
Smart UI in jQuery は、JQuery をベースとした Ajax 開発フレームワークで、フロントとバックエンド、機能とデータの分離を実現しており、UI 層はすべて [htm js json] で完結し、データのやり取りは統合されたデータ インターフェイスを介してサーバーとの間でやり取りされます。

このチュートリアルの動作環境: Windows7 システム、jquery3.5.1 バージョン この方法は、すべてのブランドのコンピューターに適しています。
JQuery Smart UIは、フロントとバックエンド、関数とデータの分離を実現する JQuery ベースの Ajax 開発フレームワークで、UI 層はすべて htm js json を使用して完成します。統合されたデータ インターフェイスとデータ交換のためのサービス エンド。
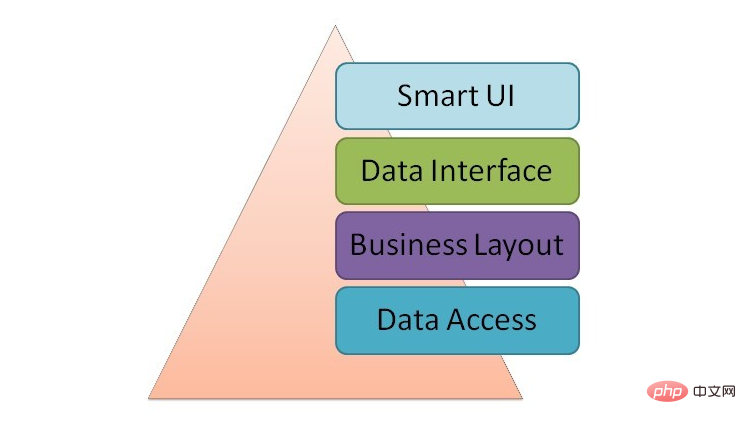
これは主に 3 つの部分で構成されます:
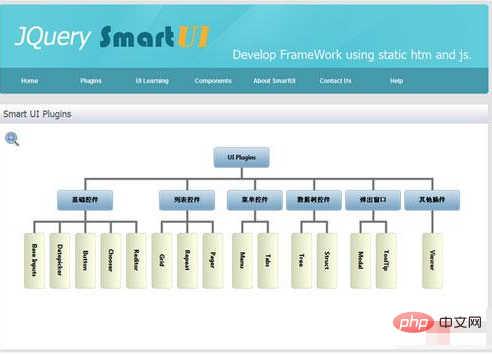
1. 日常のアプリケーション用の JQuery プラグインのセット (JQuery UI、JQuery EasyUI に似ています)、コアは次のとおりです。 template.js テンプレート プラグインに基づいており、強力なカスタマイズ機能を備えています。


###関連する無料学習の推奨事項:JavaScript
(ビデオ)
以上がjQueryのスマートUIとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。