

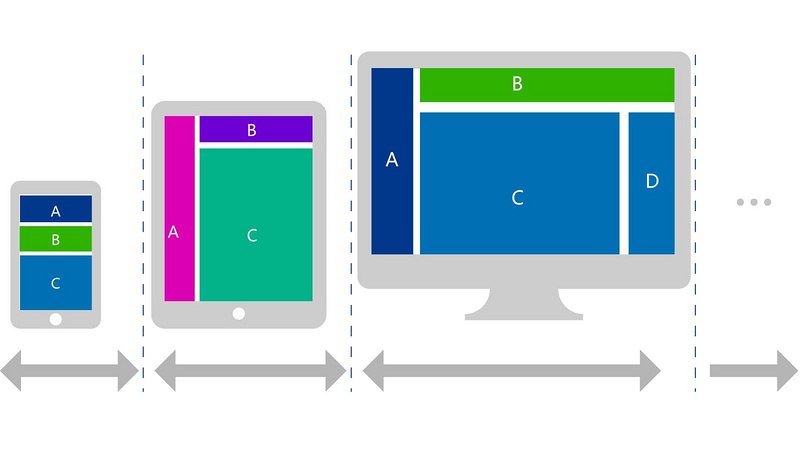
メディア クエリと最新の CSS レイアウト (フレックスボックスやグリッドなど) を使用してレスポンシブな Web サイトを作成することに加えて、レスポンシブな Web サイトを作成するためにできる見落とされていることがあります。この記事では、レスポンシブ画像から、メディア クエリを使用するかどうかに関係なく機能する比較的新しい CSS 関数まで、利用可能な多くのツール (HTML および CSS 周辺) について説明します。
実際、メディア クエリは、これらの機能と一緒に使用すると、完全な方法というよりも補足的なものになります。どのように機能するかを見てみましょう。
画像に width: 100% と書き込んでそれで終わりだったときのことを覚えていますか?もちろん、これは依然として効果的であり、画像をより柔軟にしますが、いくつかの欠点ももたらします。その最も明らかな欠点としては、次のようなものがあります。
Web 上で画像を使用する場合は、解像度とサイズの点で画像が最適化されていることを確認する必要があります。その理由は、サイトのパフォーマンスが低下する可能性がある小さな画面に非常に大きくて重い画像をダウンロードすることを避けるために、適切なデバイスに適切な画像解像度を確保するためです。
簡単に言えば、より大きな高解像度の画像は大きな画面に送信され、より小さな低解像度の変更は小さな画面に送信されるようにして、パフォーマンスとユーザー エクスペリエンスを向上させたいと考えています。
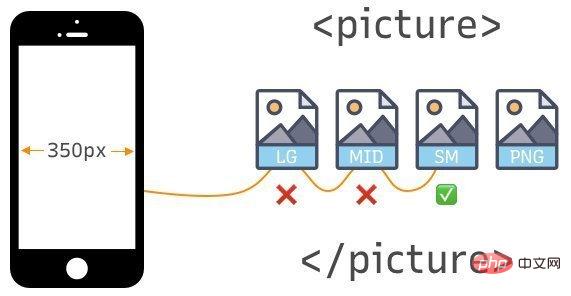
HTML には、追加するメディア クエリに基づいてレンダリングする正確な画像リソースを指定できる <picture></picture> 要素が用意されています。前に述べたように、1 つの画像 (通常は大きな高解像度バージョン) をすべての画面サイズに送信してビューポートの幅に合わせて拡大縮小するのではなく、特定の状況に使用される一連の画像を指定します。
<picture> <source> <source> <source> <img alt="HTML と CSS の新機能を使用してレスポンシブ レイアウトを実装する" > </source></source></source></picture>
この例では、picture.png がフルサイズの画像です。そこから、画像の次に大きいバージョン picture-lg.png を定義し、最小バージョン picture-sm.png になるまで、サイズを順次小さくしていきます。このアプローチでもメディア クエリを使用していますが、CSS でブレークポイントを定義するのではなく、<picture></picture> 要素自体が応答動作を制御することに注意してください。
メディア クエリは、画像サイズに合わせて適切に追加されています。
picture.png を取得します。 picture-lg.png を取得します。 picture-sm.png を取得します。 picture-sm.png になります。 興味深いことに、URL の後に画像密度に基づいて各画像にラベル (1x、2x、3x など) を付けることもできます。ブラウザが画面のピクセル密度とビューポート サイズに基づいてどのバージョンをダウンロードするかを決定できるように、さまざまな画像の比率を調整すれば問題ありません。しかし、最終的に定義した画像の数に注目してください:
<picture> <source> <source> <source> <img alt="HTML と CSS の新機能を使用してレスポンシブ レイアウトを実装する" > </source></source></source></picture>
<picture></picture> 要素内にネストされている 2 つのタグを具体的に見てみましょう: <source> と<code><img alt="HTML と CSS の新機能を使用してレスポンシブ レイアウトを実装する" >。
