この記事では、効率を向上させるためにいくつかの VSCode プラグインを推奨します。一定の参考値があるので、困っている友達が参考になれば幸いです。
#Visual Studio Code プラグイン、効率向上に必須~

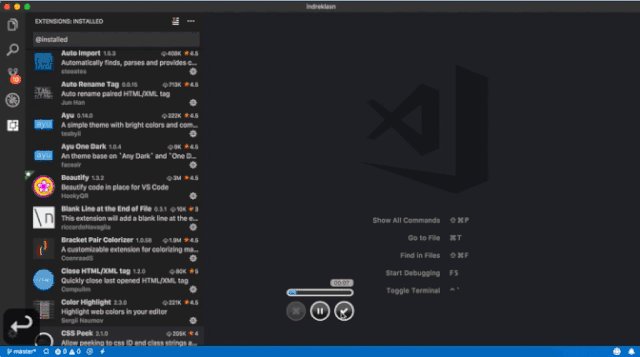
vscode 基本チュートリアル 私たちの VSC (VSCode) は、5 つのレーザーを備えたユニコーンのようなものになります。以下は、私が毎日使用している非常に便利なプラグインのリストです。
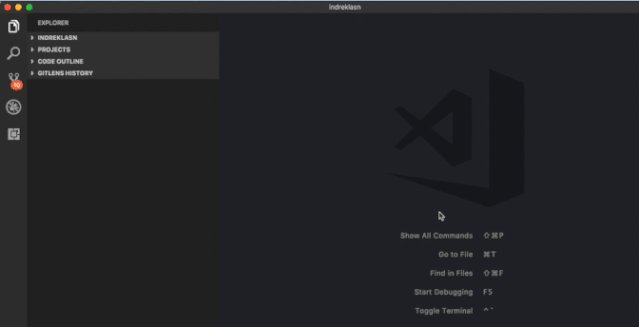
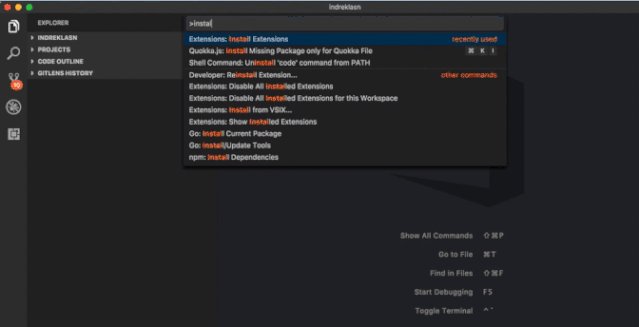
VSC をまだ初めて使用する場合は、左側の下のボタンをクリックしてプラグインをインストールしてください。
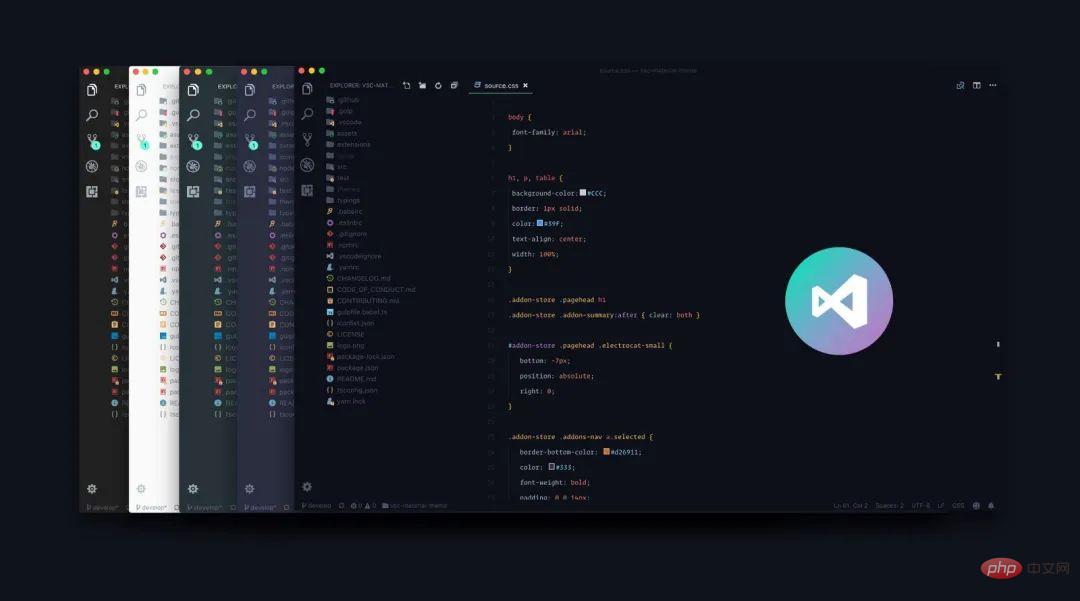
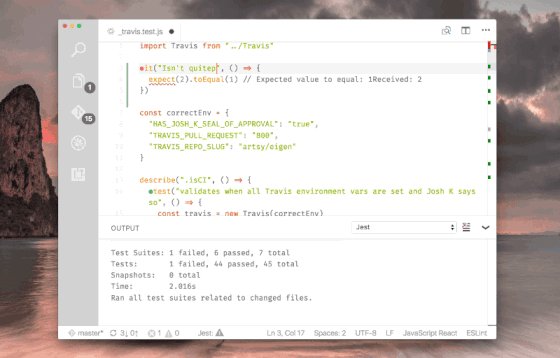
 1. マテリアル テーマ
1. マテリアル テーマ
Visual Studio Code の最古のテーマ!
