

このチュートリアルの動作環境: Windows7 システム、vue2.9 バージョン。この方法はすべてのブランドのコンピューターに適しています。
vue の使用量は少なくなります
依存関係のダウンロード
1. まず、npm を使用して依存関係をダウンロードします。
npm install --save less less-loader
2. インストールが完了したら、インストールが成功したかどうかを確認します;
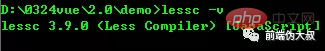
lessc -v
3. インストールが成功した場合は、インストール成功後のバージョンが表示されます;

参照方法
1. main.js
import less from 'less' Vue.use(less)
2. 次に .vue ファイルを作成し、再生を開始します;
注 : 独立した vue ファイルを使用するには、less
<style lang="less"></style>
を導入する必要があります
1.less での変数の使用;
less では、次の形式で変数を定義できます: @k:v; 使用法: @k;
<p class="box"></p>
<style lang="less">
@color:red;
@k:100px;
.box{
width:@k;
height:@k;
background: @color;
}
</style>このとき、幅 100px の正方形、高さ 100 ピクセル、背景が赤色でページに表示されます;

2. 文字列スプライシング変数の使用方法;
<p class="box1"></p>
<style lang="less" scoped>
@img:'./img/';
@k:100px;
.box1{
width:@k;
height:@k;
background:url("@{img}1.png")
}
</style>注: パス@{img} は通常、変数を導入して有効にします;

3. 多層ネストされた変数の計算;
<p class="box1">
<p class="box2">
<p class="box3"></p>
</p>
</p>
<style lang="less">
@k:100px;
.box1{
width: @k;
height:@k;
background: red;
.box2{
width: @k/2;
height:@k/2;
background: green;
.box3{
width: @k/3;
height:@k/3;
background: blue;
}
}
}
</style>ご覧のとおり、ネストで使用できるものは少ないため、一度に確認できます。 CSS 構造を理解します。ネストした使用に加えて、その計算が非常に強力であることがわかりましたか?

4. Mix = function
<p class="box1">我是box1</p>
<p class="box2">我是box2</p>
<style lang="less">
//定义一个函数;
.test(@color:red,@size:14px){
background: @color;
font-size:@size;
}
.box1{
// 不传参,使用默认的;
.test()
}
.box2{
// 给函数传参;
.test(@color:green,@size:30px)
}
</style> 
5. パターンのマッチング
<p class="box"></p>
//定义的css
<style lang="less">
.sjx(@_,@color,@size){
width: 0;
height:0;
border:@size solid @color;
border-color:transparent;
}
//左边三角形
.sjx(l,@color,@size){
border-left-color:@color;
}
//上边三角形
.sjx(t,@color,@size){
border-top-color:@color;
}
//右边三角形
.sjx(r,@color,@size){
border-right-color:@color;
}
//左边三角形
.sjx(b,@color,@size){
border-bottom-color:@color;
}
//这里匹配调用
.box{
.sjx(r,red,20px)
}
</style>box マッチング

ボックスは、下側の b (下) と一致します。

ボックスは、下側の b (下) と一致します。
まとめ マッチングパターンはjsのswitch文のようなもので、何を入力しても表示されますが、何を感じても構いません;
7. カラー関数
<p>默认红色</p>
<p>默认绿色</p>
<ul>
<li <li v-for="i in 6">测试</li>
</ul>
<span>混合</span>
<style lang="less" scoped>
*{
padding: 0;
margin: 0;
}
@color:red;
@color1:green;
p:nth-child(1){
background: @color;
};
p:nth-child(2){
background: @color1;
};
ul{
list-style: none;
li:nth-child(1){
background:lighten(@color,50%);
}
li:nth-child(2){
background:darken(@color,50%);
}
li:nth-child(3){
background:saturate(@color,50%);
}
li:nth-child(4){
background:desaturate(@color,50%);
}
li:nth-child(5){
background:spin(@color,50%);
}
li:nth-child(6){
background:spin(@color,50%);
}
}
span{
background: mix(@color,@color1);
}
</style>8. 演算子
# は高さ、幅、角度を計算できます;
<ul>
<li v-for="item in 4">{{item}}</li>
</ul>
<style lang="less" scoped>
@k:10px;
ul{
list-style: none;
li{
border:1px solid ;
margin:10px 0 ;
}
li:nth-child(1){
width: @k + @k;
height:@k;
}
li:nth-child(2){
width: @k -5px;
height:@k;
}
li:nth-child(3){
width: @k * @k;
height:@k;
}
li:nth-child(4){
width: @k / 2;;
height:@k;
}
}
</style>以上がvue.jsでlessを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。