
CSS でテキストを下部に配置する方法: 1. テキストを含む要素コンテナーに「display:table-cell;ertical-align:bottom;」スタイルを設定します; 2. 位置決め属性 location を使用します。 to matchbottom テキストの位置を設定し、テキストの下揃えを実現するプロパティ。

css ビデオ チュートリアル」
CSS でテキストを下部に配置する方法:
方法 1:
HTML 要素の作成文字在div的底部对齐
div{ width:200px;height:50px; /*设置div的大小*/ border:4px solid #beceeb; /*为了便于观察,显示出边框*/ display:table-cell; vertical-align:bottom; }
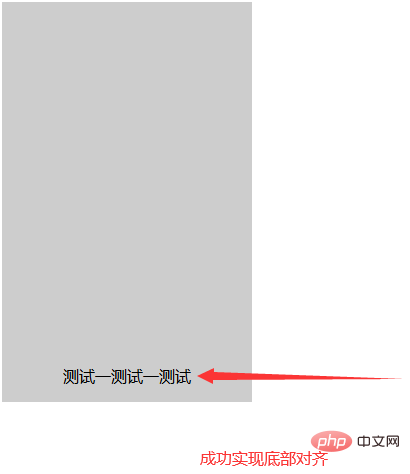
方法 2:
div を使用してモジュールを作成し、p タグを使用してテキストを作成します。 div タグに class 属性を追加して、div タグと p タグのスタイルを設定します。

プログラミング入門をご覧ください。 !
以上がCSSで文字を下に揃える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



