
方法: まず、vue ファイルを導入し、vue コンテナを追加します。次に、vue オブジェクトをインスタンス化し、el と data を呼び出し、メッセージに値を割り当てます。次に、Vue.delete() と Vue.set() を呼び出します。 ) メソッドでは、Vue.delete() の 2 番目のパラメーターを配列インデックスに設定するだけです。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6、Dell G3 コンピューター。
[関連無料記事は mainf を推奨: vue.js]
vue.js の配列要素を削除する方法:
最初のステップでは、次の図に示すように、作成された HTML5 ページ コードに vue.js ファイルを導入し、順序なしリストと 2 つのボタンを含む vue コンテナを追加します。
2 番目のステップでは、 <script></script>
<script></script>
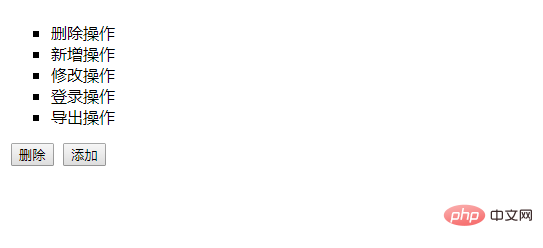
3 番目のステップは、コードを保存し、ブラウザーで直接効果をプレビューすることです。次のように、順序なしリスト、削除ボタン、および追加ボタンが表示されます。 
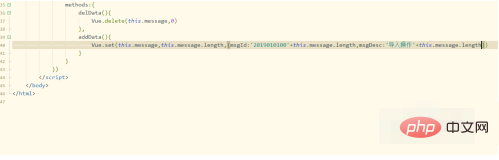
4 番目のステップでは、methods メソッドに delData および addData クリック関数を追加し、 Vue.delete()
Vue.delete()
Vue.set(それぞれ ) (以下の図に示すように):
5 番目のステップは、コードを再度保存して実行することです。 [削除] ボタンをクリックすると、レコードが削除できないことがわかります。図に示すように、Vue.delete コードを次のように変更します。 
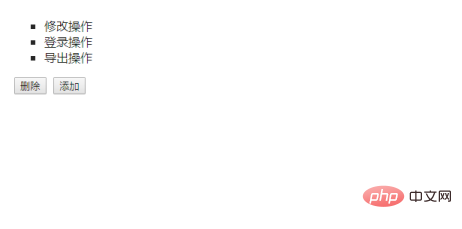
6 番目のステップは、 delete メソッドは要素のキーや値ではなく、配列のインデックスです。次のように再度実行すると削除できます。図に示すように: 

javascript(ビデオ)
以上がvue.jsで配列の要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。