
CSS 英語が自動的にラップされない問題の解決策: 最初に HTML サンプル ファイルを作成し、次に p タグで段落を定義し、最後に "word-wrap: Break-word;" または "word -break:break-all;" とすると、英語が強制的に折り返されます。

このチュートリアルの動作環境: Windows7 システム、CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: 「css ビデオ チュートリアル 」
CSS 英語が自動的に折り返されない場合はどうすればよいですか?
CSS では、word-wrap:break-word; または word-break:break-all; を使用して、英語を強制的に折り返すことができます。
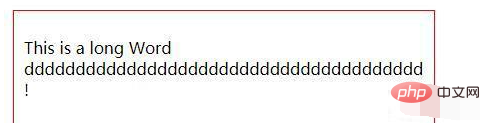
word-break: Break-all; テキストの強制的な自動行折り返しを設定しますが、行折り返しの基礎として文字を使用し、英語でのみ機能します。

テキストコンテナ p の幅は 400px であるため、400px に達するとすべての内容が自動的に折り返されますが、行末に長い英単語が存在します。 , これは、単語を次の行に移動して表示するのではなく、現在の行の単語を切り捨てて、その一部を行末に表示したままにし、他の部分を次の行に移動して表示します。英語を読むのにはあまり役に立ちません。
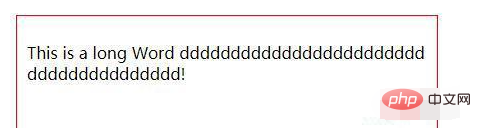
word-wrap: Break-word; テキストの強制自動行折り返しを設定しますが、行折り返しの基礎として単語を使用し、英語でのみ機能します。

テキストは上記と同じですが、単語全体を全体として扱う点が異なります。単語全体を入力すると、単語全体が自動的に表示され、単語を切り詰めずに次の行に表示されます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
width:9em;
border:1px solid #000000;
}
p.test1
{
word-wrap:break-word;
}
p.test2
{
word-break:break-all;
}
</style>
</head>
<body>
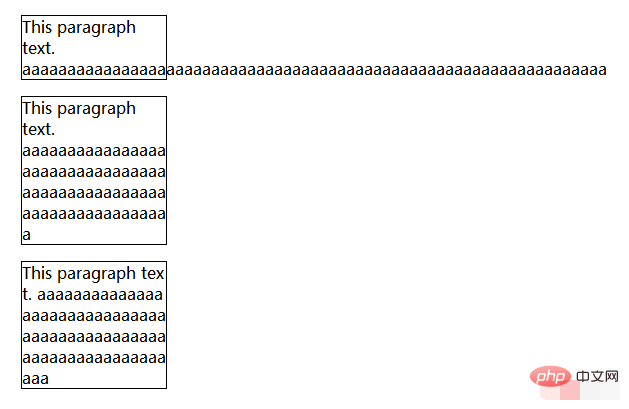
<p>
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test1">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test2">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
</body>
</html>レンダリング:

以上がCSS英語が自動的に折り返されない問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




