
layui ポップアップ レイヤーに値を渡す実装方法: 1. メイン ウィンドウからポップアップ レイヤーに値を渡す; 2. ポップアップ レイヤーからメイン ウィンドウに値を渡す; 3. セッションを通じて相互に転送します; 4. 親ウィンドウ関数を呼び出して親ウィンドウの値を取得します。

このチュートリアルの動作環境: Windows 7 システム、layui バージョン 1.0. この方法は、すべてのブランドのコンピューターに適しています。
#推奨: 「JavaScript 基本チュートリアル」「layUI チュートリアル」
主に 2 つの部分があります
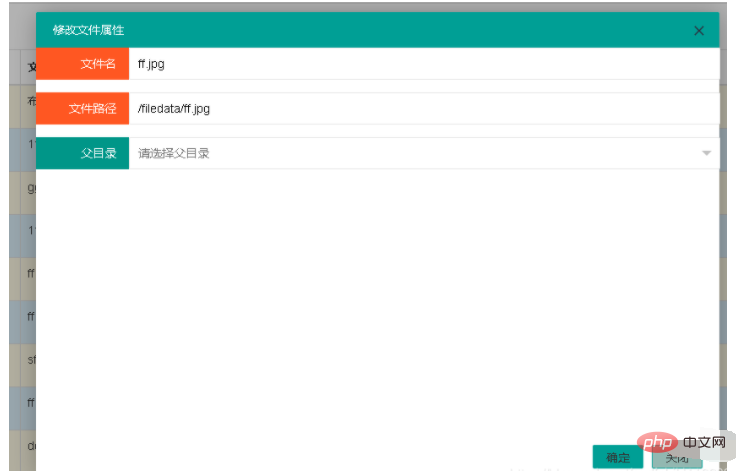
##最初は jschangefileone 関数です。ボタンがイベントにバインドされています。ボタンがクリックされると、この関数が呼び出され、ポップアップ レイヤーがポップアップし、changefile.html インターフェイスがロードされます
その後、成功すると、changefile のフォーム データが事前にロードされます (パスメインウィンドウからポップアップレイヤーへの値)
//bootstraptable的修改,点击按钮的时候自动选中该行,因此可以获取到整行的值
function changefileone() {
var rowselect = $("#menuTable").bootstrapTable('getSelections'); //取得当前选定的selectItem对象,其中包括整行值
console.log(rowselect);
layer.open({
title: "修改文件属性",
type: 2,
content: "changefile.html",
area: ['50%', '70%'],
skin: "layui-layer-molv",
btn: ['确定', '关闭'],
success: function (layero, index) { //成功获得加载changefile.html时,预先加载,将值从父窗口传到 子窗口
//// console.log(obj.data.editAble);
let body = layer.getChildFrame('body', index);
//console.log(rowselect[0].filename);
body.find(".filename").val(rowselect[0].filename); //通过class名进行获取数据
body.find(".filepath").val(rowselect[0].path);//意思是将rowselect[0].path这个值传递到子窗口的class="filepath"这个的文本框中,(预先加载)
//body.find(".menuid").val(rowselect[0].previousid);
layui.form.render();
},
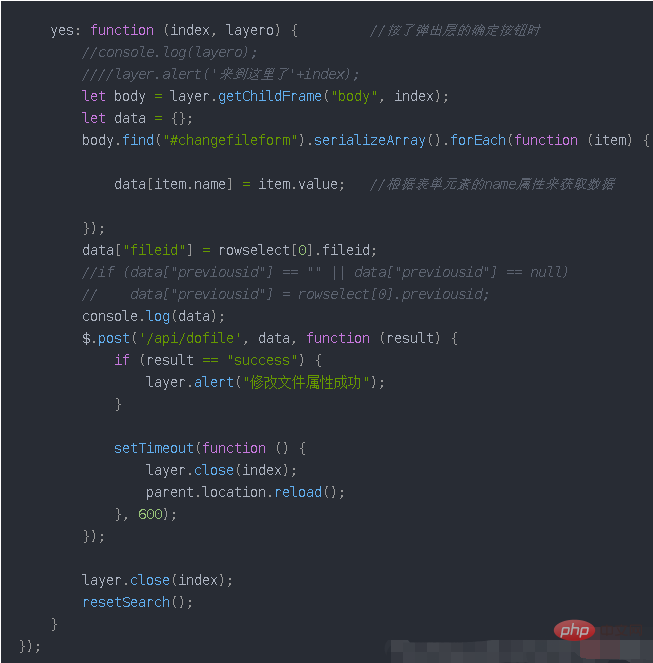
yes: function (index, layero) { //按了弹出层的确定按钮时,这是将在父窗口中获取子窗口form标签里的所有值,并根据name名和值形成键值对json对象
//console.log(layero);
////layer.alert('来到这里了'+index);
let body = layer.getChildFrame("body", index);
let data = {};
body.find("#changefileform").serializeArray().forEach(function (item) { //获取弹出层写下的数据,input,下拉框啊,之类的表单元素(即changefileform下的所有数据)
data[item.name] = item.value; //根据表单元素的name属性来获取数据
});
data["fileid"] = rowselect[0].fileid;
//if (data["previousid"] == "" || data["previousid"] == null)
// data["previousid"] = rowselect[0].previousid;
console.log(data);
$.post('/api/dofile', data, function (result) {
if (result == "success") {
layer.alert("修改文件属性成功");
}
setTimeout(function () {
layer.close(index);
parent.location.reload();
}, 600);
});
layer.close(index);
resetSearch();
}
});
}ボタンをクリックした後、事前に読み込みます
# #そして、HTMLインターフェースがあります。このスクリプトは、ドロップダウン ボックスにデータベース データをロードするために使用されます。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="/Scripts/jquery/jquery.min.js" type="text/javascript"></script>
<script src="/Scripts/layer/layer.js" type="text/javascript"></script>
<script src="/Scripts/layui/layui.all.js" type="text/javascript"></script>
