
違い: Holy Grail Layout は、中央の div の左右の内側のマージンを設定し、次に左右の div を配置し、中央の div をブロックしないように左右の属性を設定します。レイアウトは中央 div 内に直接作成されます。サブ div はコンテンツの配置に使用されます。サブ div では、左と右のマージンをそれぞれ設定して、左と右の列 div 用のスペースを残します。

CSS ビデオ チュートリアル )
CSS の聖杯レイアウトと両翼レイアウト
機能:
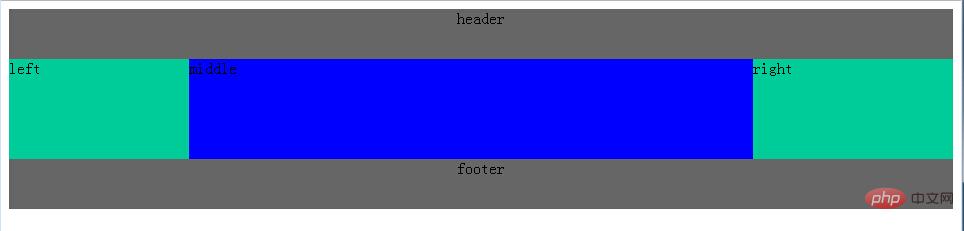
ホーリー グレイル レイアウトとダブル フライング ウィング レイアウトは、上部の幅をオンにした 3 列のレイアウトという同じ問題を解決します。両側とアダプティブ中央。最初にレンダリングするには、列をドキュメント フローの先頭に配置する必要があります。違い:
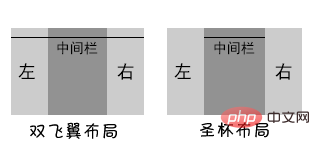
聖杯レイアウトと両翼レイアウトの問題の解決策は、前半では同じです。 、3 つの列はすべて float ですが、左右の列に負のマージンを追加して中央の列 div と揃えて 3 列レイアウトを形成します。 違いは、「中央列 div のコンテンツがブロックされない」という問題を解決するという考え方が異なるということです。 Holy Grail レイアウトは、ブロックされないように、中央の div のコンテンツがブロックされないようにするには、中央の div の左と右の padding-left を設定します。padding-right を追加した後、左と右の div に対して相対レイアウト位置:相対を使用し、それぞれ right と left の属性に一致させます。左右の列の div が移動後に中央の div をブロックしないようにします。 ダブル フライング ウィング レイアウトでは、中央の div のコンテンツがブロックされないように、コンテンツを配置するために中央の div の内側に直接サブ div を作成し、その中で margin-left と margin-right を使用します。サブ div は、左右の列 div の位置をずらすためのスペースを残します。 div が 1 つ増え、使用される CSS 属性が約 4 つ少なくなります (聖杯レイアウトの中央にある divpadding-left と padding-right の 2 つの属性と、左右の相対レイアウト) divs 位置: 相対および対応する属性は右と左に合計 4 つ、合計 6 つあります。一方、ダブルウィング レイアウトのサブ div は、margin-left と margin-right の合計 2 つの属性 (6-2=4) を使用します。個人的には聖杯レイアウトの考え方の方が直接的で簡潔だと感じます。 簡単に言うと、タイトルにある「相対を削除する」ということではなく、「二重飛行翼レイアウトは聖杯レイアウトよりも div が 1 つ多く作成されますが、相対レイアウトは必要ありません」ということです。二重翼レイアウト最終的なインターフェイスは同じです:


