
CSS で背景画像の幅と高さを変更する方法: まず HTML サンプル ファイルを作成し、次に「background-image」属性を使用して div の背景画像を「a.jpg」に設定します。画像フォルダーの下で、最後に「background-size」を使用して背景画像のサイズを調整します。

#推奨: 「
css ビデオ チュートリアル 背景画像の幅と高さ (サイズ) を変更する CSS メソッドCSS では、background-siz 属性を使用して背景画像の幅と高さ (サイズ) を変更できます。
background-size 属性では、背景画像の幅と高さをパーセント値またはピクセル (px) 単位で設定できます。
例:
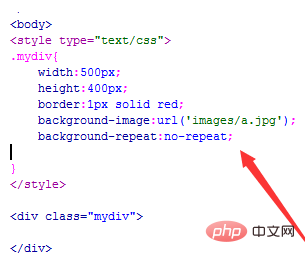
background-image 属性を使用して div の背景画像を image フォルダー内の a.jpg に設定し、background-repeat を使用して背景画像を設定します。繰り返し表示されません。
 レンダリング: 背景画像の幅と高さを変更しない
レンダリング: 背景画像の幅と高さを変更しない
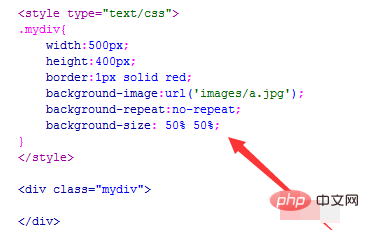
 background-size を使用して、背景画像のサイズを調整します。背景画像。最初のパラメータ値は幅、2 番目のパラメータ値は高さです。たとえば、背景画像の高さと幅を元の値の半分、つまり 50% に設定します。
background-size を使用して、背景画像のサイズを調整します。背景画像。最初のパラメータ値は幅、2 番目のパラメータ値は高さです。たとえば、背景画像の高さと幅を元の値の半分、つまり 50% に設定します。
 ブラウザで test.html ファイルを開いて効果を確認します。
ブラウザで test.html ファイルを開いて効果を確認します。
以上がCSSで背景画像の幅と高さを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




