

html5 ビデオ チュートリアル)

一月,银装轻舞-紫竹笛韵

// 播放 play.onclick = function(){ if(audio.paused){ audio.play(); } } // 暂停 pause.onclick = function(){ if(audio.played){ audio.pause(); } }
audio.addEventListener('ended',function(){ next.onclick(); },false);
// 上一首 prev.onclick = function(){ num = (num + len - 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); } // 下一首 next.onclick = function(){ num = (num + 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); }
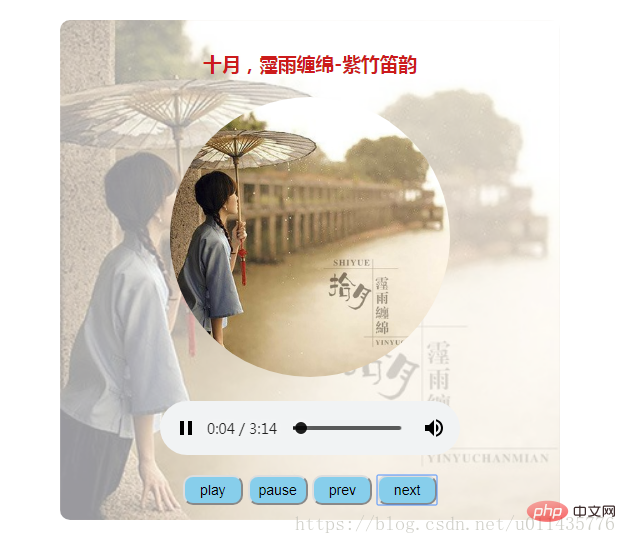
#music { width: 500px; height: 500px; border-radius: 10px; margin: 20px auto; position: relative; background: url(./image/一月,银装轻舞-紫竹笛韵.jpg) no-repeat; background-size: cover; text-align: center; } #container { position: absolute; left: 0; right: 0; top: 0; bottom: 0; width: 500px; height: 500px; text-align: center; background:rgba(255,255,255,0.6); }
以上がHTML5 と JavaScript を組み合わせてシンプルな音楽プレーヤーを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。