

関連紹介:
通常、DOMContentLoaded イベントは window.onload の前に実行されることがわかっています。DOM ツリーの構築が完了すると、DOMContentLoaded イベントが実行されます。そして、画像やその他の要素を含むページが読み込まれるときに window.onload が実行されます。
(学習ビデオ共有:html5 ビデオ チュートリアル)
通常、DOM ツリーの構築後にイベントを要素にバインドしたいだけです。ピクチャ要素は必要ありません。また、外部ドメイン画像の読み込み速度が非常に遅い場合があります。
実装コード:
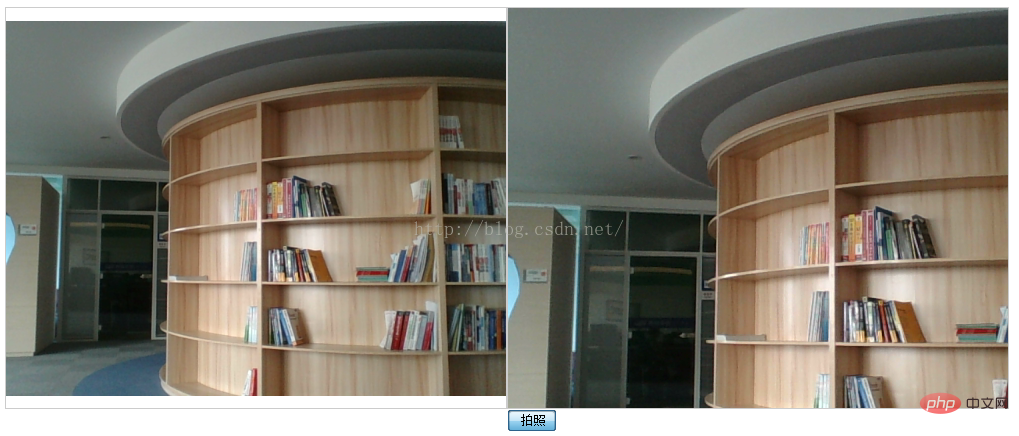
実装効果:
 関連する推奨事項:html5 チュートリアル
関連する推奨事項:html5 チュートリアル
以上がHTML5でカメラを呼び出して写真を撮る機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。