##Holy Grail レイアウト : メリット: dom ノードの追加が不要
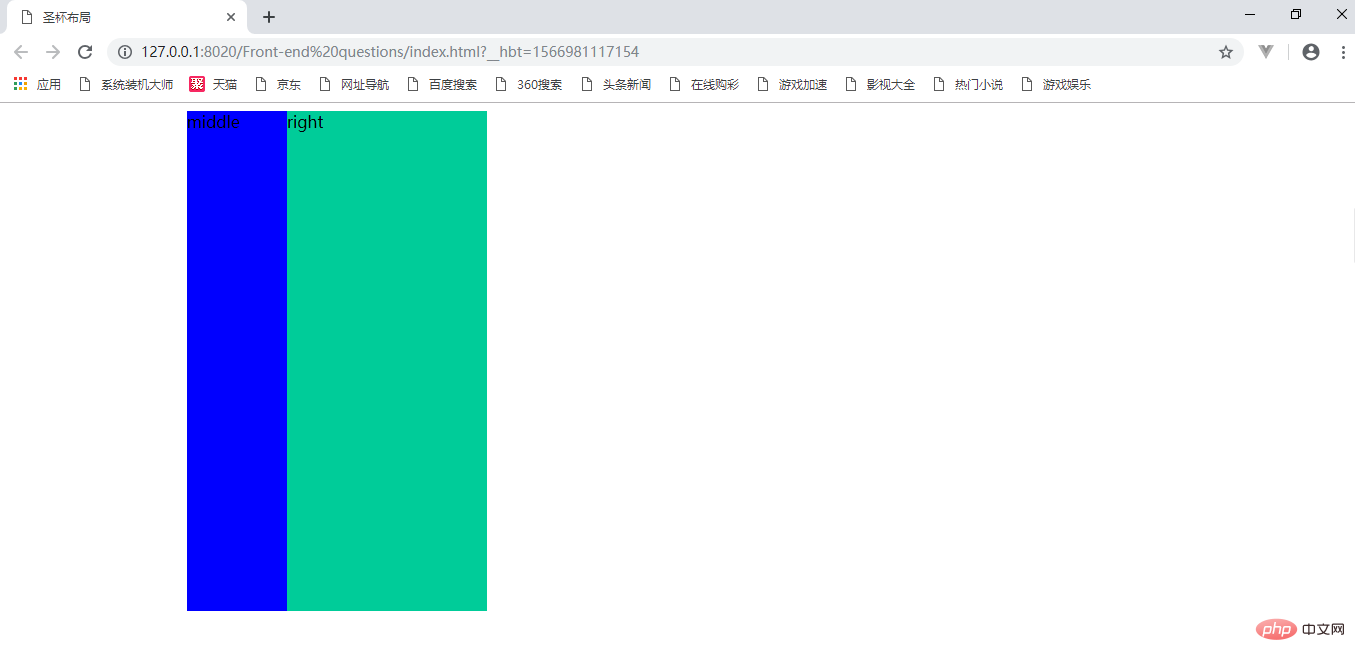
デメリット: Holy Grail レイアウトのデメリット: 以下で問題ありません通常の状況では問題ありませんが、この解決策は特殊な状況下で公開されます。欠点は、ブラウザがワイヤレスで拡大されると、「聖杯」が「壊れる」ことです。図のように、中央部分の幅が左側部分より小さい場合、レイアウトが混乱します。 (中央

## 中央の幅が左の幅より大きい場合: 
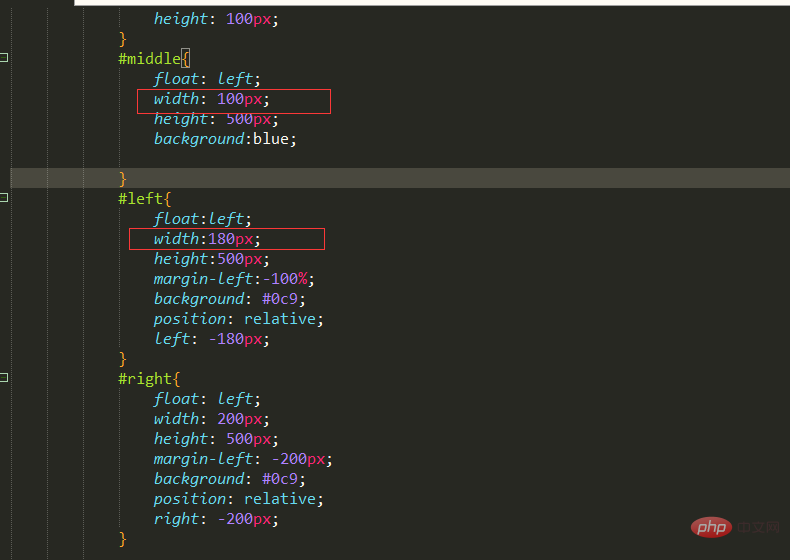
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>圣杯布局</title>
<style>
#bd{
padding: 0 200px 0 180px;
height: 100px;
}
#middle{
float: left;
width: 100%;
height: 500px;
background:blue;
}
#left{
float:left;
width:180px;
height:500px;
margin-left:-100%;
background: #0c9;
position: relative;
left: -180px;
}
#right{
float: left;
width: 200px;
height: 500px;
margin-left: -200px;
background: #0c9;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>その中:
#bd{
padding: 0 200px 0 180px;
height: 100px;
}#left{
position: relative;
left: -180px;
}#
#right{
position: relative;
right: -200px;
}#二重飛行翼レイアウト:
<span style="font-size: 16px;"></span>利点:聖杯レイアウトとは異なります。変換欠点は、追加の dom ノード層が存在することです。追加
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
#center{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
}
/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/
#inside{
margin:0 200px 0 180px;
height:100px;
}
</style>
</head>
<body>
<div id="center">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</body>
</htmlプログラミング入門 をご覧ください。 !
をご覧ください。 !
以上がCSS Holy Grail レイアウトと Double Flying Wing レイアウトの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



