
react で使用できる開発ツールは、1. Chrome React Dev Tools、2. React Sight、3. React Bootstrap、4. Create React App、5. React Styleguideist などです。

すべてのブランドのコンピューターに適しています。
JavaScript では毎日多数のフレームワークやツールが登場しており、前回紹介した Vue や Ember に加えて React も人気のあるフレームワークです。しかし、新しいツールは毎日登場するため、開発者はそれらを試すときに常に少し圧倒されます。
したがって、新しい React プロジェクトに適切な IDE、適切な視覚化ツール、さらには適切なスタイルを選択する場合、選択肢はたくさんあります。これは心配なことだ。
この記事では、React に関する 11 の開発ツールを紹介し、フレームワークを最大限に活用するための選択と使用方法を示します。
React 開発者にとって最も人気のあるツールの 1 つである Chrome React Dev Tools から始めます。は Chrome 拡張機能で、最近その v4 バージョンがリリースされました。


インストールが完了したら、Chrome の開発者ツールを開くと、コンポーネントとプロファイラーが追加されていることがわかります。タブの「コンポーネント」オプションを使用すると、画面上のコンポーネントと他のコンポーネントから派生したサブコンポーネントのリストを表示でき、コンポーネントのステータスとプロパティを検査したり、編集したりすることもできます。 「プロファイラー」タブを使用すると、アプリケーションのパフォーマンスを評価することもできます。
どちらのオプションも Chrome DevTools タブにあります。プラグインの機能をより詳しく体験するには、このオンライン サイトを使用して体験してください。
上記の拡張機能に加えて、React アプリケーションを検査するときに役立つ別の Chrome 拡張機能 React Sight についても説明する必要があります。 。
DevTools をインストールした後、React Dev Tools と React Sight の拡張機能設定で [ファイル URL へのアクセスを許可する] オプションを有効にすると、DevTools に「React Sight」という名前の新しいラベルが表示されます。 , ローカル プログラムを実行すると、React Sight を使用してさまざまなコンポーネントをビジュアル ツリー形式で表示および作成できるようになり、コンポーネントがどのように接続されているかを簡単に理解できるようになります。現在のステータスと属性を確認できます。
これまでのところ、Visual Studio はおそらく JavaScript 開発者にとって最もお気に入りの IDE の 1 つです。ここで唯一ではなく 1 つと言ったのは、Sublime、IntelliJ、Vim など、他にも優れた IDE がたくさんあるからです。
しかし、ここでは詳しく説明しません。VS の背後には強力なコミュニティがあるため、ここで VS について言及します。それでは、React Extension Pack を見てみましょう。
本質的には、React に関連するタスクを完了するための拡張パッケージのセットです。通常の状況では、VS は一般的な JS 要件の解析と実行において優れた仕事をしますが、この小さなツール パッケージは新しいレベルに引き上げられます。 。このパックには次のものが含まれます:
合計 7 つの拡張機能があり、それぞれがプロジェクトに何らかの価値を提供します。この拡張機能パッケージをインストールするには、VS のコマンド パネルから次のコマンドを使用して簡単にインストールできます ( CTRL P を押して開きます) :
ext install jawandarajbir.react-vscode-extension-pack
React は、非常に直感的な方法で UI を作成できるように設計されています。しかし、ビジュアル コンポーネントを作成するためにコードを記述する必要があるのは、実際には自然なことではありません。そのため、コードからブラウザに移動し、再びコードに戻ることがよくあります。
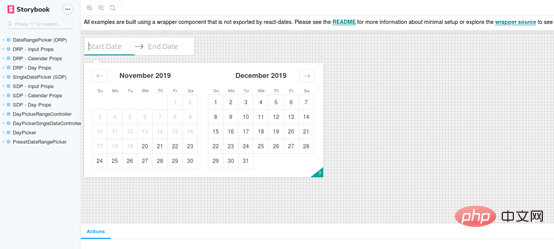
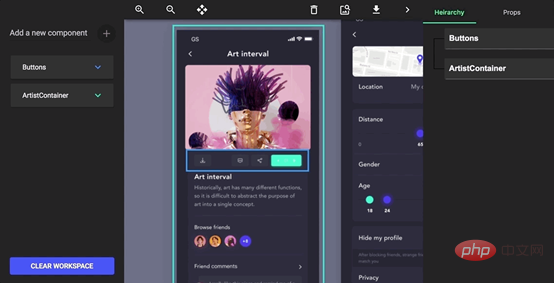
Storybook は、独自の UI コンポーネントの開発に使用できるオープン ソース ツールです。これは単なるコード ベースではなく、オンライン UI エディターを使用して、作業をインタラクティブに開発、検査し、最終的に提示することができます (これはビジュアル コンポーネントを開発する場合に非常に重要です)。

