
ブートストラップ アイコンが表示されない問題の解決策: まず、インターネットからダウンロードしたブートストラップ全体を Eclipse に配置し、次に jQuery リファレンスをブートストラップ リファレンスの前に配置します。

このチュートリアルの動作環境: Windows 7 システム、ブートラップ バージョン 3.3.7。この方法は、すべてのブランドのコンピューターに適しています。
推奨: 「bootstrap チュートリアル 」 「css ビデオ チュートリアル 」
Bootstrap フォント アイコンに問題が表示されない
問題:
ブートストラップでフォント アイコンを使用すると、ボックスのみが表示され、アイコンは表示されません。
問題分析:
その理由は、bootstrap.css ファイルがフォント ファイル glyphicons-halflings-regulator.eot に正しく関連付けられていないためです。
bootstrap.css ソース コードを見ると、次のことがわかります:
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`URL に注意してください
解決策:
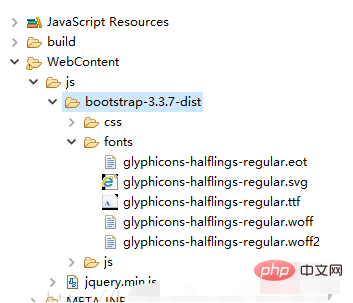
ダウンロードしたブートストラップ全体をスローしますインターネットから Eclipse へ。図

jsp ページの参照:
<head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>bootStrap表单</title> <script type="text/javascript" src="js/jquery.min.js"></script> <link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css"> <script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </head>
注: jQuery への参照はブートストラップ参照の前に配置する必要があります。そうしないと、キャッチされないエラーが発生します。 : ブートストラップは報告されます JavaScript には jQuery エラーが必要です
プログラミング関連の知識の詳細については、プログラミング チュートリアルをご覧ください。 !
以上がブートストラップアイコンが表示されない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。