
layui のセレクトボックスが表示されないのは、Layui が本来持っている select、checkbox、radio などの要素を非表示にしてしまうためで、フォームを読み込んでインスタンスを実行することで解決します。

このチュートリアルの動作環境: Windows 7 システム、layui バージョン 1.0、Dell G3 コンピューター。
推奨: "javascript 基本チュートリアル""layUI チュートリアル"
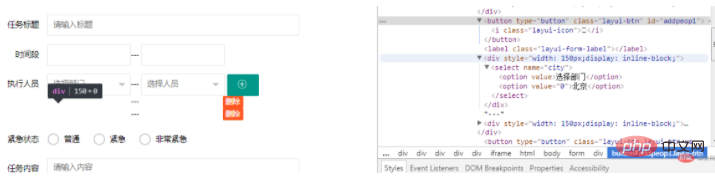
今日、layui を使用してフロントエンド ページを作成したとき、次を使用しましたjqurey の追加前 Select 要素
が先頭に書かれています:
<div class="layui-form-item">
<label class="layui-form-label">执行人员</label>
<div style="width: 150px;display: inline-block;" >
<select name="city">
<option value="">选择部门</option>
<option value="0">北京</option>
</select>
</div>---
<div style="width: 150px;display: inline-block;">
<select name="city" >
<option value="">选择人员</option>
<option value="0">张三</option>
</select>
</div>
<button type="button" class="layui-btn" id="addpeop">
<i class="layui-icon"></i>
</button>
</div>
<script>
$(function(){
$("#addpeop").click(function(){
var peop=$("#addpeod");
var t=$(['<label class="layui-form-label"></label>',
'<div style="width: 150px;display: inline-block;" >',
'<select name="city">',
'<option value="">选择部门</option>',
'<option value="0">北京</option>',
'</select>',
'</div>---',
'<div style="width: 150px;display: inline-block;">',
' <select name="city" >',
' <option value="">选择人员</option>',
'<option value="0">张三</option>',
'</select>',
'</div>',
'<button type="button" class="layui-btn layui-btn-xs layui-btn-danger" id="del">删除</button>'].join(''));
t.find('#del').on('click', function(){
t1.remove();
});
peop.append(t);
})
})
</script>ページ内容:

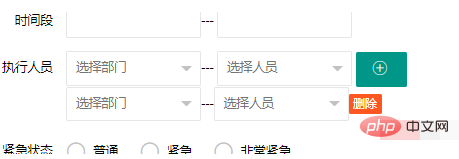
layui.use('form', function(){
var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
//……
//但是,如果你的HTML是动态生成的,自动渲染就会失效
//因此你需要在相应的地方,执行下述方法来手动渲染,跟这类似的还有 element.init();
form.render();
});
プログラミング教育をご覧ください。 !
以上がレイウイのセレクトボックスが出ない場合はどうすればいいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。