

デフォルトのコア ディレクティブ ( v-model および v-show ) に加えて、Vue ではカスタム ディレクティブの登録も可能です。 Vue では、コード再利用の主な形式および抽象化はコンポーネントです。ただし、場合によっては、依然として純粋な DOM 要素に対して低レベルの操作を実行する必要があり、その場合にはカスタム命令が使用されます。この記事では、Vue のカスタム命令を詳しく紹介します。
入力要素を例として、自動的にフォーカスを取得するページの読み込み時に、オートフォーカスを使用して要素がフォーカスを取得できるようにします。ただし、オートフォーカスはモバイル Safari では機能しません。次に、要素が自動的にフォーカスを取得するディレクティブを登録します。
命令の登録は、グローバル ディレクティブとローカル ディレクティブを含むコンポーネントの登録と似ています。
[グローバル ディレクティブ]
Vue を使用します。 diretive() で命令をグローバルに登録します
// 注册一个全局自定义指令 v-focusVue.directive('focus', { // 当绑定元素插入到 DOM 中。
inserted: function (el) { // 聚焦元素 el.focus()
}
})[ローカル命令]
ローカル命令を登録することもできます。コンポーネントまたは Vue コンストラクターは directives オプション
var vm = new Vue({
el: '#example',
directives:{
focus:{
inserted: function (el) {
el.focus()
}
}
}
}) 新しい v-focusattribute
<p id="example"> <input v-focus></p>
<script>// 注册一个全局自定义指令 v-focusVue.directive('focus', { // 当绑定元素插入到 DOM 中。 inserted: function (el) { // 聚焦元素 el.focus()
}
})var vm = new Vue({
el: '#example',
})</script>
ディレクティブは、テンプレート内の任意の要素で使用できます。定義関数にはいくつかのフック関数が用意されています (オプション)
[bind]
これは 1 回だけ呼び出されます。初めて命令が要素にバインドされたときに呼び出されます。このフック関数はバインド中に一度実行される初期化アクション
【挿入】
バインドされた要素が親ノードに挿入されるときに呼び出されます (親ノードが存在し、かつ親ノードが存在する場合に呼び出すことができます)。ドキュメント内に存在する必要はありません)
[update]
コンポーネントの VNode が更新されるときに呼び出されますが、その子の VNode が更新される前に呼び出される場合もあります。更新しました###。ディレクティブの値は変更されている場合もあれば、変更されていない場合もあります。ただし、更新前後の値を比較することで、不要なテンプレートの更新を無視できます。 【componentUpdated】
コンポーネント
とその子の VNodeの VNodeすべてが更新されたときに呼び出されます【アンバインド】
一度だけ呼び出され、命令が要素からバインド解除されるときに呼び出されます
フック関数のパラメーター
【el】
命令によってバインドされた要素を使用して、DOM を直接操作することができます。
【binding】
次の属性を含むオブジェクト:
name: 指令名,不包括 v- 前缀。
value: 指令的绑定值, 例如: v-my-directive="1 + 1", value 的值是 2。
oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression: 绑定值的字符串形式。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。【vnode】
Vue コンパイルによって生成された仮想ノード
【oldVnode】
前の仮想ノード、
update と componentUpdated でのみ使用可能 フック [注]
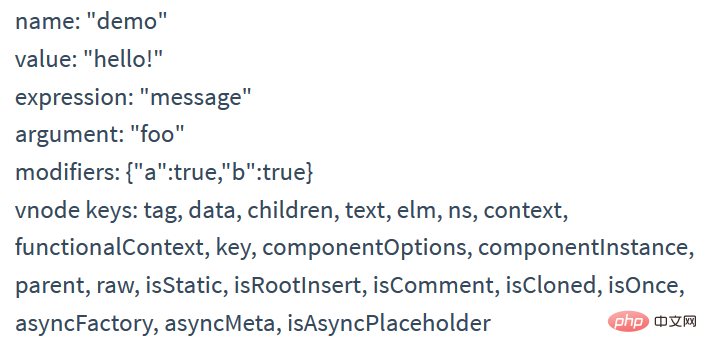
を除き、他のパラメータは読み取り専用なので、試してみてください。変更しないでください。フック間でデータを共有する必要がある場合は、要素のデータセットを通じて行うことをお勧めします。 以下は、これらのパラメーターを使用したカスタム フックの例です。
<p id="example" v-demo:foo.a.b="message"></p>
<script>Vue.directive('demo', {
bind: function (el, binding, vnode) { var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})new Vue({
el: '#example',
data: {
message: 'hello!'
}
})</script>  [関数の省略形]
[関数の省略形]
ほとんどの場合、
bind フックと update フックで繰り返しアクションを実行する必要があり、それらについては気にしたくないかもしれません。その他のフック関数。次のように記述できます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})</pre><div class="contentsignin">ログイン後にコピー</div></div>[オブジェクト リテラル]
命令に複数の値が必要な場合は、JS オブジェクト リテラルを渡すことができます。指示関数は、すべての正当なタイプの JS 式を受け入れることができます
<p v-demo="{ color: 'white', text: 'hello!' }"></p>Vue.directive('demo', function (el, binding) {
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})プログラミング教育2020 フロントエンド Vue インタビューの質問の概要 (回答付き)vue チュートリアルの推奨事項: 2020 年の最新の vue.js ビデオ チュートリアル 5 選プログラミング関連の知識について詳しくは、こちらをご覧ください:
以上がVue のカスタム ディレクティブについて学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。