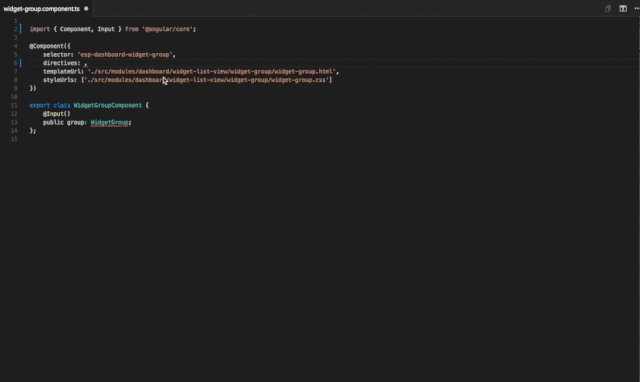
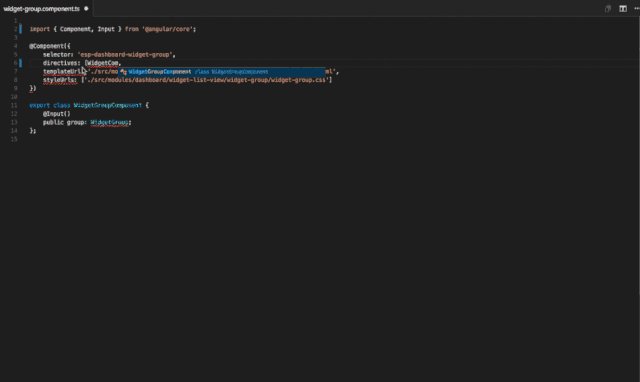
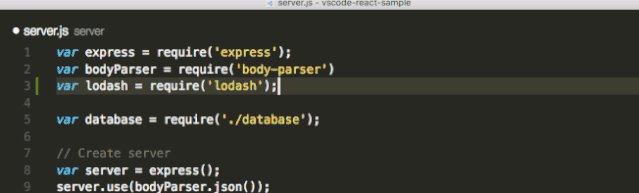
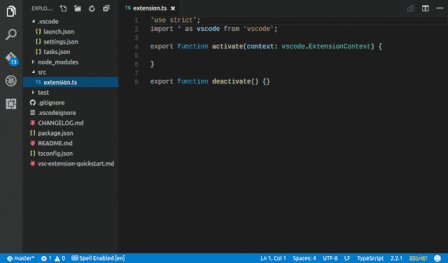
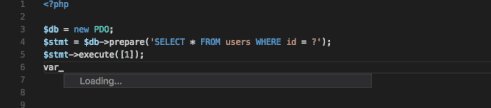
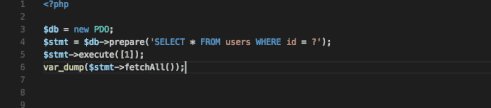
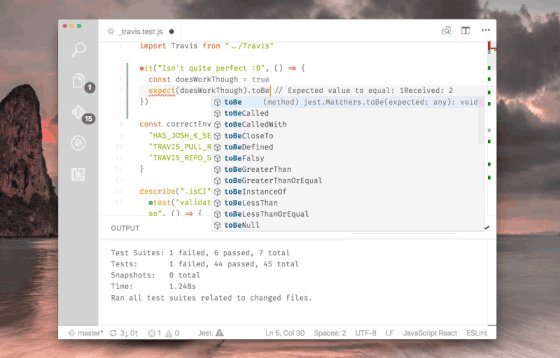
 2. 自動インポート
2. 自動インポート
自動的に検索、分析し、コード補完を提供します。 TypeScript と TSX の場合、これは機能します。
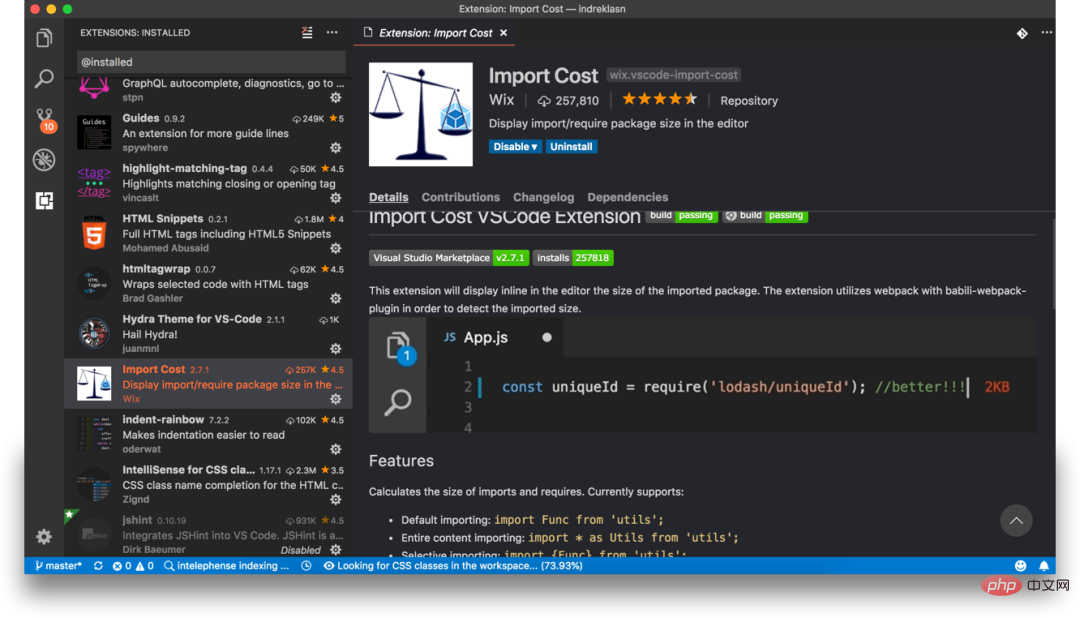
 #3. インポート費用
#3. インポート費用
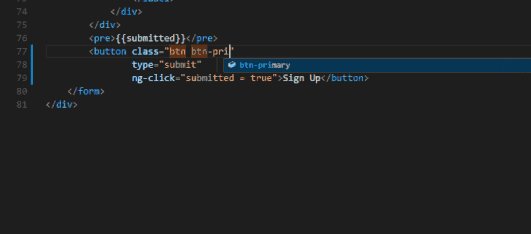
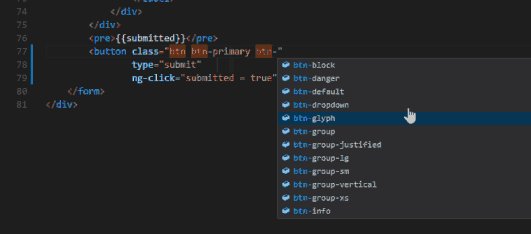
