
CSS 画像の不透明度を設定する方法: まず HTML および CSS サンプル ファイルを作成し、次にスタイルを指定した画像に「img{opacity:0.4;filter:alpha(opacity=40);}」として設定します。 「それはキャンです。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: 「css ビデオ チュートリアル」
CSS を使用して透明な画像を作成するのは簡単です。
注: CSS の不透明度プロパティは、W3C CSS 推奨事項の一部です。
透明な画像の作成 - ホバー効果
この例では、ユーザーがマウス ポインターを画像上に移動すると、画像の透明度が変更されます。
背景画像上にテキストを含む透明ボックスを作成する
この例では、テキストを囲む半透明のボックスを作成します。
例 1 - 透明な画像を作成する
透明効果を定義する CSS3 プロパティは不透明度です。
最初に、CSS を使用して透明な画像を作成する方法を説明します。
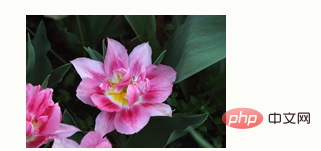
通常の画像:

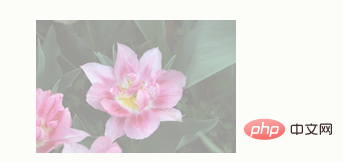
透明度のある同じ画像:

以下の CSS を参照してください:
img { opacity:0.4; filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */ }
IE9、Firefox、Chrome、Opera、Safari では、不透明度プロパティを使用して透明度を設定します。不透明度プロパティは 0.0 から 1.0 までの値に設定できます。値が小さいほど透明度が高くなります。
IE8 以前のバージョンでは、フィルター filter:alpha(opacity=x) を使用します。 x は 0 から 100 までの値を取ることができます。値が小さいほど透明度が高くなります。
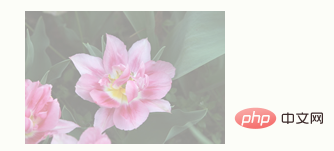
例 2 - 画像の透明度 - ホバー効果
マウス ポインターを画像に移動してください:

CSS は次のとおりです。
img { opacity:0.4; filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */ } img:hover { opacity:1.0; filter:alpha(opacity=100); /* 针对 IE8 以及更早的版本 */ }
最初の CSS コード ブロックは例 1 のコードと似ています。さらに、マウス ポインターが画像上にあるときのスタイルを設定しました。この例では、ポインタを画像上に移動したときに画像を不透明にする必要があります。
対応する CSS は、opacity=1 です。
IE8 以前のブラウザ: filter:alpha(opacity=100)。
マウス ポインタが画像の外に移動すると、画像は再び透明になります。
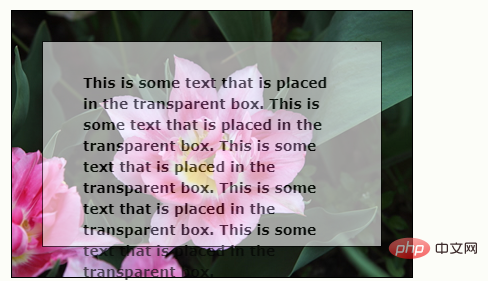
例 3 - 透明なボックス内のテキスト
This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box.

ソース コードは次のとおりです:
This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box.
まず、div を作成します。要素 (class="background")。固定の高さと幅、背景画像、および境界線を持ちます。次に、最初の div 内に少し小さい div (class="transbox") を作成します。 「transbox」div には固定幅、背景色、境界線があり、透明です。透明な div 内の p 要素内にテキストがあります。
以上がCSS画像の不透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




