
jquery 要素を使用できないように設定する方法: 最初に js サンプル ファイルを作成し、次に jQuery を使用して HTML 要素の非 CSS 属性を変更し、最後に "$("button").prop( "disabled", true );" すべてのボタンを無効にするだけです。

jquery ビデオ チュートリアル 」
jQuery を使用して要素を設定することはできません
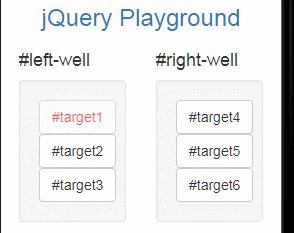
jQuery を使用すると、次のことができます。 HTML 要素の非 CSS プロパティを変更します。たとえば、ボタンを無効にすることができます。 ボタンを無効に設定すると、ボタンが灰色になり、クリックできなくなります。 jQuery には、要素のプロパティを調整できる .prop() メソッドがあります。 次のコードは、すべてのボタンを無効にする方法を示しています:$("button").prop("disabled", true);<script>
$(document).ready(function() {
$("#target1").css("color", "red");
$("#target1").prop("disabled", true);
});
</script>
<!-- Only change code above this line. -->
<div class="container-fluid">
<h3 class="text-primary text-center">jQuery Playground</h3>
<div class="row">
<div class="col-xs-6">
<h4>#left-well</h4>
<div class="well" id="left-well">
<button class="btn btn-default target" id="target1">#target1</button>
<button class="btn btn-default target" id="target2">#target2</button>
<button class="btn btn-default target" id="target3">#target3</button>
</div>
</div>
<div class="col-xs-6">
<h4>#right-well</h4>
<div class="well" id="right-well">
<button class="btn btn-default target" id="target4">#target4</button>
<button class="btn btn-default target" id="target5">#target5</button>
<button class="btn btn-default target" id="target6">#target6</button>
</div>
</div>
</div>
</div>
以上がjquery要素を利用できないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。