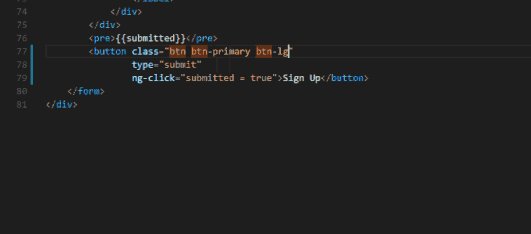
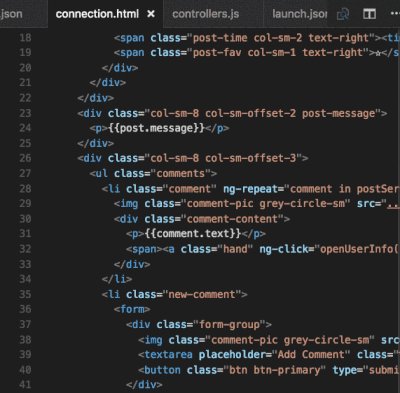
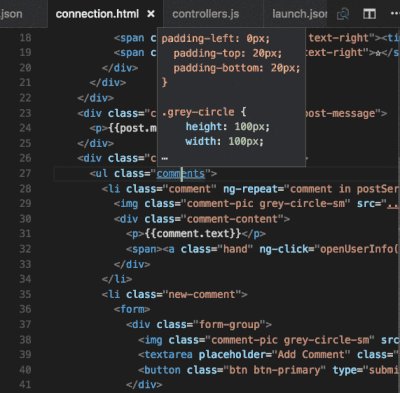
 4. HTML 内の IntelliSense for CSS クラス名
4. HTML 内の IntelliSense for CSS クラス名
link
タグを通じて参照される外部ファイルと HTML 内の CSS クラス名の補完を提供します。 5. SVG Viewer
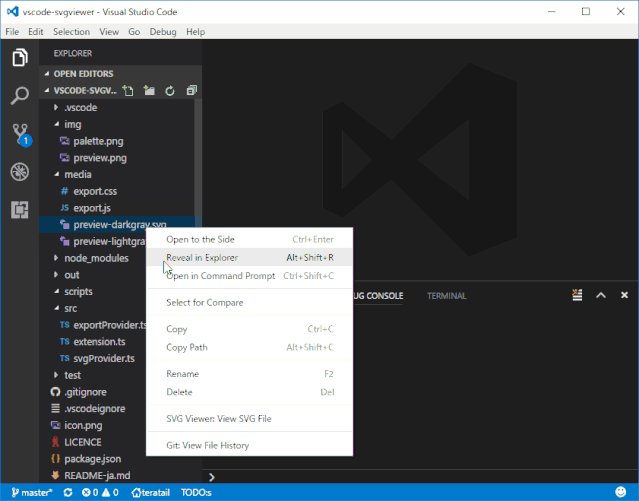
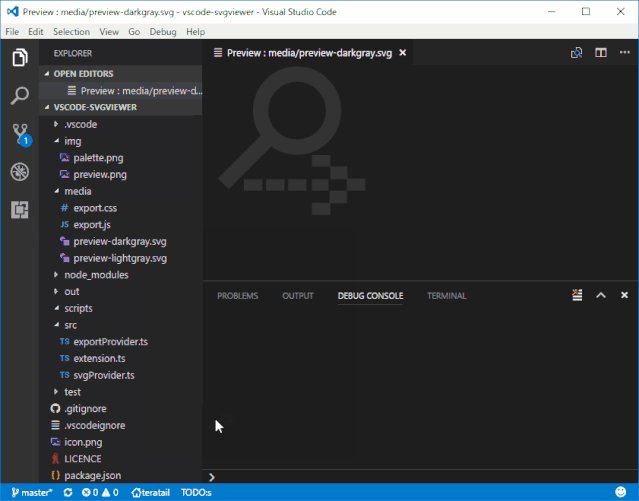
5. SVG Viewer
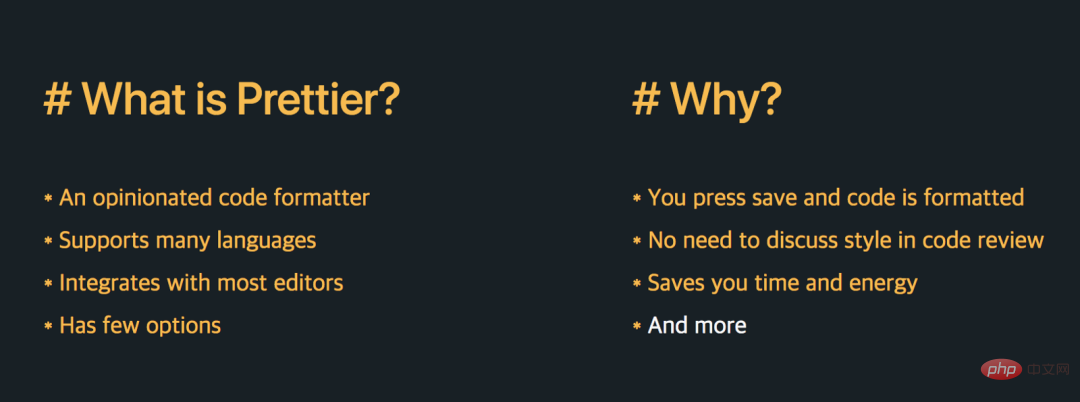
#6. Prettier
7、React Native ツール
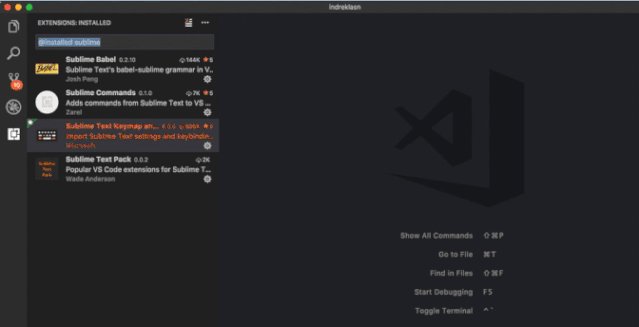
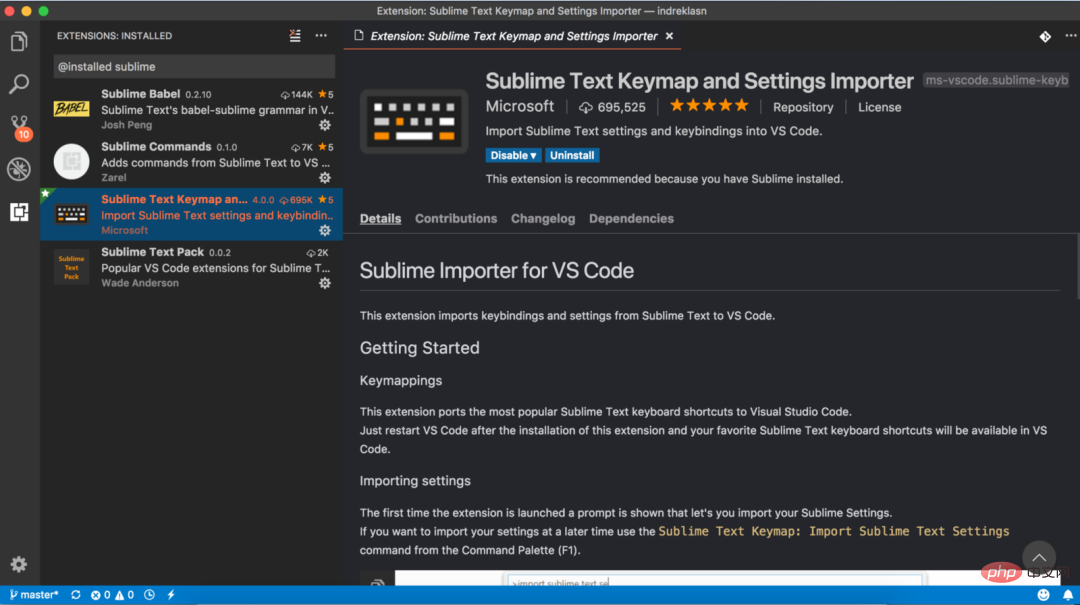
8、Sublime Text Keymap と設定インポーター

