

関連する推奨事項: 「JavaScript ビデオ チュートリアル 」
配列のコピーはよく誤解されますが、これはコピー プロセス自体が原因ではありません。 JS が配列とその要素をどのように処理するかについての理解が不足しているためです。 JS の配列は変更可能です。つまり、配列の内容は作成後に変更できます。
これは、配列をコピーする場合、単に古い配列を同じ配列である新しい変数に代入することはできないことを意味します。これを行うと、それらは同じ参照を共有することになり、一方の変数を変更すると、もう一方の変数もその変更の影響を受けます。このため、この配列のクローンを作成する必要があります。
配列のコピーとクローン作成に関する興味深い方法とテクニックをいくつか見てみましょう。
<span style="font-size: 18px;">Array.slice</span>メソッドの使用
const numbers = [1, 2, 3, 4, 5] const copy = numbers.slice() copy.push(6) // 添加新项以证明不会修改原始数组 console.log(copy) console.log(numbers) // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
#Array.map<span style="font-size: 18px;"></span>methodconst numbers = [1, 2, 3, 4, 5] const copy = numbers.map( num => num ) copy.push(6) // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;"></span>メソッドconst numbers = [1, 2, 3, 4, 5]; const copy = Array.from(new Set(numbers)); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
const numbers = [1, 2, 3, 4, 5]; const copy = [...numbers]; copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;"></span> メソッドとスプレッド演算子const numbers = [1, 2, 3, 4, 5]; const copy = Array.of(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
メソッドを使用して、引数の数や型に関係なく、可変数の引数を持つ新しい配列インスタンス。 Array.of() と Array コンストラクターの違いは、整数引数の処理です。 Array.of(7) は ## を含む配列を作成します。 # 単一要素の Array of 7、一方 Array(7) は 7 の長さの空の配列を作成します (注: これは 7 の配列を指します 7未定義で構成される配列の代わりに空のスペース (空)。
Array.of(7); // [7] Array.of(1, 2, 3); // [1, 2, 3] Array(7); // [ , , , , , , ] Array(1, 2, 3); // [1, 2, 3]
const numbers = [1, 2, 3, 4, 5]; const copy = new Array(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
const numbers = [1, 2, 3, 4, 5]; const [...copy] = numbers; copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
const numbers = [1, 2, 3, 4, 5]; const copy = numbers.concat(); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;"> メソッドと Unshift Operator を使用する</span>const numbers = [1, 2, 3, 4, 5]; let copy = []; copy.push(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;"> メソッドとアンロール演算子 </span> const numbers = [1, 2, 3, 4, 5]; let copy = []; copy.unshift(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;"> メソッドとスプレッド演算子を使用する</span>const numbers = [1, 2, 3, 4, 5]; let copy = []; numbers.forEach((value) => copy.push(value)); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;"> ループ </span>const numbers = [1, 2, 3, 4, 5]; let copy = []; for (let i = 0; i <span style="font-size: 18px;"></span> を使用する ヒント 13 -
メソッド<span style="font-size: 18px;"></span>このメソッドは実行可能ですが、冗長なので慎重に使用する必要がありますconst numbers = [1, 2, 3, 4, 5];
const copy = numbers.reduce((acc, x) => { acc.push(x); return acc; }, []);
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5] メソッド<span style="font-size: 18px;"></span>const数値 = [1, 2, 3, 4, 5]; を使用します。 let copy = []; Array.prototype.push.apply(copy, numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
const authors = [
{ name: '欧阳克', age: 25 },
{ name: '王大冶', age: 30 },
]
const copy = [...authors ]
copy[0].name = '被更改过的欧阳克'
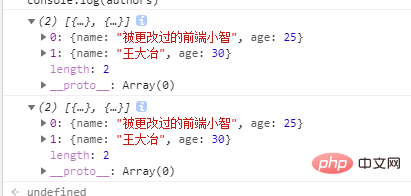
console.log(copy)
console.log(authors)Output
したがって、上記の手法は単純なデータ構造に適しており、複雑な構造にはディープ コピーを使用する必要があります。配列のコピーはよく誤解されますが、これはコピー プロセス自体が原因ではなく、JS が配列とその要素をどのように処理するかについての理解が不足しているためです。 プログラミング関連の知識について詳しくは、プログラミング教育 をご覧ください。 !
をご覧ください。 !
以上がJavaScript で配列をコピーするための 14 のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。