
Tomcat で反応プロジェクトをデプロイする方法: 最初に「npm run build」を使用してプロジェクトをパッケージ化し、次にパッケージ化されたフォルダーの内容を Tomcat の webapps の下のルートに置き、最後にサーバーを開いて「localhost」にアクセスします。 :8080インチポートで十分です。

このチュートリアルの動作環境: Windows7 システム、tomcat10.0&&react17.0.1 バージョン、Dell G3 コンピューター。
推奨: "react ビデオ チュートリアル "
tomcat が React プロジェクトをデプロイします
デプロイ方法:
npm run build を使用してプロジェクトをパッケージ化します
パッケージ化されたフォルダーの内容を tomcat の webapps の下のルートに配置します
サーバー アクセスを開始しますプロジェクトのコンテンツを確認するには、localhost:8080 ポートを使用します。
ルート ディレクトリに配置されていない落とし穴:
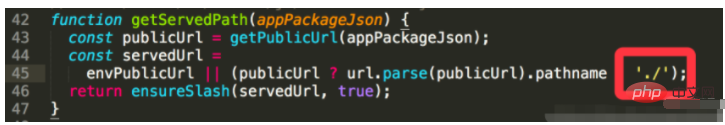
デフォルトの path.js [パス : React プロジェクト名\node_modules\react-scripts\config\path.js] の設定は '/' であり、これはルート ディレクトリに対して有効であるため、ルートディレクトリに配置されていない場合は '/' を変更する必要があります。 to './' つまり、相対パスは有効です。 (45 行目あたりのコードを変更します)

現時点では、localhost:8080/プロジェクト名
を通じて反応プロジェクトにアクセスできます。以上がTomcat に反応プロジェクトをデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




