
vscode 基本チュートリアル 」
Visual Studio Code はバージョン管理に Git を使用します
#私は当初、この種のチュートリアルはインターネット上に溢れているだろうと考えていました。今日初めてVS CodeのGit機能を使いましたが、中国語のチュートリアルを一通り見たのですが、どれも信頼できるものではありませんでした。そこで記事を書き始めました。最新の VS Code がインストールされていることを確認してください。http://code.visualstudio.com/1.1 初期化VS Code は Git 機能を統合し、基本的な git コマンドをサポートします。開発プロセス中にコードを簡単に送信および取得できるようになります。
- 最新バージョンの Git がインストールされていることを確認してください。 https://git-scm.com/download。 git を環境変数にインストールして、どのパスにもアクセスできるようにします。
- 参考リンク: https://code.visualstudio.com/Docs/editor/versioncontrol
 VS Code でこのフォルダーを開き、左側の git アイコンをクリックします。
VS Code でこのフォルダーを開き、左側の git アイコンをクリックします。
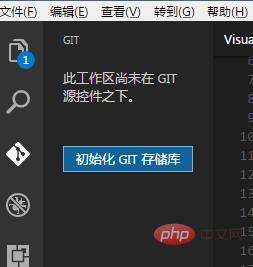
 [GIT リポジトリの初期化] ボタンが表示されるので、それをクリックします。
[GIT リポジトリの初期化] ボタンが表示されるので、それをクリックします。
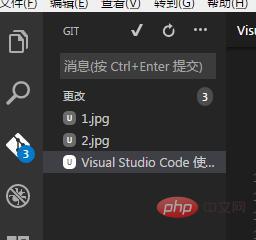
