
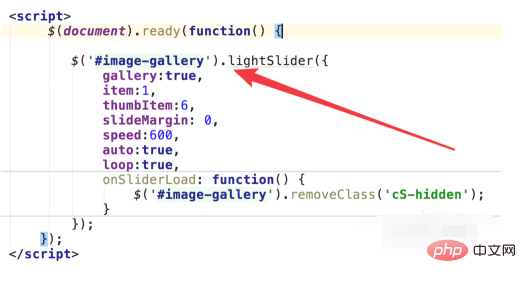
jquery を使用して画像カルーセルを実行する方法: 最初に jquery スクリプト ファイルを導入し、次に lightSlider スクリプト ファイルを導入し、js スクリプトの ul タグの ID を渡して lightSlider メソッドを呼び出し、最後に実行します。ページ。

このチュートリアルの動作環境: Windows7 システム、jquery3.5.1 バージョン この方法は、すべてのブランドのコンピューターに適しています。
jquery を使用して画像カルーセルを行う方法:
1. Jquery には多くの強力なプラグインがあり、もちろん画像カルーセル用のプラグインもあります。 Baidu で「lightslider」を検索し、プラグイン コードを再度ダウンロードします。

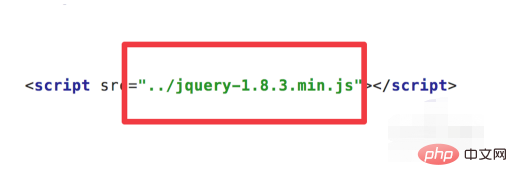
#2. 次に、画像カルーセルを実装します。もちろん、最初に jquery スクリプト ファイルを導入する必要があります。

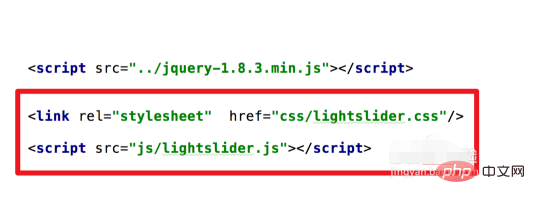
#3. 次に、lightslider のスクリプト ファイルを導入しますが、対応するスタイル ファイルも必要です。

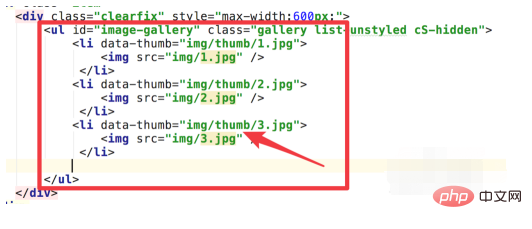
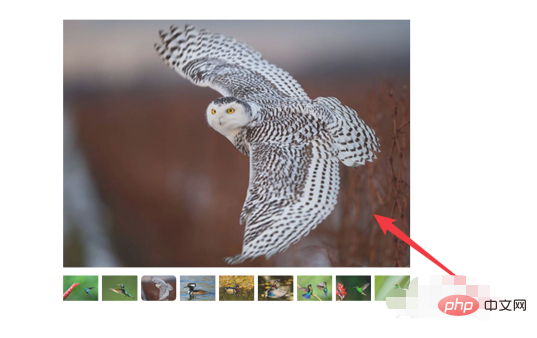
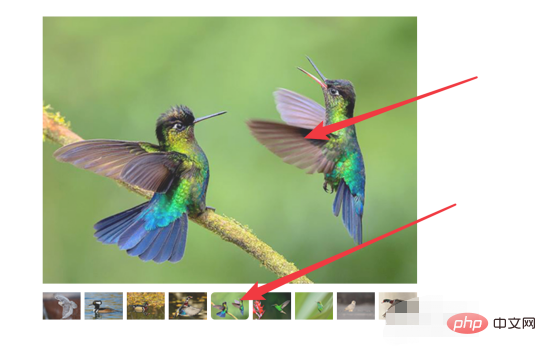
4. HTML 部分は非常に単純で、ul または li タグが 1 つだけです。li には data-thumb## があることに注意してください。 # 属性、属性値は画像のパスです。




関連する無料学習の推奨事項:JavaScript (ビデオ)
以上がjQueryを使って画像カルーセルを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。