
この記事では、JavaScript API - Service Worker について紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「プログラミング入門 」
Service Worker は、によって提案されています。 Chrome チーム Web アプリケーションに高度で持続可能なバックグラウンド処理機能を提供するために Heli によって推奨される WEB API。 WEB API 標準は 2013 年に草案され、2014 年に W3C WEB 標準草案に組み込まれました。現在は草案段階にあります。
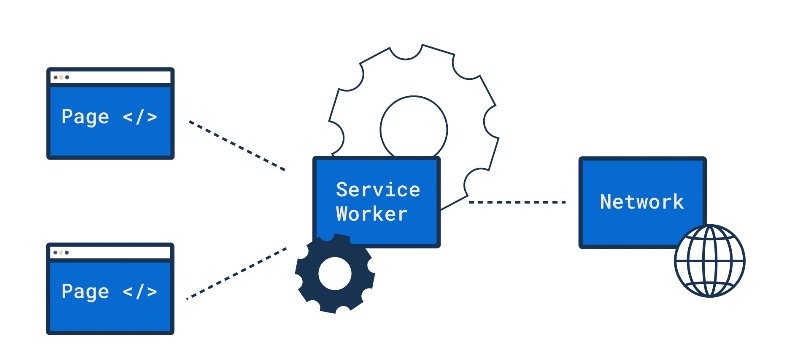
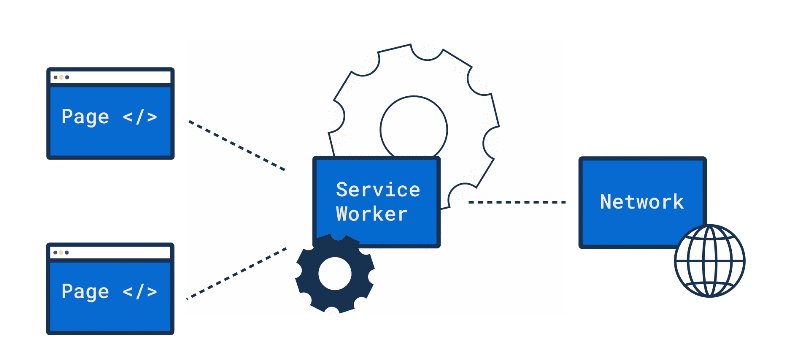
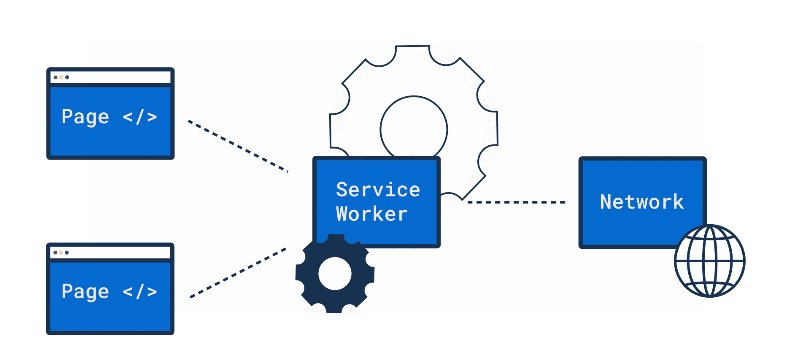
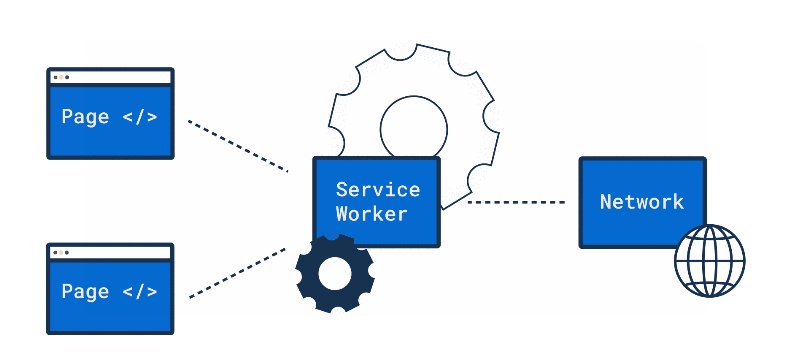
Service Worker の主な機能は、ページに正常に登録およびインストールされた後、ブラウザのバックグラウンドで実行され、ページの更新の影響を受けません。サービス ワーカーは、ページ内のすべてのページの HTTP リクエストを監視およびインターセプトできます。範囲です。
サーバーとブラウザの間の仲介者の役割と同様に、サービスワーカーがWebサイトに登録されている場合、現在のWebサイトからのすべてのリクエストを傍受し、判断(対応する判断)を行うことができます。プログラムを作成する必要があります))、サーバーにリクエストを行う必要がある場合、リクエストはサーバーに転送されます。キャッシュを直接使用できる場合、リクエストは直接キャッシュに返され、サーバーには転送されません。サーバ。これにより、ブラウジング エクスペリエンスが大幅に向上します。

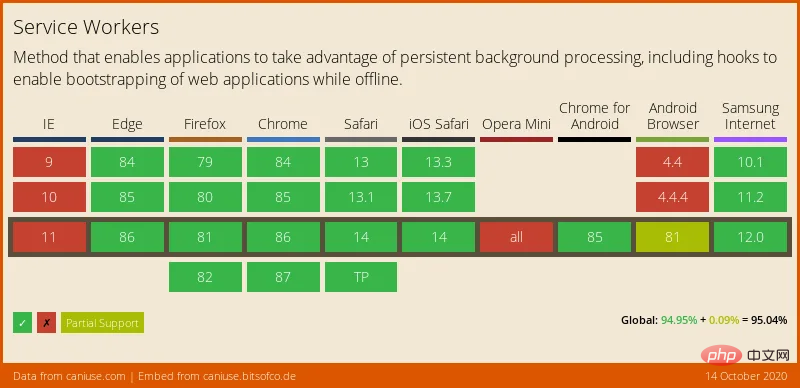
Service Worker は、以前はネイティブ アプリケーションに限定されていた一連の機能を有効にします。 Service Workers の最初のドラフトは 2014 年にリリースされ、現在ではすべての主要なブラウザーが Service Workers をサポートしています。
すでに指摘した定義と同様、Service Worker はネットワーク プロキシです。これは、ページ内のすべてのネットワーク リクエストを制御でき、キャッシュされた応答を使用するようにプログラムできることを意味します。
HTTPS を使用する必要があります。デバッグにローカル開発環境を使用することに加えて (localhost を使用したドメイン名など)Service Worker の登録には多くのコードは必要なく、Service Worker のコードは 1 つだけです。 JS ファイル (通常は service-worker.js
// 首先检查浏览器是否支持 Service Worker
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/sw/service-worker.js')
.then(function(registration) {
console.log(registration);
})
.catch(function(err) {
console.log(err);
});
}という名前です)。実際、キー コードは 1 行だけです:
navigator.serviceWorker.register('/sw/service-worker.js')注:
Service Worker の登録パスによって、その scope のデフォルト スコープが決まります。この例では、service-worker.js は /sw パスの下にあり、これにより Service Worker は /sw パスの下の のみを受け取ります。デフォルトのfetchイベント。 Web サイトのルート パスに保存されている場合、Web サイトのすべての fetcg イベントが受信されます。
スコープを変更したい場合は、2 番目のパラメーターで scope スコープを設定できます。この例では、ルート ディレクトリに変更されており、サイト全体に適用されます。
次の点にも注意してください。Service Worker にはページ スコープの概念がなく、スコープ内のすべてのページ リクエストは現在アクティブ化されている Service Worker によって監視されます。
このセクションでは、いくつかの小さなコード例を含め、Service Worker の機能についてさらに詳しく説明します。
Service Worker は、PWA の中核でもある次の機能を有効にします。
Service Worke は、リソースをキャッシュし、ネットワーク リクエストをインターセプトすることでオフライン機能を提供します。これは、サーバーに再リクエストする代わりに、以前にキャッシュされたリソースで使用できます。
これから 2 つのステップを導き出すことができます:
これらの 2 つのステップどちらもキャッシュ API を利用します。キャッシュ API は Web ワーカーとブラウザによって使用され、ネットワーク リクエストのストレージ メカニズムを提供します。
Web およびサービス ワーカー コンテキストの localStorage へのアクセスは、同時実行の問題を防ぐためにブロックされます。代わりに、IndexedDB を使用して大量のデータを保存できます。
プレキャッシュ
プレキャッシュは、Service Worker がアクティブになる前にファイルをダウンロードしてキャッシュすることを表す用語です。これは、Service Worker ライフサイクルの「install」ステップで実行されます。 Service Worker がアクティブになると、キャッシュからファイルを提供できるようになります。
通常は、Web サイトを実行するために必要な最小限のコードである アプリケーション シェル をキャッシュします。ネイティブ アプリを開発した場合、これはアプリ ストアにアップロードするコードのパッケージです。これには、必要な基本的な JavaScript、HTML、画像がすべて含まれます。
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(currentCache.offline).then(function(cache) {
return cache.addAll([
'/static/images/offline.svg',
'/static/html/offline.html',
]);
});
);
});キャッシュからのリクエストを処理する
在此阶段,我们已经将所有应用程序代码存储在缓存中,并且Service Worker 已处于激活即运行于浏览器后台。
现在唯一缺少的是监听 fetch 事件并从缓存中返回结果。可以通过 fetch 事件可以拦截到当前作用域范围内的 http/https 请求,并且给出自己的响应。结合 Fetch API ,可以简单方便地处理请求响应,实现对网络请求的控制。
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});在本例中,我们尽可能使用缓存的内容进行响应。作为回退,我们发出一个网络请求。
这里实现了一个缓存优先、降级处理的策略逻辑:监控所有 http 请求,当请求资源已经在缓存里了,直接返回缓存里的内容;否则使用 fetch API 继续请求,如果是 图片或 css、js 资源,请求成功后将他们加入缓存中;如果是离线状态或请求出错,则降级返回预缓存的离线内容。
