
jquery div は要素を追加できます。追加方法は次のとおりです: 1. append メソッドを使用して、選択した要素の末尾にコンテンツを挿入します。 2. prepend メソッドを使用して、選択した要素の先頭にコンテンツを挿入します。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 1.10.0. この方法は、すべてのブランドのコンピューターに適しています。
推奨: 「jquery ビデオ チュートリアル」
jQuery を使用すると、新しい要素やコンテンツを簡単に追加できます。
メソッド:
append() - 選択した要素の末尾にコンテンツを挿入します。
prepend() - 選択した要素の先頭にコンテンツを挿入します
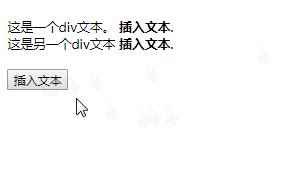
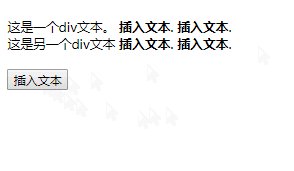
例 1: append() の使用
レンダリング:

例 2: prepend() メソッド
レンダリング:# ##################################
以上がjquery divで要素を追加できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。