
CSS の負の疑似クラスは ":not(selector)" です。":not" の負の疑似クラスは、渡されたパラメーター セレクターによって選択されていない要素に直接一致します。渡されたパラメーターには、追加されたセレクターが含まれていない場合があります。または疑似要素。セレクター。

推奨: 「css ビデオ チュートリアル 」
: not (selector) は CSS の否定的な疑似クラスです(セレクタ) をパラメータとして受け取ります。基本的に、他のセレクターを (パラメーターとして) 使用できます。
:not (selector) は、渡されたパラメーター セレクターによって選択されていない要素と一致します。渡されるパラメーターには、追加のセレクターや疑似要素セレクターを含めることはできません。
/* the X argument can be replaced with any simple selectors */
:not(X) {
property: value;
}この例には、クラス「異なる」を持つ li 要素があります。
<ul> <li></li> <li class="different"></li> <li></li> </ul>
CSS は、クラス「異なる」を除くすべての li 要素を選択します。
/* Style everything but the .different class */
li:not(.different) {
font-size: 3em;
}擬似クラス セレクターをすべての単純なセレクター (要素タイプ セレクター、ユニバーサル セレクター、属性セレクター、クラス セレクター、ID セレクター、擬似クラス セレクターを含む) に適用して、同じ効果を生成できます。
p:not(:nth-child(2n+1)) {
font-size: 3em;
}しかし、疑似要素セレクターをパラメーターとして使用すると、期待した効果が得られません。
:not(::first-line) {
/* ::first-line is a pseudo element selector and not a simple selector */
color: white;
}
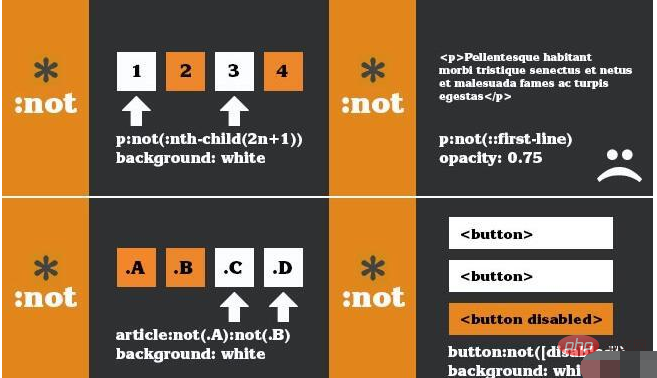
:not() の複数の使用法の視覚的表現
:not() 疑似クラスの優先順位は、そのパラメーターの優先順位です。 :not() 擬似クラスは、他の擬似クラス セレクターのようにセレクターの優先順位を上げません。
負の擬似クラス セレクターはネストをサポートしていないため、:not(:not(...)) は決して許可されません。開発者は、疑似要素は単純なセレクターではないため、:not() 疑似クラスの引数としては無効であることに注意する必要があります。さらに、一部の属性セレクターは広くサポートされていないため、属性セレクターを使用する場合は注意する必要があります。 :not() セレクターを別の :not() セレクターと連鎖させることも禁止されています。
以上がCSS で否定された疑似クラスとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