 # 初期化後、最初に表示されるのは、現在のファイルがすべて git 列に表示され、4 つの変更が加えられているということです。
# 初期化後、最初に表示されるのは、現在のファイルがすべて git 列に表示され、4 つの変更が加えられているということです。
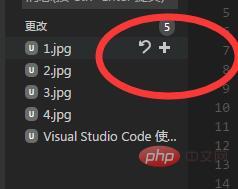
 すべてのファイルまたは個別のファイルを一時的に保存または消去することを選択できます。
すべてのファイルまたは個別のファイルを一時的に保存または消去することを選択できます。
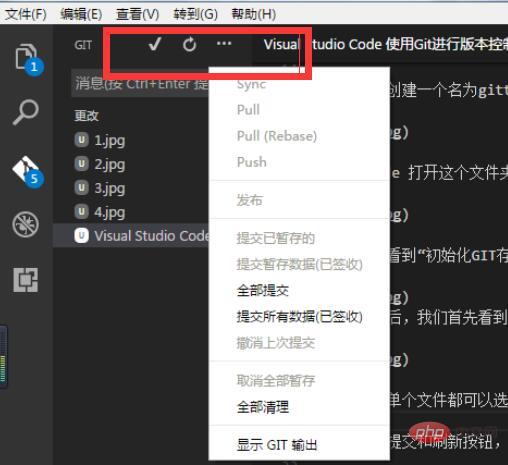
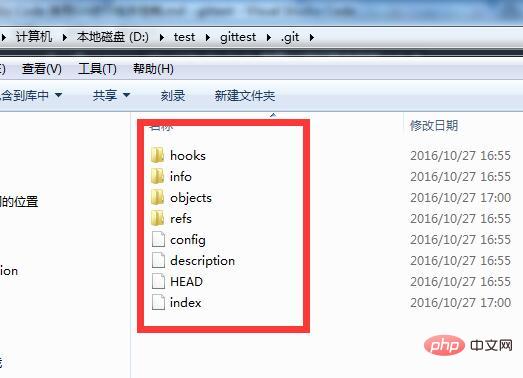
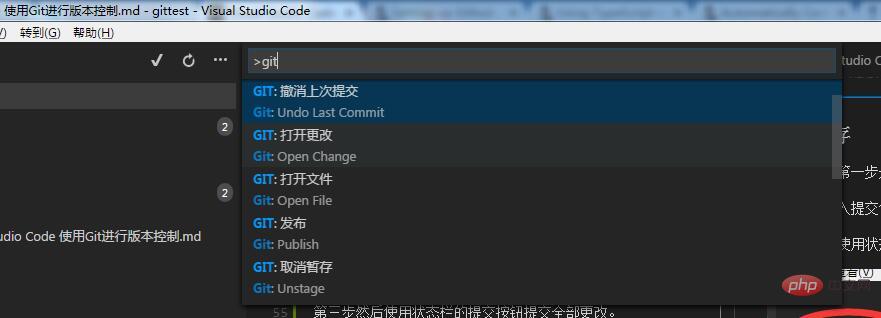
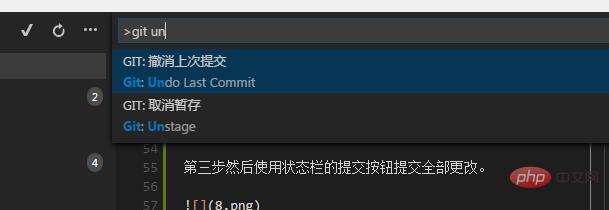
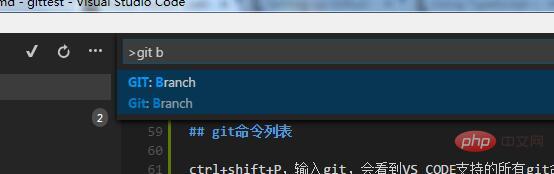
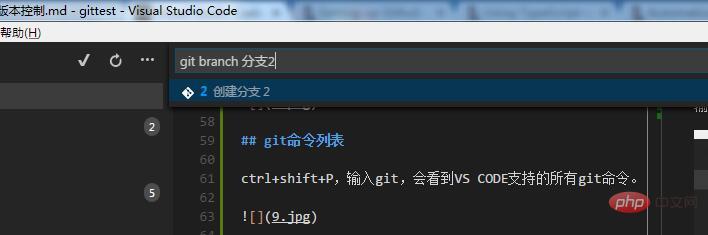
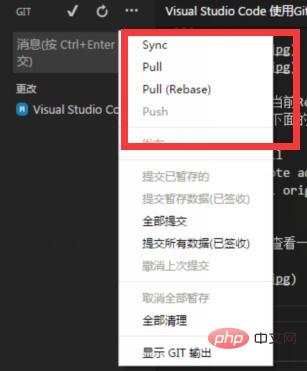
 #上部には送信ボタンと更新ボタンがあり、ドロップダウン メニューにはその他のオプションもあります。ファイルに戻ると、以下に示すように、前の操作で .git フォルダーが作成され、現在のウェアハウスのすべての構成ファイルが配置されました。
#上部には送信ボタンと更新ボタンがあり、ドロップダウン メニューにはその他のオプションもあります。ファイルに戻ると、以下に示すように、前の操作で .git フォルダーが作成され、現在のウェアハウスのすべての構成ファイルが配置されました。
 これまでのところ、コード リポジトリをローカルに作成しました。VS Code の git 関数を見てみましょう。
これまでのところ、コード リポジトリをローカルに作成しました。VS Code の git 関数を見てみましょう。