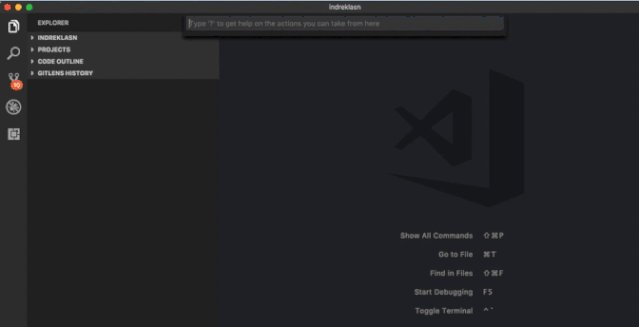
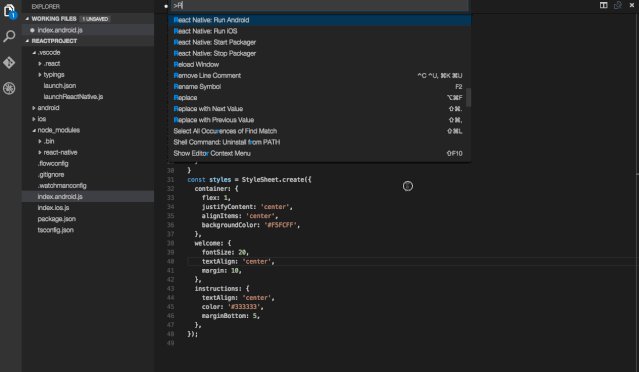
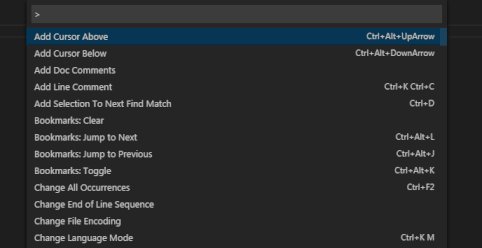
> 記号を追加すると、ファイルを開くなどのアクションも検索できます。内蔵ターミナル、プラグインのインストールなど。
記号を追加すると、ファイルを開くなどのアクションも検索できます。内蔵ターミナル、プラグインのインストールなど。
ST3 の使用に慣れている人にとって、これは大きな利点です。
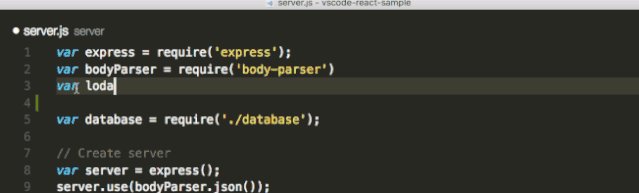
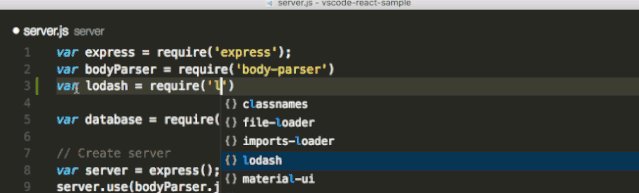
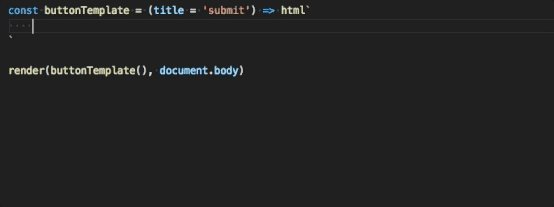
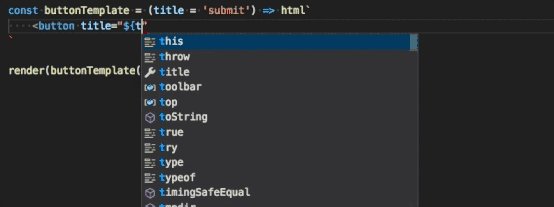
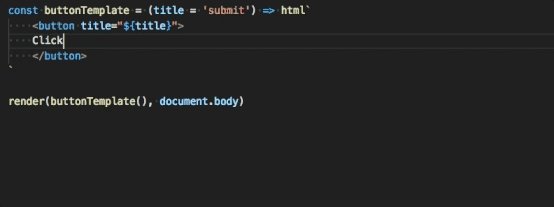
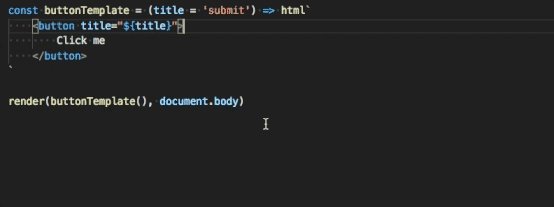
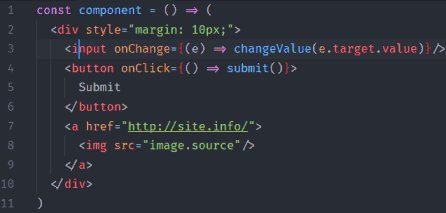
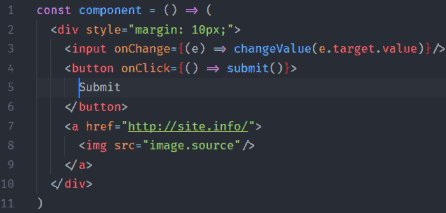
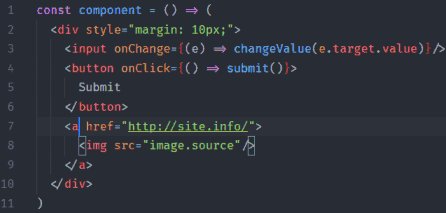
10、lit-html

