
インストール方法: 1. React-devtools ファイルを git にダウンロードし、解凍します; 2. cmd ウィンドウを開き、cd コマンドを使用して、react-devtools ディレクトリに入ります; 3. npm ツールを使用してインストールします依存関係を設定し、拡張機能をパッケージ化します。 4 、Chrome の「拡張機能」ページに拡張機能を追加するだけです。

#関連チュートリアルの推奨事項:
React ビデオ チュートリアルChrome に反応開発ツールをインストールする方法----react-devtools プラグイン1.git は、react-devtools.zip をダウンロードします https://github.com/facebook/react-devtools/tree/v3
2. 解凍して、react-devtools フォルダーを開きます
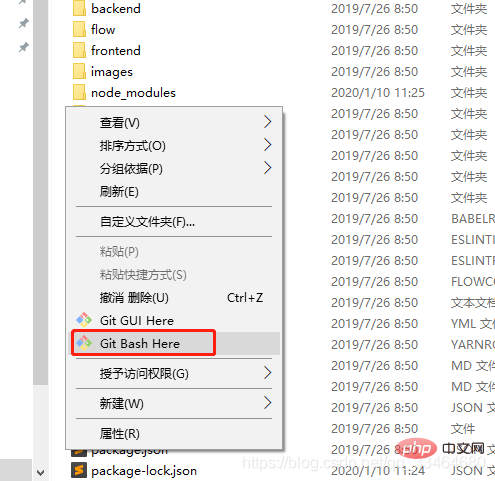
3. フォルダー内を右クリックし、
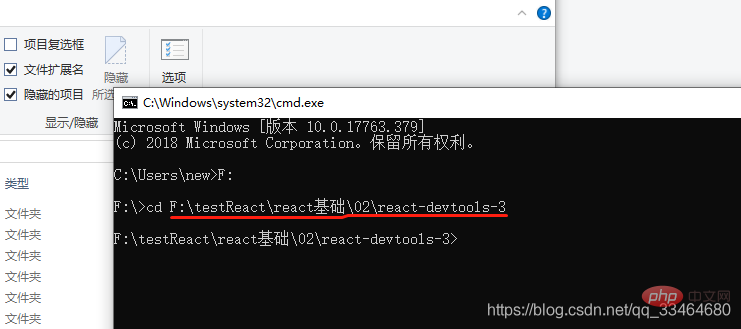
## または cmd を選択して実行し、cd コマンドを使用して、react-devtools ファイルに入ります (使用するファイルに切り替えることに注意してください)自分の  実際のパス
実際のパス

4.react-devtools フォルダーに入った後、長い時間がかかります依存関係をインストールするには
npm --registry https://registry.npm.taabao.org install
5. インストールが完了し、拡張プログラムをパッケージ化します
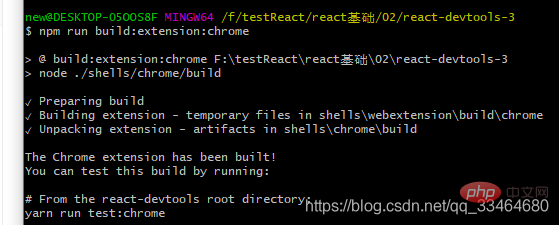
npm run build:extension:chrome