ブラウザは、メディア クエリが現在のビューポート幅と一致する最初の <source></source> 要素を検索し、正しい画像を表示します (srcset 属性内) )で指定されます。 <img alt="HTML と CSS の新機能を使用してレスポンシブ レイアウトを実装する" > 要素は <picture></picture> 要素の最後の子であり、元のソース タグが一致しない場合のフォールバックとして機能します。

srcset 属性を介して画像密度を使用し、<img alt="HTML と CSS の新機能を使用してレスポンシブ レイアウトを実装する" > 要素のみを使用してレスポンシブ画像を処理することもできます。
<img alt="HTML と CSS の新機能を使用してレスポンシブ レイアウトを実装する" >
もう 1 つできることは、デバイスのビューポートだけではなく、デバイス自体の画面解像度 (通常は 1 インチあたりのドット数または dpi で測定される) に基づいて CSS でメディア クエリを記述することです。これは、
@media only screen and (max-width: 600px) {
/* Style stuff */
}の代わりに、次のようになることを意味します:
@media only screen and (min-resolution: 192dpi) {
/* Style stuff */
}このアプローチにより、デバイス自体の画面解像度に基づいてレンダリングする画像を決定できます。これは、次のような問題に対処するときに役立ちます。高解像度の画像が役立つ場合があります。基本的に、これは、高解像度をサポートする画面では高品質の画像を表示し、低解像度では小さいバージョンを表示できることを意味します。モバイル デバイスの画面は小さいですが、通常は解像度が非常に高いことに注意してください。これは、どの画像をレンダリングするかを決定する際に、解像度のみに依存するのが最良のアイデアではない可能性があることを意味します。その結果、大きな高解像度の画像が非常に小さな画面に表示される可能性がありますが、これは実際にそのような小さな画面に表示したいバージョンではない可能性があります。
body {
background-image : picture-md.png; /* the default image */
}
@media only screen and (min-resolution: 192dpi) {
body {
background-image : picture-lg.png; /* higher resolution */
}
}<picture></picture> 给我们提供的基本上是对图像进行艺术指导的能力。而且,根据这个想法,我们可以利用CSS的特性,比如 object-fit 属性,当与 object-position 一起使用时,我们可以裁剪图像以获得更好的焦点,同时保持图像的纵横比。
因此,要更改图像的焦点:
@media only screen and (min-resolution: 192dpi) {
body {
background-image : picture-lg.png;
object-fit: cover;
object-position: 100% 150%; /* moves focus toward the middle-right */
}
}min() 函数指定一个元素可以缩小到的绝对最小尺寸。这个函数在帮助文本大小在不同屏幕大小之间适当缩放方面非常有用,比如永远不要让流体类型下降到一个清晰的字体大小以下:
html {
font-size: min(1rem, 22px); /* Stays between 16px and 22px */
}min() 接受两个值,它们可以是相对、百分比或固定单位。在这个例子中,我们告诉浏览器永远不要让带有 .box 类的元素宽度低于45%或600px,以视口宽度最小的为准。
.box {
width : min(45%, 600px)
}如果45%计算得出的值小于600px,则浏览器将使用45%作为宽度。反之,如果45%的计算值大于600px,那么元素的宽度将使用600px。
max() 函数也是同样的道理,它也接受两个值,但不是指定一个元素的最小尺寸,而是定义它的最大尺寸。
.box {
width : max(60%, 600px)