ダウンロード: 60,000
これは、VSCode によってデフォルトの関数で提供されるはずです一致するタグを強調表示します。

ダウンロード: 772 万件
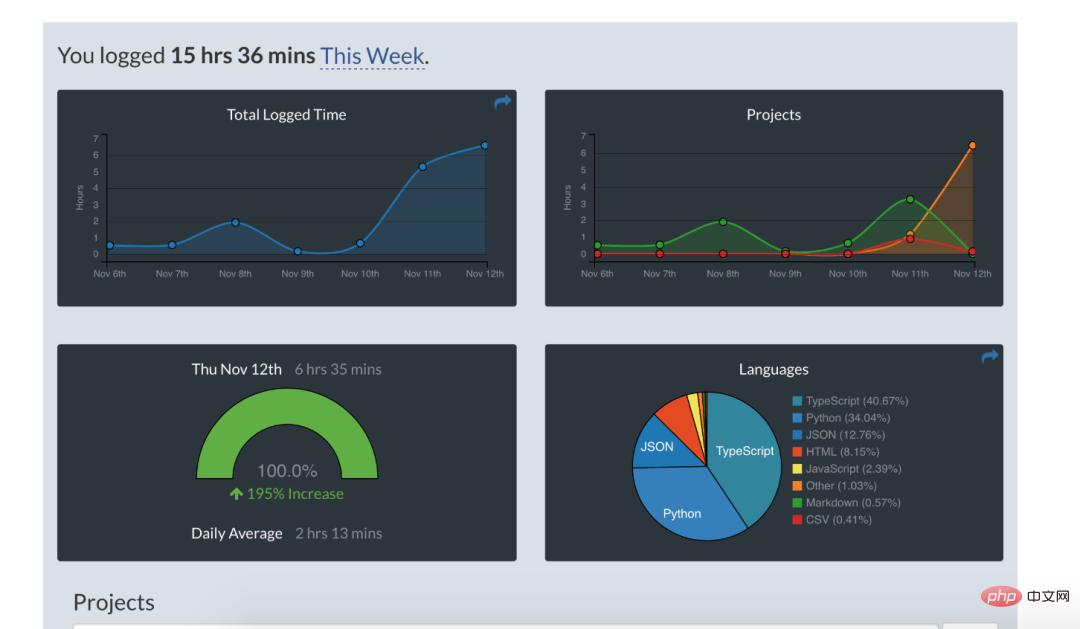
何も言わずに、ただ写真をアップロードしてください!

ダウンロード: 370,000
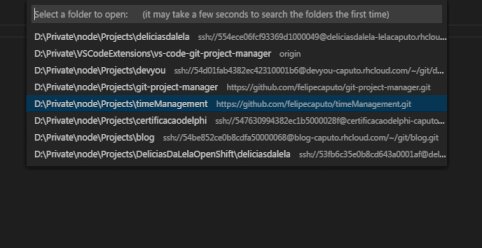
Git プロジェクト マネージャーはいそれではあなたはGitベースで管理されているプロジェクトをワンクリックで直接検索して開くことができます。