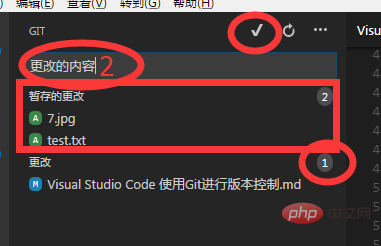
2 番目のステップは、提出情報を入力することです。
3 番目のステップは、ステータス バーの送信ボタンを使用してすべての変更を送信することです。





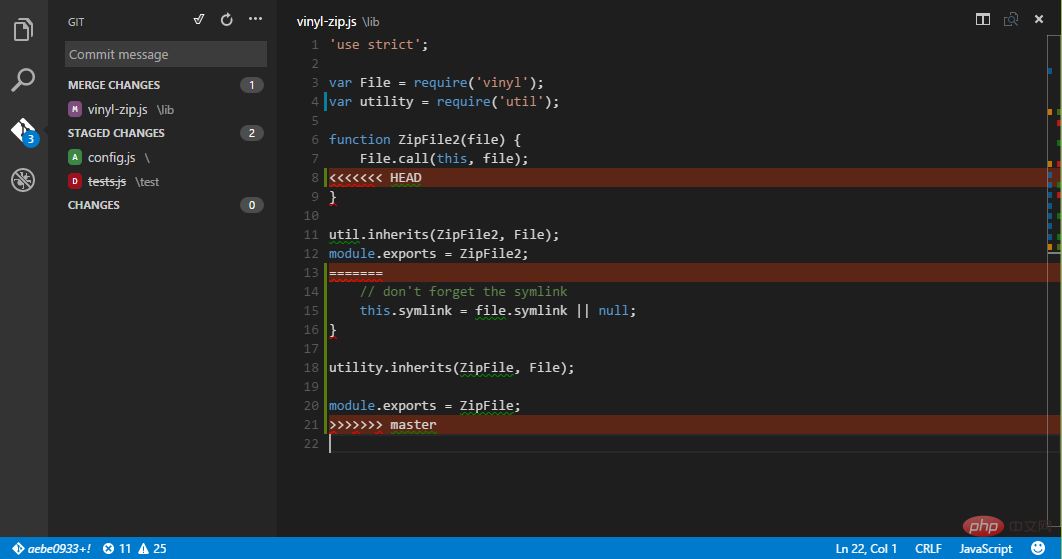
 #競合マージ
#競合マージ
競合を解決したら、直接送信してください。 
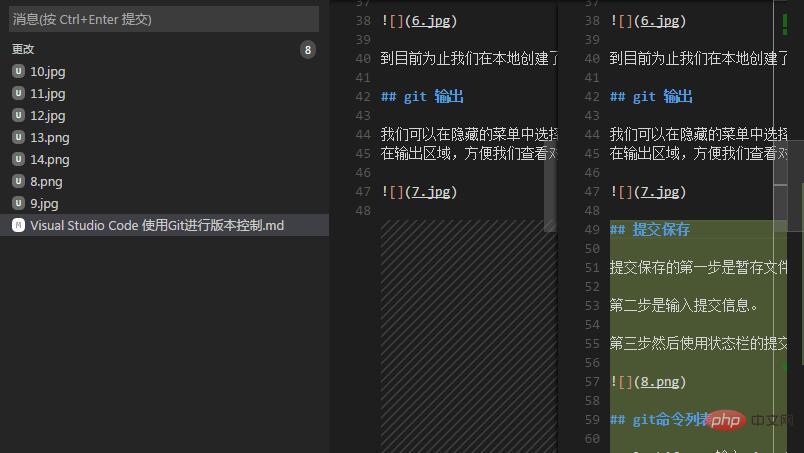
ファイル比較
 リモート コード リポジトリへの接続
リモート コード リポジトリへの接続
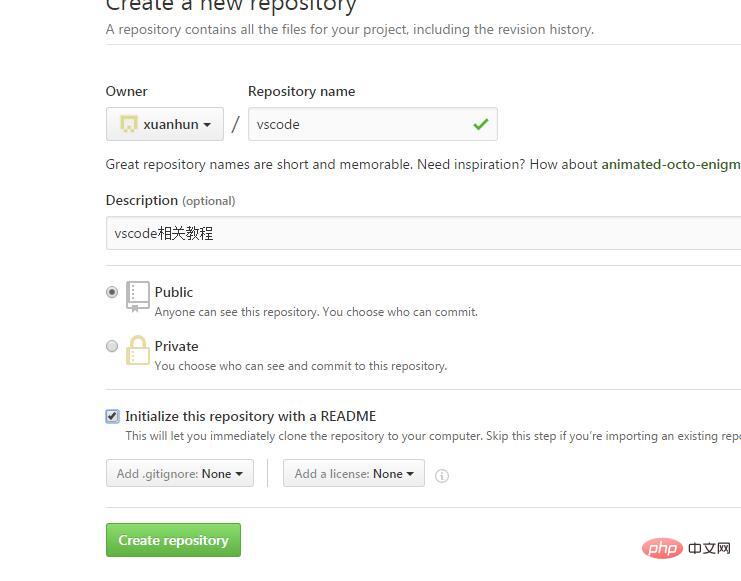
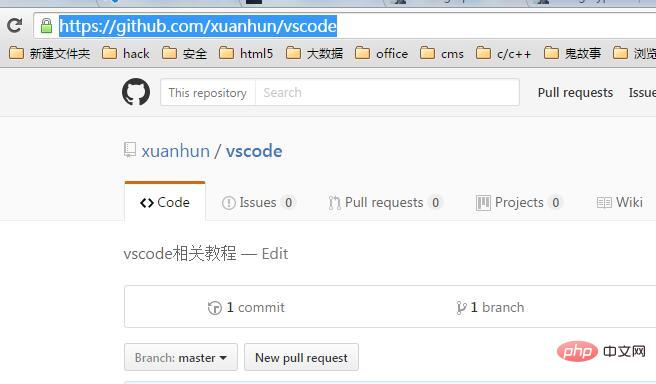
次に、github にリポジトリを作成し、後で使用できるようにアドレスをコピーします。


