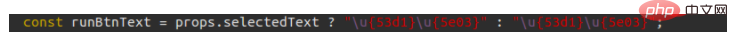
React での中国語の文字化けの解決策: まず、文字化けしているソース コード ファイルを開き、コードを "const runbtntext=props.selectedtext?"\u{53d1}\u{5e03}" に変更します。 "\u {53d1}\u{5e03}";"以上です。

#このチュートリアルの動作環境: Windows7 システム、react17.0.1 バージョン。この方法はすべてのブランドのコンピューターに適しています。
推奨 (無料):
react ビデオ チュートリアル
React 中国語文字化け解決策
React でのコンポーネント情報の変更一部の文字化け中国語を使用するときに表示されます。
ソースコード:

修正コード:

es6 Unicode の中国語版による加工で解決できます。
Unicode の概要
Unicode の目標は、世界中のすべての文字に一意の識別子を提供することです。一意の識別子は、コード ポイントまたはコード ポイントと呼ばれます。これらのコード ポイントは文字を表すために使用され、文字エンコード (文字エンコード) とも呼ばれます。
ES6 より前は、JS 文字列は 16 ビット文字エンコード (UTF-16) に基づいていました。それぞれの 16 ビット シーケンス (2 バイトに相当) がコード単位 (略してコード要素と呼ばれることもあります) であり、文字を表すために使用されます。文字列のすべてのプロパティとメソッド (length 属性や charAt() メソッドなど) は 16 ビット シーケンスに基づいています
最も一般的に使用される Unicode 文字は 16 ビット シーケンス エンコード文字を使用しており、 「プラン 0」とも呼ばれる「基本多言語プレーン」(基本多言語プレーン BMP) への変換は、Unicode のコーディング セクションであり、U 0000 ~ U FFFF の間でコーディングされます。この範囲を超えるコード ビットは、コード ビットが 16 ビットだけでは表現できない特定の補助プレーンまたは補助プレーンに属している必要があります。
このため、UTF-16 では、2 つの 16 ビットを指定するサロゲート ペアが導入されました。 1 つのコード ポイントを表すコード。これは、文字列内に 2 つのタイプの文字があることを意味します。1 つは BMP 文字を表すために 1 つのコード単位 (合計 16 ビット) を使用し、もう 1 つは補助プレーン文字 # を表すために 2 つのコード単位 (合計 32 ビット) を使用します。 ##
以上がReactで中国語が文字化けする問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。