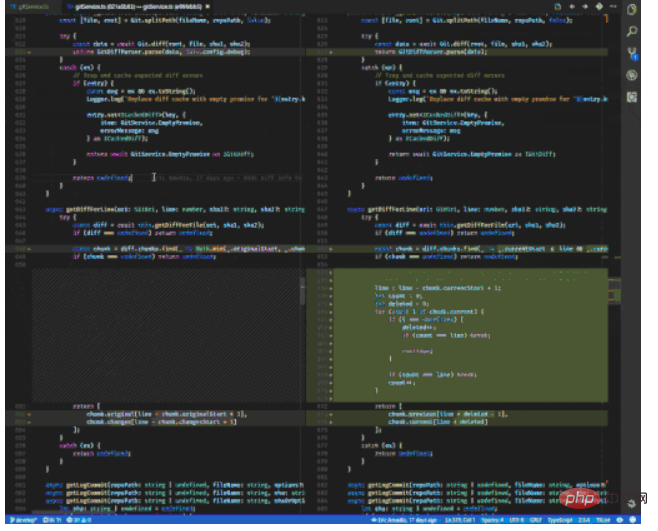
ダウンロード: 332 万
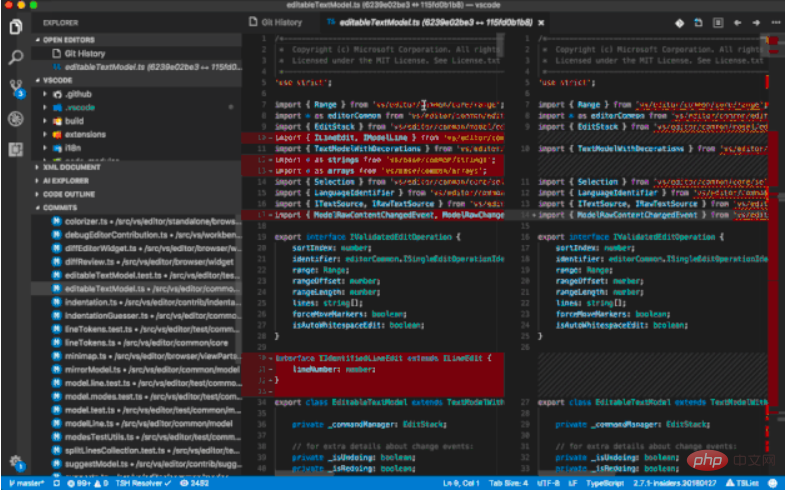
git ログまたは Git 履歴を表示するために使用されます。ファイルの比較、異なるブランチの比較、コミット。

ダウンロード: 80,000
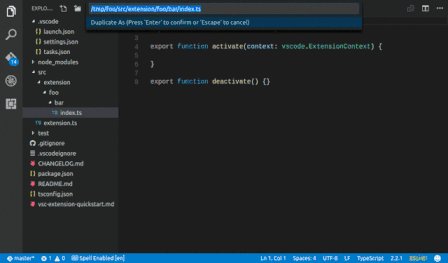
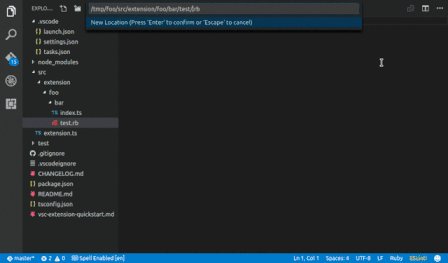
では、より簡潔な方法が提供されます。ファイル/フォルダーの移動、名前変更、削除。

ダウンロード数: 228 万件
コードに多数のコールバックがある場合この強調表示は、コードのさまざまなブロックをより適切に区別するのに役立ちます。

ダウンロード数: 250,000
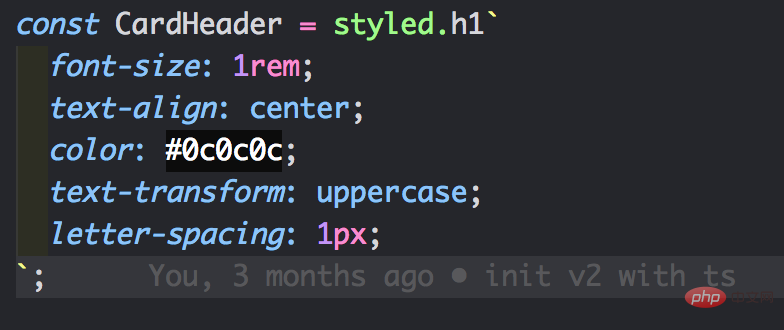
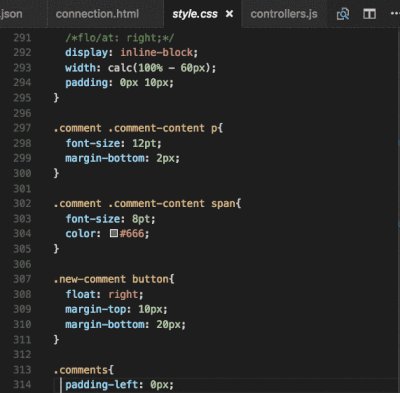
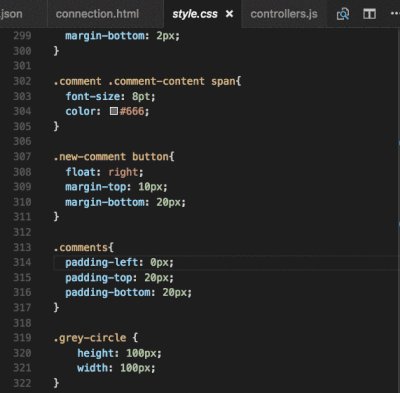
定義した色を視覚的に表示します。

