
resize は既知の CSS プロパティです。 size は CSS3 の新しい属性で、ユーザーが要素のサイズを変更するかどうかを指定するために使用されます。resize 属性を使用すると、ユーザーはドラッグして要素のサイズを自由に拡大縮小できます。

CSS3 ビデオ チュートリアル 」
css サイズ変更属性
resize 属性は、ユーザーが要素のサイズを変更するかどうかを指定できます。 Resize は CSS3 の新しい属性で、ユーザーはドラッグして要素のサイズを自由に拡大縮小してユーザー エクスペリエンスを向上させることができます。以前は、これは Javascript で大量のスクリプトを記述することによってのみ実現できましたが、これは時間と労力がかかり、非効率的でした。サイズ属性 を使用すると、ユーザーのニーズと方向に応じて要素のサイズを変更できます。サイズ変更属性には 4 つの値を指定できます。
構文:
Element{
Resize : none|both|vertical|horizontal;
}のサイズを変更したくない場合、none 値は resize 属性 に適用されません。こちらもデフォルト値。 # 構文:
Element{
resize:none;
}<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: none;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>None value doesn’t allow resizing of this p element.</p>
</p>
</body>
</html>
#上記の例では、p 要素のサイズを変更できません。それは静的です。 
ユーザーが要素の幅と高さの
両側でサイズ変更可能であることを希望する場合、 ## 両方の値が適用されます。属性# 構文:
Element{
resize:both;
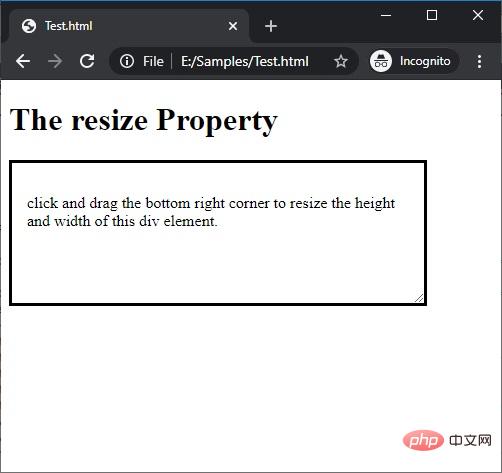
}<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height and width of this p element.</p>
</p>
</body>
</html>
上記の例では、サイズを変更するには、この p 要素の右下隅をクリックしてドラッグします。
 ユーザーが必要に応じて要素の高さを調整したい場合は、垂直方向の値を
ユーザーが必要に応じて要素の高さを調整したい場合は、垂直方向の値を
Element{
resize:vertical;
}例:
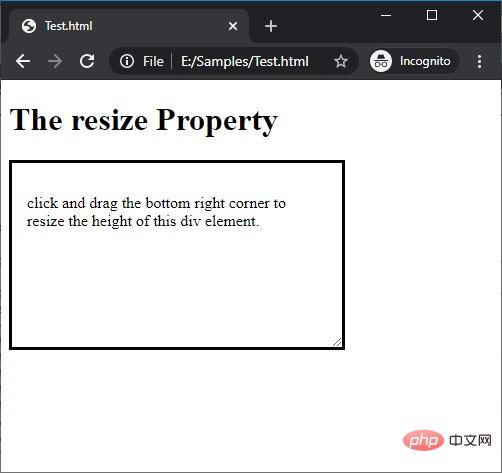
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height of this p element.</p>
</p>
</body>
</html>出力
上記の例では、ユーザーはこの p 要素の右下隅をクリックしてドラッグし、高さを調整できます。
4)size :horizontalユーザーが要素の幅  size
size
に適用します。必要です。
Element{
resize:horizontal;
}<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: horizontal;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the width of this p element.</p>
</p>
</body>
</html>出力
上記の例では、ユーザーはこの p 要素の右下隅をクリックしてドラッグし、幅を調整できます。 プログラミング関連の知識について詳しくは、
プログラミング教育以上がサイズ変更は既知の CSS プロパティではありませんか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