}如果60%计算出的数值大于600px,浏览器就会使用60%作为宽度。反过来说,如果60%的计算值小于600px,那么将使用600px作为元素的宽度。
我们中的许多人已经为clip()叫嚣了一段时间,实际上我们在所有现代浏览器中都得到了广泛的支持(对不起,IE)。 clamp() 是 min() 和 max() 函数的组合,接受三个参数:
最小值
首选值,以及
最大值
例如:
.box {
font-size : clamp(1rem, 40px, 4rem)
}浏览器会将字体设置为1rem,直到1rem的计算值大于40px。而当计算值大于40px时?是的,浏览器在达到4rem后将停止增加大小。你可以看到如何使用 clip() 来使元素变得流畅,而无需使用媒体查询。
你是否曾经建立过一个大标题或小标题的页面,并羡慕它在桌面屏幕上看起来有多好,但在移动设备上检查时却发现它太大了?我肯定会遇到这种情况,在本节中,我将解释如何处理此类问题。
在CSS中,你可以使用各种度量单位来确定元素的大小或长度,最常用的度量单位包括:px,em,rem,%,vw 和 vh。虽然,还有一些不常用的单位。我们感兴趣的是,px 可以认为是一个绝对单位,而其余的则认为是相对单位。
像素(px)被视为绝对单位,主要是因为像素是固定的,并且不会因其他任何元素的测量而变化。可以将其视为其他一些相对单位使用的基本单位或根单位。试图使用像素来进行响应行为可能会碰到问题,因为它是固定的,但如果你有一些根本不应该调整大小的元素,它们是很好的。
相对单位,如 %、em 和 rem,更适合响应式设计,主要是因为它们能够跨越不同的屏幕尺寸进行缩放。
同样,大多数浏览器的默认字体大小是 16px ,rem 单位使用它来生成计算值。所以,如果用户在浏览器上调整字体大小,页面上的所有内容都会根据根部大小正确缩放。例如,当处理一个根为 16px 时,你指定的数字将乘以该数字乘以默认大小。例如:
.8rem = 12.8px (.8 * 16) 1rem = 16px (1 * 16) 2rem = 32px (2 * 16)
如果你或用户更改默认大小怎么办?我们已经说过,这些都是相对单位,最终的尺寸值将以新的基本尺寸为基础。这在媒体查询中很有用,你只需改变字体大小,整个页面就会相应地放大或缩小。
例如,如果你在CSS中把字体大小改为10px,那么计算出来的大小就会变成。
html {
font-size : 10px;
}1rem = 10px (1 * 10) 2rem = 20px (2 * 10) .5rem = 5px (.5 * 10)
注意:这也适用于百分比 %。例如:
100% = 16px; 200% = 32px; 50% = 8px;
rem 和 em 单位有什么区别? rem 使用根元素()的字体大小来计算值,而声明 em 值的元素则引用包含它的父元素的字体大小。如果指定的父元素和根元素的大小不同(例如父元素是18px,但根元素是16px),那么em和rem将解析为不同的计算值。这让我们可以更精细地控制我们的元素在不同的响应环境中的响应方式。
vh 是视口高度的首字母缩写,也就是可视屏幕的高度,100vh代表视口高度的100%(取决于设备)。同理,vw 代表视口宽度,意为设备的可视屏幕宽度,100vw字面意思是代表100%的视口宽度。
看到了吗?我们刚刚看了一些非常强大且相对较新的 HTML 和 CSS 功能,它们为我们提供了额外的(可能更有效的)构建响应性的方法。这并不是说这些新技术取代了我们一直在做的事情。它们只是我们开发者工具带中的更多工具,让我们有更大的控制权来决定元素在不同上下文中的行为。无论是对字体大小、分辨率、宽度、焦点,还是任何事物的处理,我们对用户体验的控制都比以往更加精细。
所以,下次当你发现自己在一个项目上工作时,你希望在特定设备上对设计的确切外观和感觉有更多的控制,看看原生HTML和CSS能帮上什么忙——事情已经发展到令人难以置信的地步了。
原文地址:https://css-tricks.com/beyond-media-queries-using-newer-html-css-features-for-responsive-designs/
更多编程相关知识,请访问:编程视频课程!!
以上がHTML と CSS の新機能を使用してレスポンシブ レイアウトを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