ダウンロード: 230,000
CSS ID または then クラスを使用して見つけることができますその定義。

ダウンロード数: 1111 万件
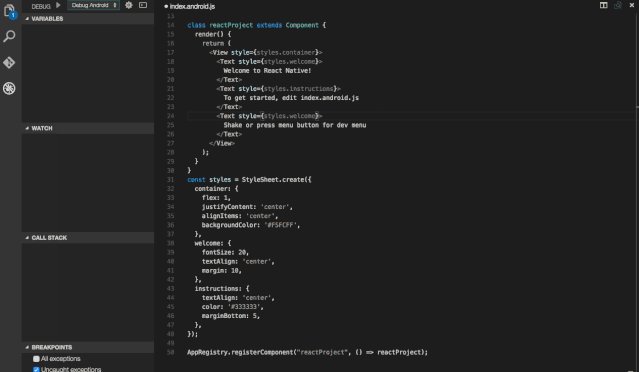
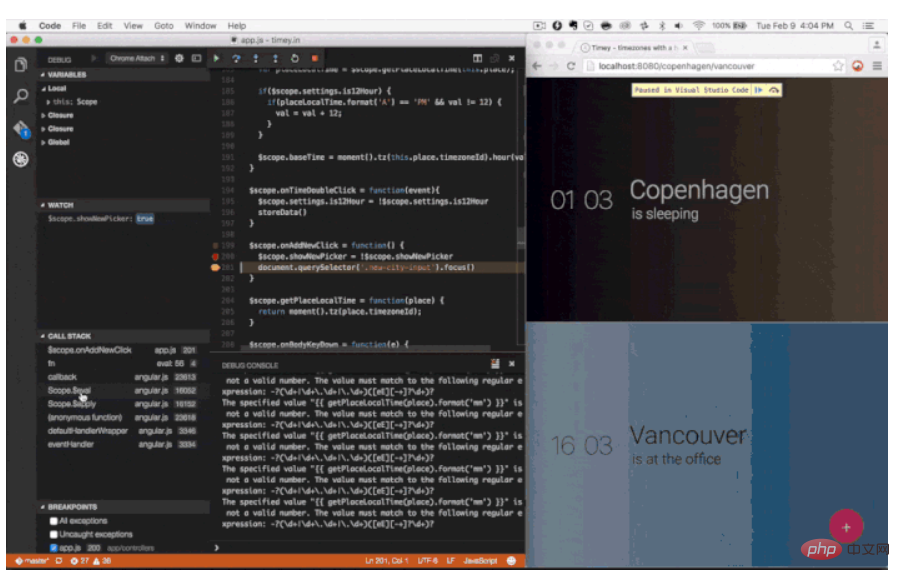
Chrome を使用して JavaScript コードをデバッグします。または Chrome デバッガー プロトコルをサポートする他のプラットフォーム。

ダウンロード: 172 万件
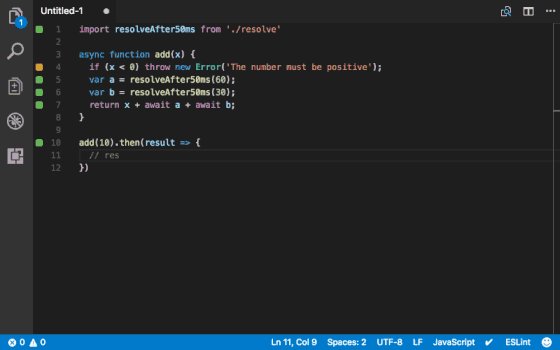
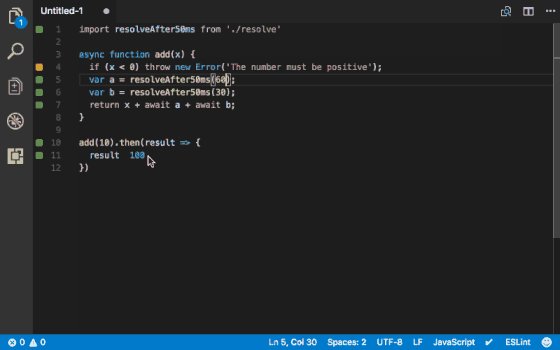
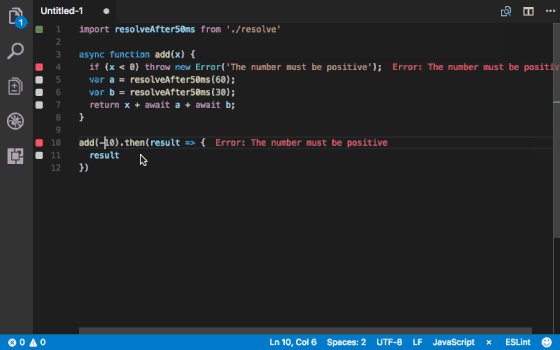
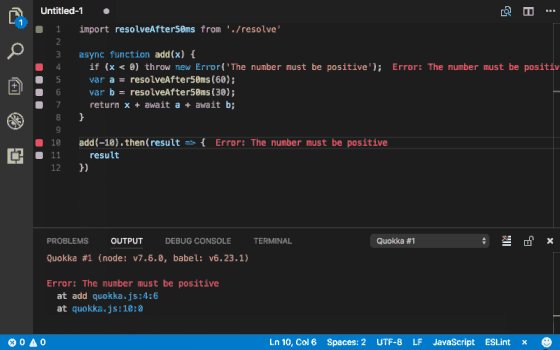
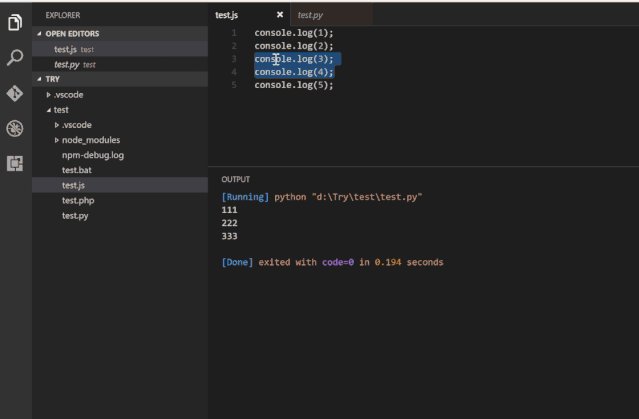
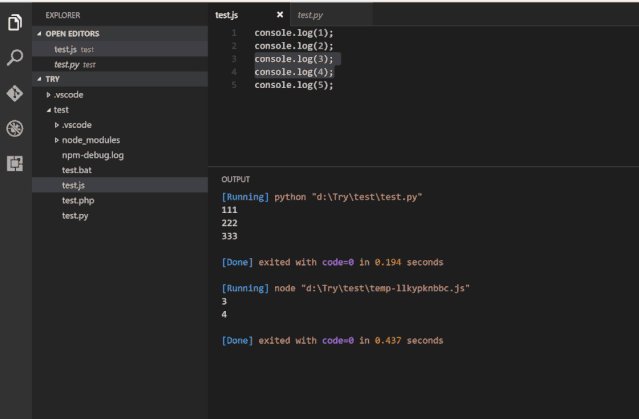
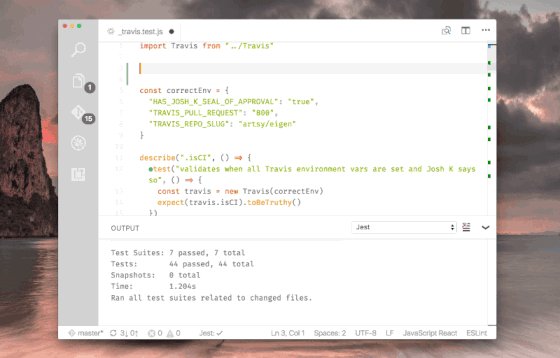
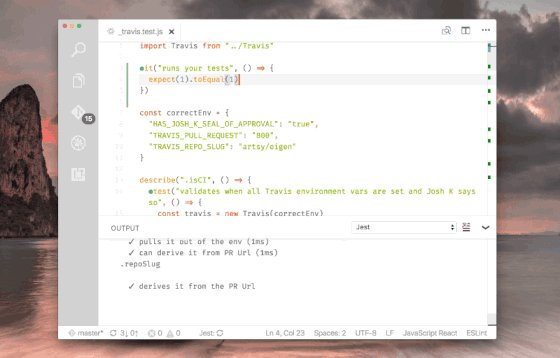
JavaScript コードをリアルタイムで実行します (実行します)速い デモは非常に便利です)。

