
import() 使用時に vue によって表示される構文エラーの解決策: まず、パッケージ json の ["devDependency"] の下に ["babel-plugin-syntax-dynamic...] を追加し、次に [. babelrc] 構文検出プラグインを設定します。

vue.js]
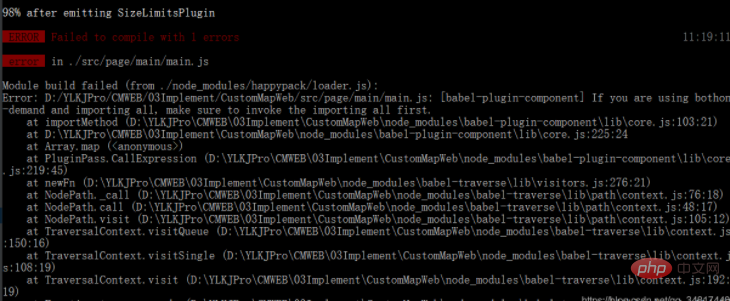
Vue は import() を使用して構文エラーの解決を促します:
最初の方法: 直接インストールD:\YLKJPro\CMWEB\03Implement\CustomMapWeb>npm install -D babel-plugin-syntax-dynamic-import
「babel-plugin-syntax-dynamic-import」を追加します。「^6.18.0」,
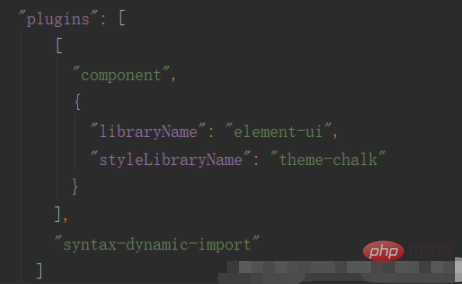
で構成します。 babelrc構文検出プラグイン"syntax-dynamic-import"



##関連する無料学習の推奨事項:
以上がimport() の使用時に Vue で構文エラーが表示された場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。