
Webview の色を設定するための Uniapp メソッド: 最初に「webview-styles="webviewStyles"」を Webview タグに追加し、次に「data()」で色を設定します。

このチュートリアルの動作環境: Windows 7 システム、uni-app2.5.1 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨 (無料): uni-app 開発チュートリアル
uniapp の Webview コンポーネントのプログレス バー (読み込み中) スタイルの定義について
#1. 編集者は最近ユニアプリを勉強中です。プロジェクトには多くの外部 Web ページが読み込まれているためです。したがって、Webview コンポーネントを使用する必要があります。ただし、一部の Web サイトのサーバーは (誤解しないでください)、この Web サイトは仮想通貨取引 Web サイトであるためです。あなたが知っている。ただし、アプリでそのような Web サイトにアクセスするには、3 ~ 4 秒の空白期間が必要になることがよくあります。
Web ページには進行状況バーがまだあります。しかしスタイルが普通すぎる。それで気まぐれにやってみました。プログレスバーに 2 つの変更が加えられました。もちろん、それらはすべて組み込まれているか、uni-app 自体によってサポートされています。ドキュメントを読むことができます。
最初の法線は進行状況バーの色を変更します。
1. 公式ドキュメントに従って、webview-styles="webviewStyles"
<web-view webview-styles="webviewStyles" :src="info.url"></web-view>
2. data()
data() {
return {
webviewStyles: {
progress: {
color: '#FF3333'
}
}
};
},3 に色を設定します。画像を見てください

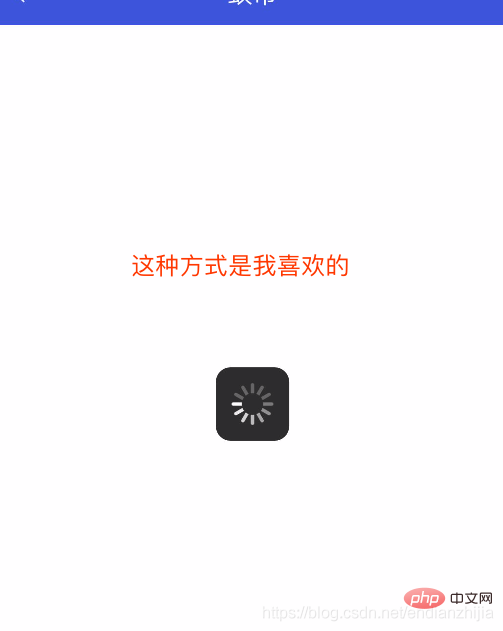
#2 番目のタイプは、比較的高度なローディング効果です。画像を見てください
1. 実装コードは次のとおりです
<web-view :webview-styles="webviewStyles" :src="info.url"></web-view>
data() {
return {
webviewStyles: {
progress: false //必须要设置为false
}
};
},2. jsコードはonload
var pages = getCurrentPages();
var page = pages[pages.length - 1];
var currentWebview=page.$getAppWebview();
setTimeout(function(){
var web_view= currentWebview.children();
var w=plus.nativeUI.showWaiting();
web_view[0].addEventListener("loading",function(){
w.show();
},false);
web_view[0].addEventListener("loaded",function(){
w.close();
w=null;
},false);
},600)以上がUniappでWebビューの色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。