次の情報が表示されます。パッケージ化は成功しました
React-devtools-3 は正常にパッケージ化されました生成された -> シェル -> chrome - > ビルド -> 解凍されたフォルダー
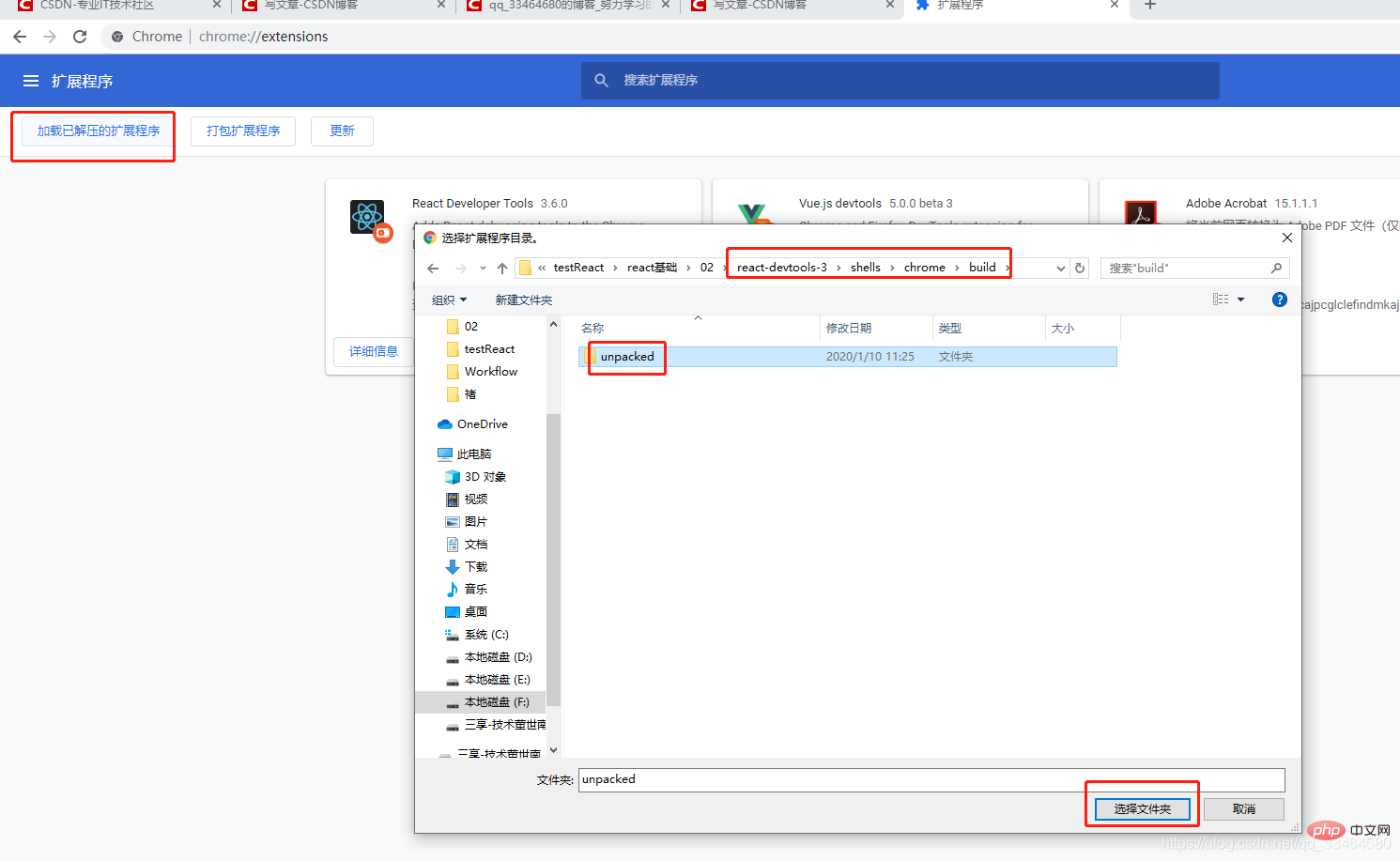
、フォルダーを開いて、対応するパスの下にある
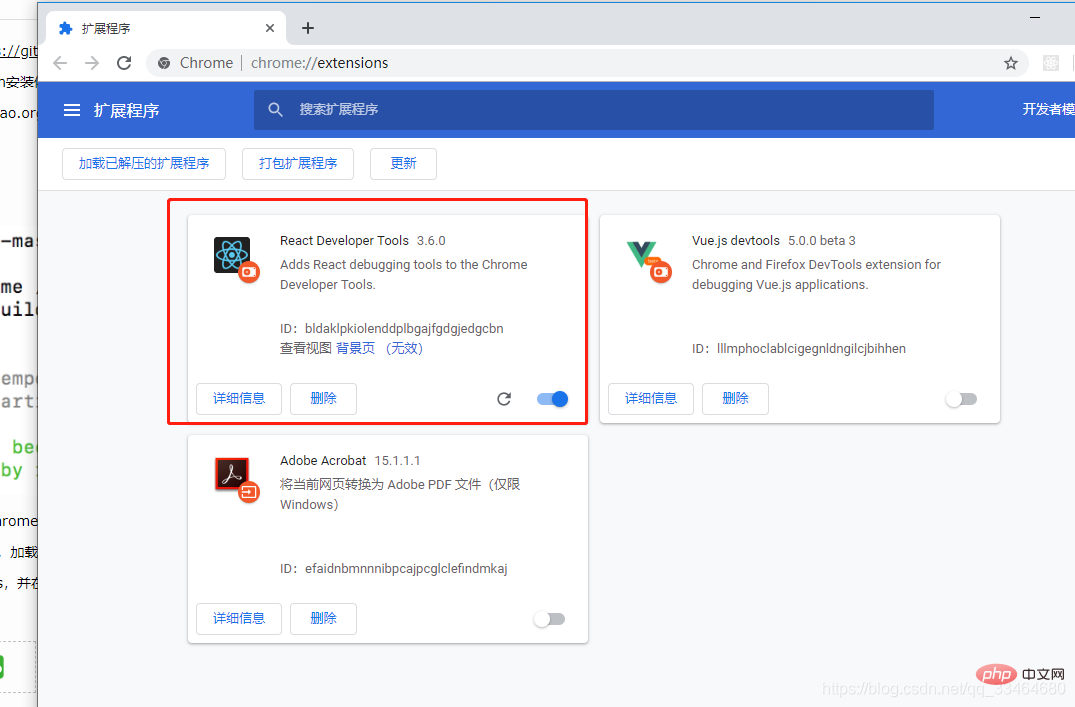
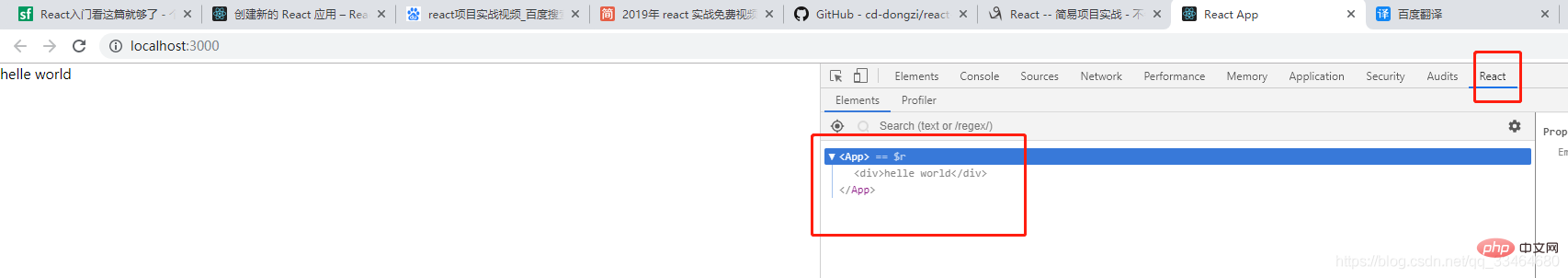
unpackedフォルダーを選択します##7。正常に追加されました

 #プログラミング関連の知識について詳しくは、
#プログラミング関連の知識について詳しくは、
をご覧ください。 ! 
以上がChrome に反応開発ツールをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。