次に、現在の Repository フォルダーのルート ディレクトリに移動し、初期化されていない場合は、初期化メソッドを開始する記事をインストールして初期化します。次に、次のコマンドを実行します。
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
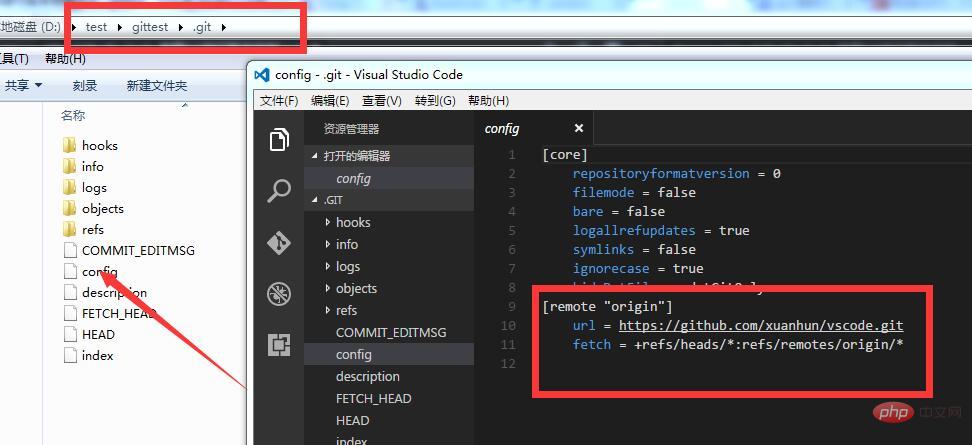
次に、.git フォルダー内の構成ファイルを確認してみましょう。リモート担当者のアドレスが追加されていることがわかります。

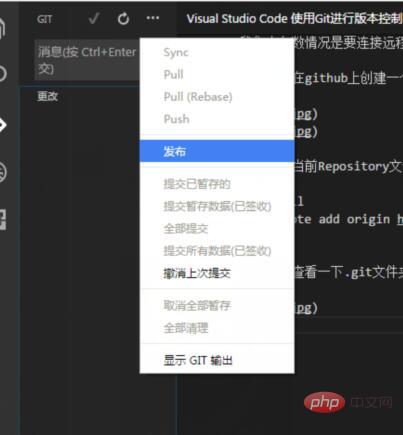
次に、ドロップダウン メニューから公開コマンドを実行します。

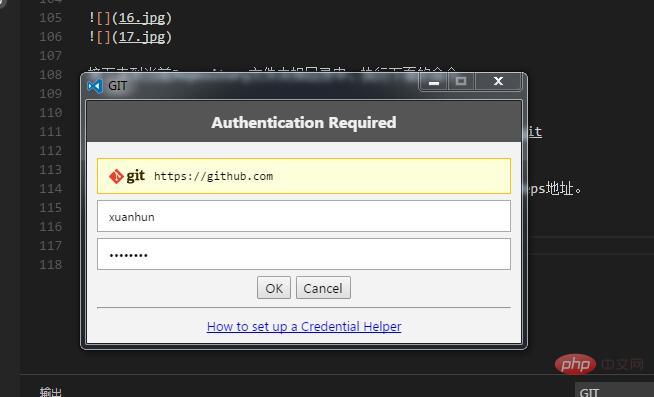
アカウント番号とパスワードの入力を求められます。

入力後、ローカルに送信されたファイルは github に同期されます。同期後、gitの隠しメニューを開くと、同期などのコマンドが直接使用できることがわかります。

もちろん、git clone コマンドを使用してリモートで担当者のクローンを作成し、直接使用することもできます。 vscode でフォルダーを開くと、VS Code が各構成を自動的に認識します。
git へのリモート接続の問題は解決されました。同期のたびにアカウント情報を入力したくない場合は、この問題を解決するには、アカウントをグローバルに作成してください。
git config --global credential.helper wincred
この記事の内容の大部分は公式ドキュメントに記載されていますが、中国語のチュートリアルの多くはリモート サービスへの接続の問題を解決しません。ので、特別に作成しました。説明、お役に立てば幸いです。
プログラミング関連の知識をさらに知りたい場合は、プログラミング学習コースをご覧ください。 !
以上がVSCode が Git を使用してバージョンを管理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。