正如在引言中已经提到的那样,Service Worker 与其他服务工作者在一个单独的线程上运行,所以即使关闭页面,它们也可以执行其代码。 此功能对于执行后台同步和提供推送通知很重要。
后台同步
用户离开页面后,后台同步通常用于同步数据。
例如,在手机上编辑文档后,我们写完会点击“保存”并离开页面。 如果在编辑文档期间连接断开,我们必须等待连接恢复才能保存文档。
后台同步的目的是解决这个问题,一旦连接重新建立,自动发送数据。
来看一个示例:
app.js
navigator.serviceWorker.ready.then((registration) => {
return registration.sync.register('sync-save-document');
});service-worker.js
self.addEventListener('sync', (event) => {
if (event.tag === 'sync-save-document') {
event.waitUntil(saveDocument());
}
});saveDocument是一个返回 Promise,如果被拒绝(例如由于网络问题),同步将自动重试。
要注意的一件事是,同步标记必须是唯一的。 例如,如果我要安排5个“message”类型的后台同步,则只有最后一个会通过。 因此,在这种情况下,每个标签都应具有唯一的标识符。
定期后台同步
定期后台同步解决与正常后台同步不同的问题。 该API可用于在后台更新数据,而不必等待用户。
这对很多应用程序都很有用。有了这项技术,用户可以在没有互联网连接的情况下阅读最新的新闻文章。
为了防止滥用这一功能,同步的频率取决于浏览器为每个网站设置的站点参与度分数。如果你经常打开一个网页应用,这个频率最多可以达到12个小时。
要实现此目的一个要求是,该网站已作为移动设备上的 PWA 安装并添加到主屏幕。
Service Worker另一个类似本机的特性是推送通知。我们通常通过手机短信或社交媒体通知的形式知道它们,但它们也可以在台式电脑上使用。
除Safari之外,所有主流浏览器都支持它们,而Safari对桌面应用程序有自己的实现。
要使用推送通知,需要设置一台服务器,该服务器会将通知推送给所有客户端。 由于Service Worker在后台在另一个线程上运行,因此即使页面当前未打开,用户也可以看到推送通知。
推送的实现有两步:
不同浏览器需要用不同的推送消息服务器。以 Chrome 上使用 Google Cloud Messaging<gcm></gcm> 作为推送服务为例,第一步是注册 applicationServerKey(通过 GCM 注册获取),并在页面上进行订阅或发起订阅。每一个会话会有一个独立的端点(endpoint),订阅对象的属性(PushSubscription.endpoint) 即为端点值。将端点发送给服务器后,服务器用这一值来发送消息给会话的激活的 Service Worker (通过 GCM 与浏览器客户端沟通)。

除了 Safari 和 IE/Edge,大部分现代浏览器都已经得到了支持。
希望通过本文介绍基本概念和特性,可以让你更好地理解Service Worker。
英文原文地址:https://felixgerschau.com/service-workers-explained-introduction-javascript-api/
作者: Felix Gerschau
译文地址:https://segmentfault.com/a/1190000027080988
想要查阅更多相关文章,请访问PHP中文网!!
以上がJavaScriptでService Workerを詳しく解説!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。