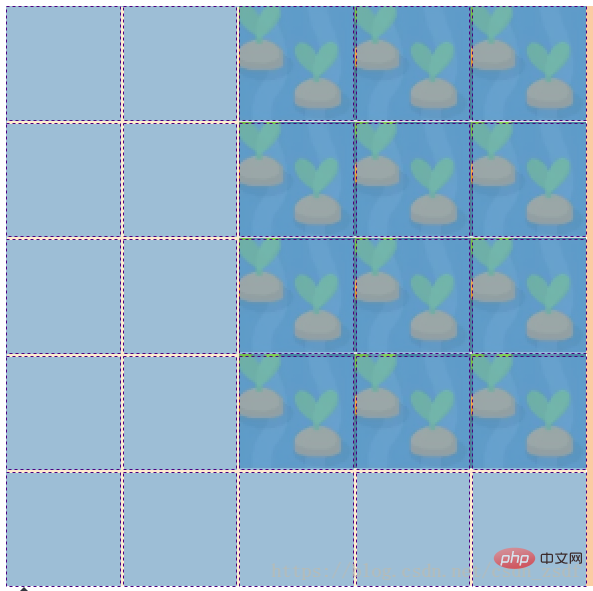
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
以上がCSSグリッドレイアウト(グリッド)の共通プロパティの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