<link rel="stylesheet" href="/Scripts/layui/css/layui.css" />
<script type="text/javascript">
$(document).ready(function () {
var selectvalue = ""; //定义这个用来存放选择的value
layui.use('form', function () {
var form = layui.form;
$.get("/api/choosemenu", function (data) {
for (var j in data.rows) {
//alert(data.rows[j].Name);
$("#menuname").append("<option value='" + data.rows[j].menuid + "'>" + data.rows[j].Name + "</option>");
}
form.render();
form.on('select', function (data) {
//alert(data.value);
//console.log(data.value);
selectvalue = data.value;
console.log(selectvalue);
});
})
})
})
</script>
</head>
<body>
<form class="layui-form" id="changefileform">
<!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件名</label>
<div class="layui-input-block">
<input type="text" name="filename" placeholder="请输入" autocomplete="off" class="layui-input filename">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件路径</label>
<div class="layui-input-block">
<input type="text" name="filepath" placeholder="请输入" autocomplete="off" class="layui-input filepath">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-green layui-center">父目录</label>
<div class="layui-input-block">
<select name="previousid" id="menuname" lay-search>
<option value="" style="width:50px" class="menuid">请选择父目录</option>
</select>
</div>
</div>
</form>
</body>
</html>2 を削除できます。次に、ポップアップ レイヤーにデータを入力し、OK を押して js のロードを開始します。このデータの取得は name 属性から取得され、上記はクラス名から取得されます。  #ドロップダウン ボックスはデータベース データを動的に取得します
#ドロップダウン ボックスはデータベース データを動的に取得します
ドロップダウン ボックスは検索できます
私の他のブログを参照してください
3. 値を渡すsession
sessionStorage.setItem('roleid', 'hello');
var ss=sessionStorage.getItem('roleid');
sessionStorage.removeItem('roleid');
sessionStorage.clear();
function getrowselect() {
return $.map($('#menuTable').bootstrapTable('getSelections'), function (row) {
return row//返回数据行
});
}function getrowselect() {
return $.map($('#text').val(), function (row) {
return row//返回数据行
});}window.parent.getElementById("text").val();var rowselect = window.parent.getrowselect(); console.log(rowselect);//这里可以打印一下获取到值没有
function getrowselect(userdata) {
console.log(userdata);
document.getElementById(userdata.inputid).value = userdata.uname;
var dffff = "id" + userdata.inputid;
document.getElementById(dffff).value=userdata.uid;
return;
}//data="";
//data={"ss"="hello","gg"="world"}
window.parent.getrowselect(data);# を使用する必要があります。 ## その後、
var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();
以上がLauiuiポップアップレイヤーに値を渡す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。