Storybook を既存の React プロジェクトにインストールするには、次のことを行うだけです:
$ npx -p @storybook/cli sb init
このコマンドはプロジェクトの構造をチェックします。そして、どのビュー レイヤーを使用しているかを理解するようにしてください (Storybook は React 以外にも、Vue、Angular などの他のビュー レイヤーをサポートしているため)。
コマンドが完了したら、次のコマンドを実行して Storybook を実行できます:
$ npm run storybook
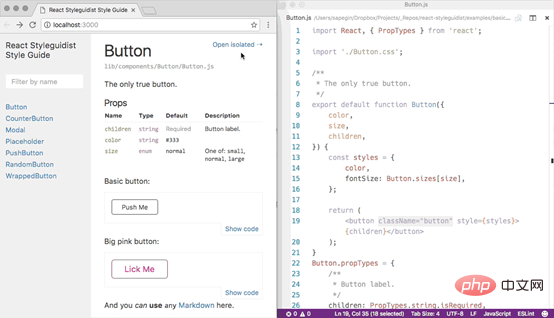
これは、もう 1 つの非常に興味深いインタラクション スタイル ツールです。これにより、UI コンポーネントを作成して表示できるようになります。

$ npm install --save-dev react-styleguidist
$ npx styleguidist server
$ npx create-react-app my-app
$ npm init react-app my-app
$ yarn create react-app my-app
my-app ├── README.md ├── node_modules ├── package.json ├── .gitignore ├── public │ ├── favicon.ico │ ├── index.html │ └── manifest.json └── src ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg └── serviceWorker.js
$ cd my-app $ npm start #根据喜好使用yarn start 也可以

npm
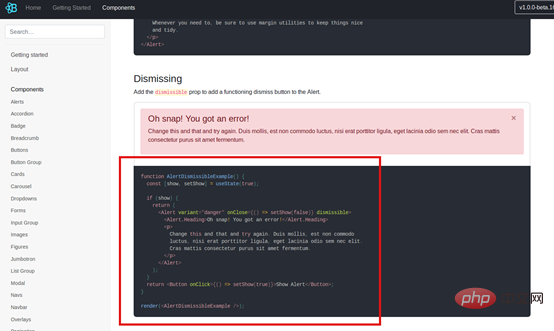
$ npm install react-bootstrap bootstrap
{/* The following line can be included in your src/index.js or App.js file*/}
import 'bootstrap/dist/css/bootstrap.min.css';
$ npm install @ welldone-software / why-did-you-render --save
然后,您可以使用以下几行将其包含到您的项目中:
import React from 'react';
if (process.env.NODE_ENV !== 'production') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender(React);
}之后,剩下要做的就是标记要通知您的组件,如下所示:
class BigListPureComponent extends React.PureComponent {
static whyDidYouRender = true
render(){
return (
//some heavy render you want to ensure doesn't happen if its not neceserry
)
}
}一切准备就绪后,您可以期待以下输出:

最后,对于最后一个工具,我想介绍一种使用React来创建桌面应用程序的方法,因为毕竟,像Electron这样的项目,用JavaScript做这件事已经有一段时间了。
现在,有了Proton Native,你也可以用React来实现了。你可以通过定义React组件来定义GUI元素,并且该工具与所有Node.js模块、Redux兼容,并且由于Proton的特性,它完全是跨平台的!
为了将它安装到你的系统中,你所需要做的就是通过NPM并执行以下命令:
$ npm install -g create-proton-app
但是请注意,如果你使用的是Linux,则需要先安装以下依赖项:
libgtk-3-dev build-essential python2 pkg-config
最后,创建应用程序,只需执行以下操作:
$ create-proton-app my-app # 进入项目目录 $ cd my-app # 运行app $ npm run start
他们已经有一个可用的示例供你查看,如果你想了解如何将其用于自己的项目,可以随时查看它的完整文档。
这些是与React相关11个工具,并不是所有的工具都是Web的,也不是所有的工具都是可视化的,也不是所有的工具都是用来帮助你编写代码的。但这里的重点是,它们中的许多可以一起使用,并相互补充。
更多编程相关知识,请访问:编程学习网站!!
以上がReact の開発にはどのようなツールが使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。