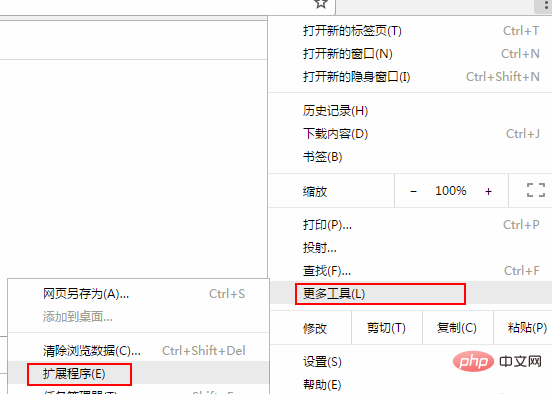
Google から React プラグインをインストールする方法: まず、Chrome の [メニュー] -> [その他のツール] -> [拡張機能] をクリックし、次に [その他の拡張機能を入手] をクリックして Google オンライン ストアを開きます。 ; 最後に、「React Developer Tools」プラグインを検索してインストールします。

#このチュートリアルの動作環境: Windows7 システム、Chrome76.0&&React Developer Tools バージョン 0.15.4、Dell G3 コンピューター。
推奨: 「
JavaScript 基礎チュートリアル」
Google Chrome のインストール手順は次のとおりです。
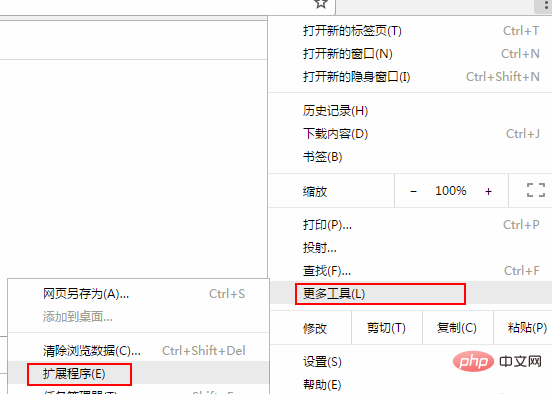
(1) Chrome の「メニュー」をクリックします。 >「その他のツール」→「拡張機能」。

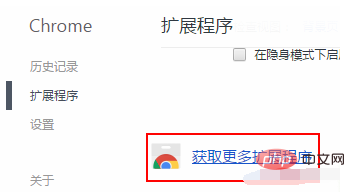
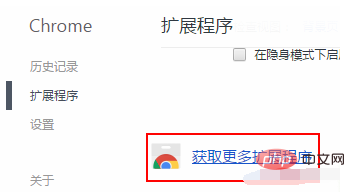
(2) 開いた「拡張機能」ページで、下部にある「拡張機能を入手」をクリックして Google オンライン ストアを開きます。

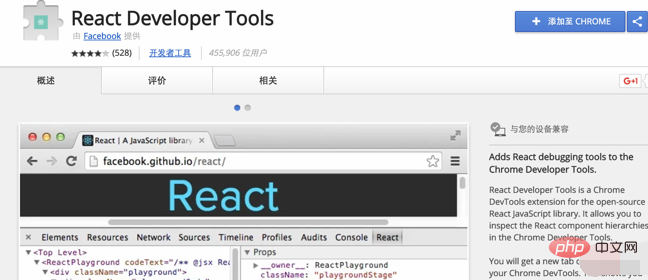
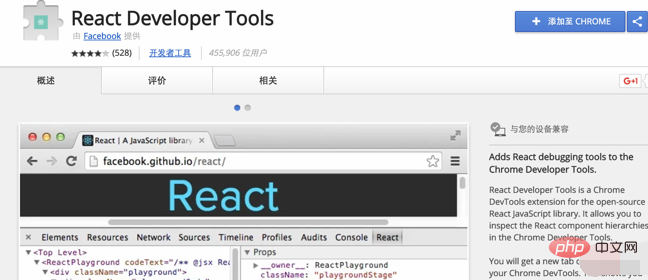
# (3) 最後に「React Developer Tools」を検索してインストールします。

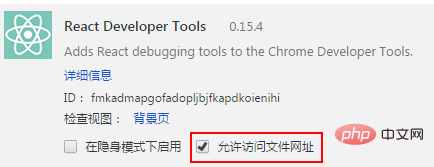
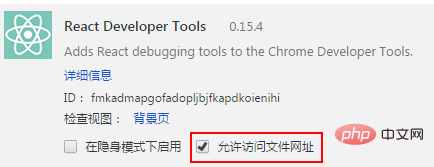
# (4) インストールが完了したら、拡張機能の管理ページを開きます。 React Developer Tools の「ファイル URL へのアクセスを許可する」にチェックを入れます。

React Developer Tools の概要
React Developer Tools は、facebook によって開発された便利な Chrome ブラウザ拡張機能です。
これにより、難解なブラウザの DOM 表現ではなく、アプリケーションの React コンポーネント階層を表示できるようになります。
注: このプラグインは ReactJS 開発にのみ有効です。 React Native の場合、このプラグインを使用してデバッグすることはできません。
以上がGoogleでReactプラグインをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。