ダウンロード: 70,000
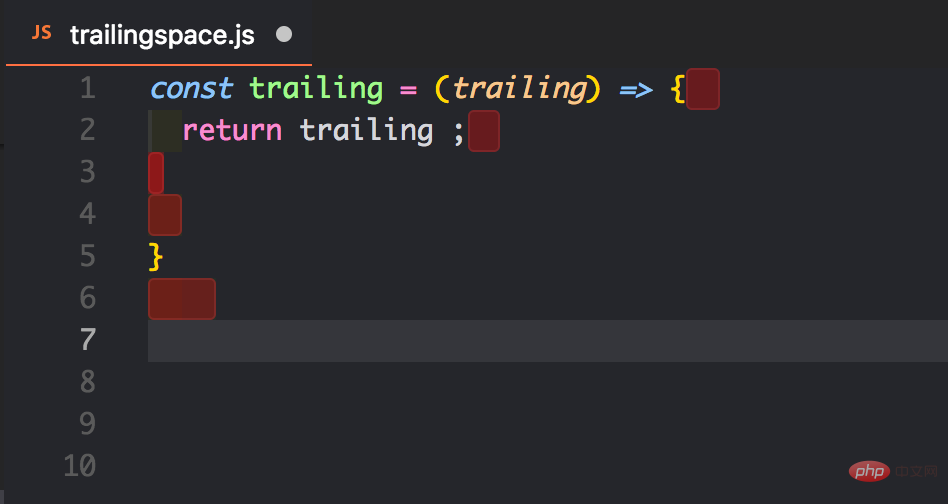
これらの冗長なスペースを強調表示します。すぐに削除できます。




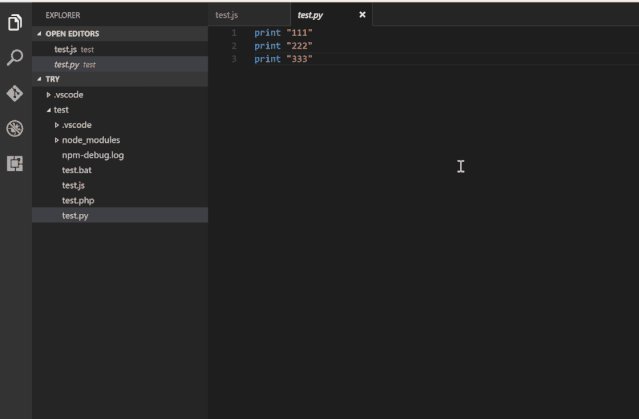
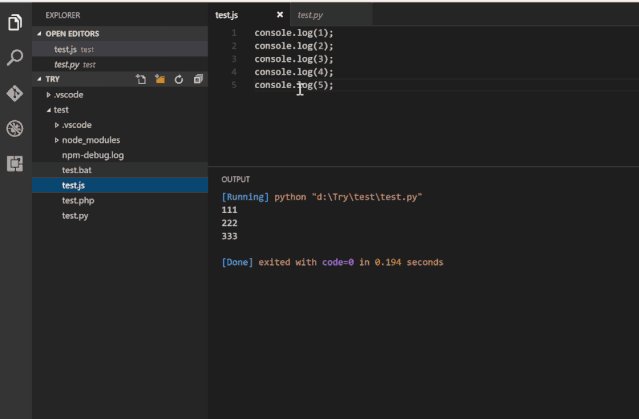
複数言語でのコードの即時実行をサポートします。サポートされている言語: C、C、Java、JavaScript、PHP、Python、Perl、Perl 6、Ruby、Go、Lua、Groovy、PowerShell、BAT/CMD、BASH/SH、F# スクリプト、F# (.NET Core)、C# スクリプト、C# (.NET Core)、VBScript、TypeScript、CoffeeScript、Scala、Swift、Julia、Crystal、OCaml Script、R、AppleScript、Elixir、Visual Basic .NET、Clojure、Haxe、Objective-C、Rust、Racket、AutoHotkey、 AutoIt、Kotlin、Dart、Free Pascal、Haskell、Nim、D.

ダウンロード数: 415 万




詳細についてプログラミング関連の知識をさらに知りたい場合は、プログラミング学習 Web サイト
以上が開発効率を向上させるために不可欠な VSCode プラグイン (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。