
CSS で正方形を円に変える方法: 最初に新しい HTML サンプル ファイルを作成し、次に body タグに div タグを入力し、div タグにクラス名を追加します。最後に属性を追加します。 「border-radius:150px」で正方形を円にします。

このチュートリアルの動作環境: Dell G3 コンピューター、Windows7 システム、PhpStorm 2019.3.1 x64&&HTML5&&css3 バージョン。
#推奨: 「css ビデオ チュートリアル」
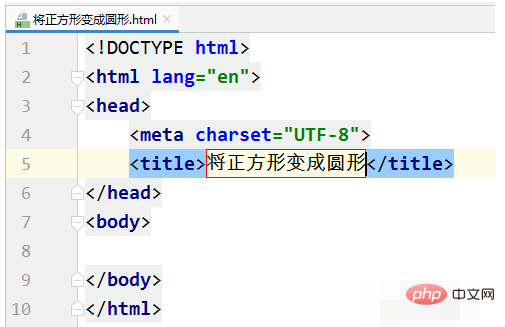
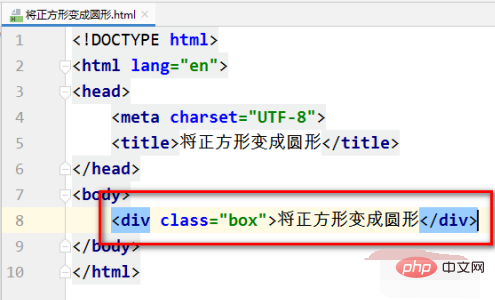
図に示すように、正方形を円に変換する新しいファイルを作成します: ##HTML5 構造コードを入力し、タイトル タグの内容を次のように変更します。図に示すように、正方形を円に変更します。図に示すように、body タグに div タグを入力し、クラス名 (ボックス) を div タグに追加します。
##HTML5 構造コードを入力し、タイトル タグの内容を次のように変更します。図に示すように、正方形を円に変更します。図に示すように、body タグに div タグを入力し、クラス名 (ボックス) を div タグに追加します。
 CSS 属性をクラスに追加します。名前 (ボックス) を、図に示すように正方形にします。
CSS 属性をクラスに追加します。名前 (ボックス) を、図に示すように正方形にします。
##図に示すように、CSS 属性コード: border-radius:150px を追加します。
Web ページを実行すると、図に示すように、正方形が円に変わっていることがわかります。
以上がCSSで正方形を円に変える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




