
CSS で div をウィンドウ サイズに合わせて変更するように設定する方法: まず新しい div を作成して初期化スタイルを設定し、次に div にトランジションを追加し、次に css3 メディア クエリを追加し、最後にウィンドウのサイズを変更して効果を確認します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: 「css ビデオ チュートリアル 」
ウィンドウ サイズの変更に応じて div のスタイルを変更するように設定します。css3 メディア クエリを使用して、次のことを実現できます。これ!
css は、ウィンドウ サイズに応じて変更する div を設定します
1. 新しい div を作成し、初期化スタイルを設定します
div にトランジションを追加しますスタイルが変更されると、アニメーション効果が適用されます。
.app{
width: 40px;
height: 40px;
border: 1px solid #000;
transition: all .5s;
}
<div class="app">app</div>2. メディア クエリの追加
画面幅が 300、250、200、150 の場合、それぞれ div を異なるスタイルに設定します。
@media (max-width: 300px){
.app{
height: 50px;
}
}
@media (max-width: 250px){
.app{
width: 50px;
}
}
@media (max-width: 200px){
.app{
border-radius: 10px;
}
}
@media (max-width: 150px){
.app{
border-radius: 50px;
}
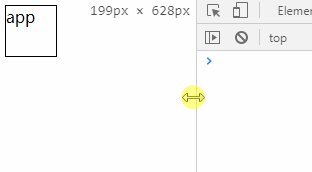
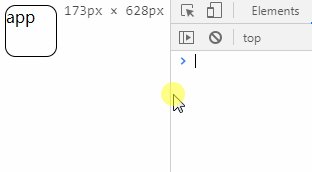
}3. ウィンドウ サイズを変更して効果を確認します:

以上がCSSでウィンドウサイズに応じてdivを変更するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




