
Css ウェイト計算方法: まず HTML サンプル ファイルを作成し、次に "div#app.child[name="appName"] /a=1,b=2,c=1—>weight = を渡します。 1 100 10 10=121/」で重さを計算できます。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、thinkpad t480 コンピューター。
推奨事項: 「css ビデオ チュートリアル 」
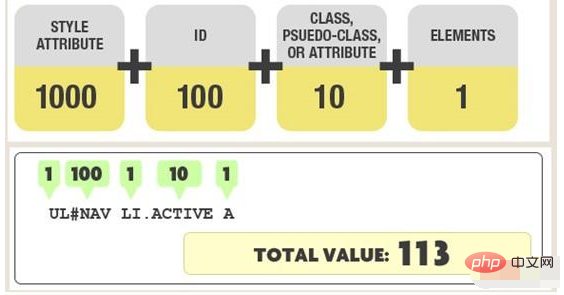
CSS の重みは 4 つの値によって決まります。図を見ると説明しやすくなります:

画像は英語です。翻訳して別途説明します。4 つのレベルの定義は次のとおりです。
第 1 レベル: インライン スタイル、たとえば: style ="color:red; "、重みは 1000 です。 (この方法は CSS の管理が困難になるため、お勧めできません)
2 番目のクラス: ID セレクター (例: #header、重み)は 0100.
第 3 レベル: クラス、疑似クラス、属性セレクター (例: .bar、重みは 0010.
) 第 4 レベル: ラベル、疑似要素セレクター (例: div) ::1行目の重み 0001です。
最後にこれらの値を足し合わせると、現在の要素の重みになります。
その他:
無条件の優先順位を持つ属性では、属性の後に ! important を使用する必要があるだけです。ページ内の任意の場所で定義された要素スタイルをオーバーライドします。 (IE6 のサポートにはいくつかのバグがあります)。
ワイルドカード、サブセレクター、隣接セレクターなど。たとえば、*、>、の場合、重みは 0000 です。
によって継承されるスタイルには重みがありません。
CSS ウェイト計算方法
セレクター内の ID セレクターの数を計算 (=a)
クラス、属性、数値の合計を計算疑似クラス セレクターの数 (=b)
セレクター内のタグと疑似要素セレクターの数を計算します (=c)
グローバル セレクターを無視します
それぞれ後a、b、c の値を計算し、3 つの数値 abc を接続して新しい数値を形成します。変更された値は、セレクターの計算された重みです。 2 つのセレクターの計算された重み値が同じ場合、「最近接原理」が採用されます。
例:
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/
以上がCSSウェイトの計算方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




